Let's learn about Nextjs via these 98 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
1. Top 15 React Interview Questions & Answers You Need To Know in 2022
 In this article, we'll go over some of the most common React interview questions and how to answer them.
In this article, we'll go over some of the most common React interview questions and how to answer them.
2. How We Built This: A Platform for Crowdsourced Design Patterns
 Built with Next, Apollo and MongoDB and deployed with GitHub Actions and Docker.
Built with Next, Apollo and MongoDB and deployed with GitHub Actions and Docker.
3. 7 Easy Steps to Set Up Google Analytics on Your Next.JS Website
 A guide to help you set up Google Analytics 4 on your Next.js website.
A guide to help you set up Google Analytics 4 on your Next.js website.
4. The 7 Best React Component Libraries for 2022
 In this article, I will be sharing with you 7 awesome React UI libraries that you should check out.
In this article, I will be sharing with you 7 awesome React UI libraries that you should check out.
5. Next.js and File Downloads: Three Ways to Restrict Access to a File
 Let's see exactly how we can protect files in next.js and allow certain users only to download them. Click to read the article...
Let's see exactly how we can protect files in next.js and allow certain users only to download them. Click to read the article...
6. Nextjs User Login Authentication in 5 Simple Steps Using Auth0
 In this post we are going to discuss, how you can set up a user Login authentication using Auth0 in Next.js projects.
In this post we are going to discuss, how you can set up a user Login authentication using Auth0 in Next.js projects.
7. Creating a Todo App with NextJs & Firebase
 Hey devs, welcome to this tutorial; we will build a real-time Todo App with React, NextJs + Firebase.
Hey devs, welcome to this tutorial; we will build a real-time Todo App with React, NextJs + Firebase.
8. Why I Switched To Tailwind For Writing CSS
 TailwindCSS is a highly customizable, low-level CSS framework. Here are my reasons why I decided to switch from normal CSS to Tailwind CSS for my work.
TailwindCSS is a highly customizable, low-level CSS framework. Here are my reasons why I decided to switch from normal CSS to Tailwind CSS for my work.
9. Why It's Your Destiny To Become A Full-Stack JavaScript Developer
 I've never met a true, passionate web developer who isn't a multi-dimensional specialist interested in a wide variety of topics related to their job.
I've never met a true, passionate web developer who isn't a multi-dimensional specialist interested in a wide variety of topics related to their job.
10. How To Use Debounce in Next.js
 Understanding Debounce in Next.js
Understanding Debounce in Next.js
11. TemplatesKart: Is this the Best Chakra UI Component Library?
 Responsive chakra ui components, templates and projects. Production-ready hand crafted chakra Components and templates. Deliver your projects faster.
Responsive chakra ui components, templates and projects. Production-ready hand crafted chakra Components and templates. Deliver your projects faster.
12. Hiding Your API Credentials Client Side Using a Proxy Server in React
 When you're writing client-side code to make API requests, you might need a Proxy Server to hide your API Credentials. Let's see how to do this for React apps.
When you're writing client-side code to make API requests, you might need a Proxy Server to hide your API Credentials. Let's see how to do this for React apps.
13. 50+ GitHub Repositories Every Front-End Developer Needs
 50+ Github Repositories Every Front-end Developer Needs
50+ Github Repositories Every Front-end Developer Needs
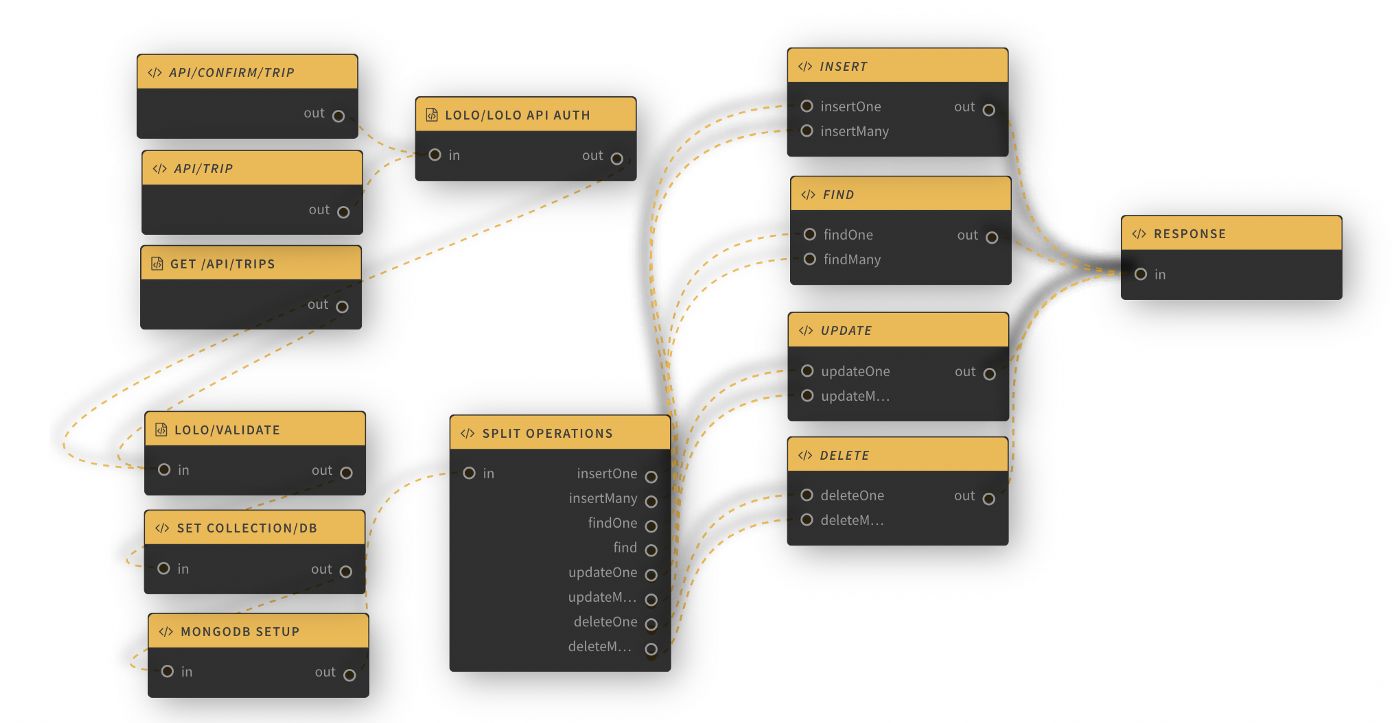
14. Building a Visual Serverless NodeJS API with MongoDB and Lolo
 Create a visual Serverless CRUD API with all MongoDB CRUD operations in a few minutes by stealing my work. Keep it maintainable by using several nodes.
Create a visual Serverless CRUD API with all MongoDB CRUD operations in a few minutes by stealing my work. Keep it maintainable by using several nodes.
15. Implement a Dynamic Breadcrumb in React/NextJS

16. Secure Your Next.js Apps with Jscrambler
 In this article, we’ll look at how you can integrate Jscrambler into your Next.js app development workflow.
In this article, we’ll look at how you can integrate Jscrambler into your Next.js app development workflow.
17. Qwik vs Next.js: Speed Comparison
 A benchmark comparison and analysis between Qwik and Next.js 13.
A benchmark comparison and analysis between Qwik and Next.js 13.
18. How to Use mdx-bundler with Next.js
 A short post on how to get started with mdx-bundler in Next.js
A short post on how to get started with mdx-bundler in Next.js
19. Using Next.js + Playwright + GitHub Actions to Make a To-Do App
 A comprehensive Todo app with APIs and E2E tests with GitHub Actions enabled.
A comprehensive Todo app with APIs and E2E tests with GitHub Actions enabled.
20. Alternatives to Create React App
 I see a lot of discussion around CRA being outdated and we should replace it with Vite. This blog discusses CRA's problems and alternatives we can use.
I see a lot of discussion around CRA being outdated and we should replace it with Vite. This blog discusses CRA's problems and alternatives we can use.
21. Ethereum ️❤️ JavaScript: Cheatsheet
 Bunch of code snippets solving most common problems every Web3 developer needs.
Bunch of code snippets solving most common problems every Web3 developer needs.
22. The Evolution of Our Tech Stack: Lessons, Optimizations, And Outlooks
 How to build a tech stack if you run an early-stage startup.
How to build a tech stack if you run an early-stage startup.
23. How to Use Zero Knowledge Dapp Boilerplate
 Learn how to build zero knowledge dapps, using zero knowledge proofs boilerplate. Build age verification dapp using zero knowledge proofs.
Learn how to build zero knowledge dapps, using zero knowledge proofs boilerplate. Build age verification dapp using zero knowledge proofs.
24. How to Create a Simple Object Detector with NextJs
 A simple tutorial for beginners to create an object detector with NextJs.
A simple tutorial for beginners to create an object detector with NextJs.
25. Using ChatGPT as an Educational Chatbot in a Next.js Frontend: A Guide
 Let’s try our hand at building just such a frontend integration — a chat helper that can use OpenAI to answer a potential student’s questions...
Let’s try our hand at building just such a frontend integration — a chat helper that can use OpenAI to answer a potential student’s questions...
26. Build Faster Next.js Static Sites Using MDX And Contentlayer
 Publishing static content becomes so effortless with Next.js, MDX, and Contentlayer. This article will show you how easy it is to implement that system.
Publishing static content becomes so effortless with Next.js, MDX, and Contentlayer. This article will show you how easy it is to implement that system.
27. An Intro to Middleware in NextJS 12
 NextJS 12 was announced yesterday at the NextJS Conf and they announced a new feature called middleware which allows one to modify the response to a request.
NextJS 12 was announced yesterday at the NextJS Conf and they announced a new feature called middleware which allows one to modify the response to a request.
28. What is Next.JS and How to Debug it
 Next.JS allows the developers to create Server-side, Client-side or Static websites. Unlike the other frameworks, the rendering in Next JS is per page. That means, the "about" page can be static, while the "home" page can be server-side.
Next.JS allows the developers to create Server-side, Client-side or Static websites. Unlike the other frameworks, the rendering in Next JS is per page. That means, the "about" page can be static, while the "home" page can be server-side.
29. The New Next.js and SWR Clients: What You Need to Know
 So that's it, we are now using SWR as our default data fetching library, giving you all the benefits, like optimistic updates while consuming WunderGraph APIs.
So that's it, we are now using SWR as our default data fetching library, giving you all the benefits, like optimistic updates while consuming WunderGraph APIs.
30. Level Up Your Front-End Game with These 8 Side-Project Ideas 🥇
 Over the span of a year, I created 8 web app and game clones. I decided to share them, so the community can get some inspiration to build as well.
Over the span of a year, I created 8 web app and game clones. I decided to share them, so the community can get some inspiration to build as well.
31. Why localStorage Still Crashes Your Website in 2023
 How to deal with the Browser SecurityError: The operation is insecure or localStorage is not defined.
How to deal with the Browser SecurityError: The operation is insecure or localStorage is not defined.
32. Create React App is Dead! Here are Some Alternatives
 CRA may be "dead", but there are many alternative tools available for building React applications that offer superior performance and faster development times.
CRA may be "dead", but there are many alternative tools available for building React applications that offer superior performance and faster development times.
33. 5 Reasons to Convert from React to Next.js
 React itself is a great solution already. But why are there many guides on "How to convert React to Next.js"? Let's find out why and when Next.js is better.
React itself is a great solution already. But why are there many guides on "How to convert React to Next.js"? Let's find out why and when Next.js is better.
34. Next.js Internationalization (i18n) Tutorial
 How to set up a multi-language Next.js project with built-in support for internationalized routing and react-intl library.
How to set up a multi-language Next.js project with built-in support for internationalized routing and react-intl library.
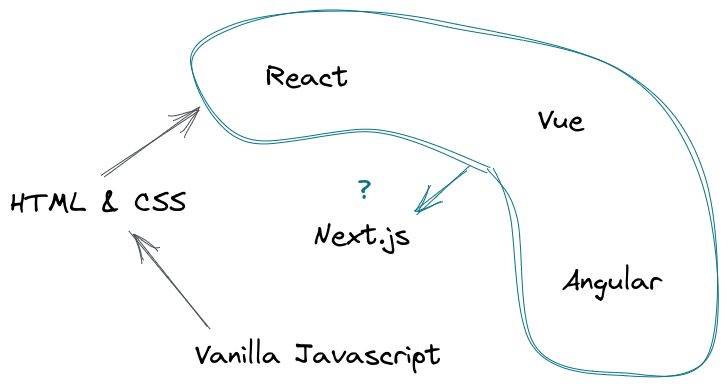
35. Choosing Between React, Gatsby, Next.js For Your Frontend
 React, Gatsby, Next.js. Which of the three should you choose for your frontend web development and what should you understand before you make the decision?
React, Gatsby, Next.js. Which of the three should you choose for your frontend web development and what should you understand before you make the decision?
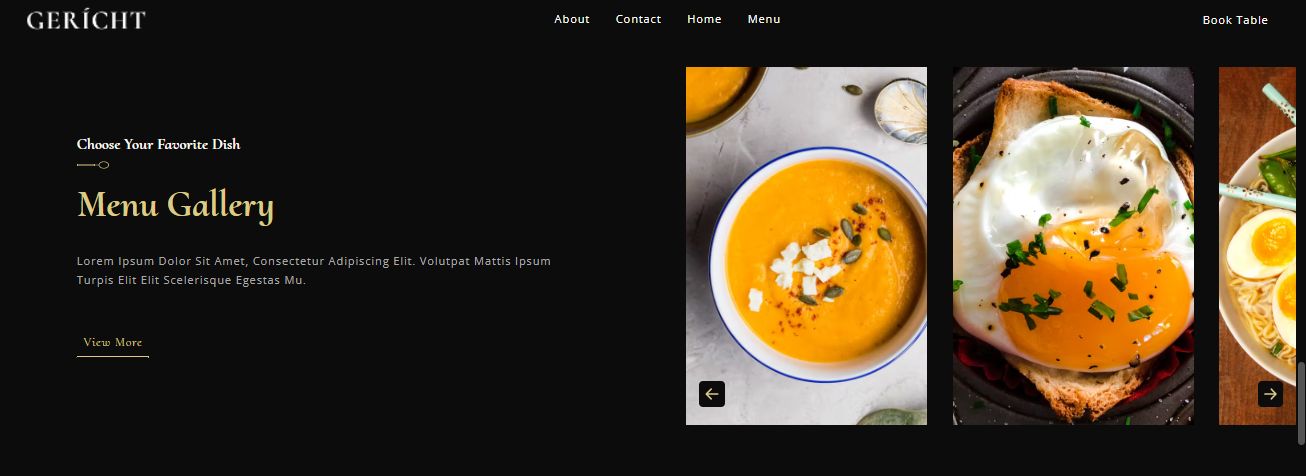
36. Build a Production Ready Restaurant Website with Next.js 12 and Cosmic
 How you can use Next.js and Cosmic to create special web pages such as restaurant websites that include restaurant menus that have many images and animations.
How you can use Next.js and Cosmic to create special web pages such as restaurant websites that include restaurant menus that have many images and animations.
37. April Infrastructure Shift Brings May Time On Story Page Lift

38. How I Built an Online Radio with Soundcloud and NextJS

39. Supercharge Your SEO Game: Powered By getStaticProps
 This is mainly useful for websites that use React/NextJS with a CMS (Content Management System) integration. No matter, whether it's WordPress, Contentful, Prismic or any other CMS. This concept is highly relevant for companies that require non-engineers to update the content easily. Whether, it's a change in the content, A/B testing or conversion-rate-optimization related. There are many reasons why the content of a website gets updated quite often throughout the year.
This is mainly useful for websites that use React/NextJS with a CMS (Content Management System) integration. No matter, whether it's WordPress, Contentful, Prismic or any other CMS. This concept is highly relevant for companies that require non-engineers to update the content easily. Whether, it's a change in the content, A/B testing or conversion-rate-optimization related. There are many reasons why the content of a website gets updated quite often throughout the year.
40. Using Next.js to Effectively Format a Page and Structure Its SEO
 Organizing your Next.js application and using its components.
Organizing your Next.js application and using its components.
41. Building a Better Experience for Courseware Management
 Courseware as Code is a revolutionary approach to streamlining the production of courseware.
Courseware as Code is a revolutionary approach to streamlining the production of courseware.
42. Casing Can Break Netlify Functions: Here's How
 It may not be apparent when you're working on it locally, but quirks such as this one on Netlify can throw a wrench into your application deployed in prod.
It may not be apparent when you're working on it locally, but quirks such as this one on Netlify can throw a wrench into your application deployed in prod.
43. Implementing i18n in Next.js: A Guide to Non-Route-Based Localization
 Next.js: A Guide to Non-Route-Based Localization
Next.js: A Guide to Non-Route-Based Localization
44. Docker Image Optimization - Lean Docker Images for Next.JS
 Using multi-stage builds to optimize production Docker image for faster deployment.
Using multi-stage builds to optimize production Docker image for faster deployment.
45. Using Webiny Headless CMS With Starter Kits for Gatsby, NextJS
 You can spin up a Webiny instance on your own cloud infrastructure in minutes, and use one of our 1-click starters to get build a frontend quickly.
You can spin up a Webiny instance on your own cloud infrastructure in minutes, and use one of our 1-click starters to get build a frontend quickly.
46. Why Learn Any Other Programming Language When You Can Learn Typescript?
 Use TypeScript in all your projects and all use cases without any limitation. You can now do frontend, backend, infrastructure and machine learning in one progr
Use TypeScript in all your projects and all use cases without any limitation. You can now do frontend, backend, infrastructure and machine learning in one progr
47. Real Feedback On My Portfolio That May Help You Improve Yours
 Some months ago I posted an article about how I built my first personal portfolio. The feedback was pretty awesome and I got some great ideas.
Some months ago I posted an article about how I built my first personal portfolio. The feedback was pretty awesome and I got some great ideas.
48. Save time by Generating Sitemaps Dynamically in NextJS
 generate sitemap for next.js under 1 minute
generate sitemap for next.js under 1 minute
49. Sending an Invoice and Adding a Payment Reminder in Next.js with Courier API
 How to send invoices and add a payment reminder in Next.js with Courier API. Utilizes React and JavaScript to build services in Node.JS.
How to send invoices and add a payment reminder in Next.js with Courier API. Utilizes React and JavaScript to build services in Node.JS.
50. An Overview of our PH Launch for AskMakers v2.0
 Oh…I am so sleepy…because I launched AskMakers 2.0 on Product Hunt and I have been monitoring it almost without sleeping😪
Oh…I am so sleepy…because I launched AskMakers 2.0 on Product Hunt and I have been monitoring it almost without sleeping😪
51. An Overview of Next.js Router
 These tips and tricks for you on the Next.js router help you make your DX better and code cleaner
These tips and tricks for you on the Next.js router help you make your DX better and code cleaner
52. Using Next.js 13’s Bleeding-Edge Features for Data Fetching
 The app directory, Streaming, Suspense, and hybrid Server and Client Components were demystified — with a little help from GraphQL + WunderGraph.
The app directory, Streaming, Suspense, and hybrid Server and Client Components were demystified — with a little help from GraphQL + WunderGraph.
53. Isomorphic TypeScript APIs are a Gamechanger, Blurring the Line Between Client & Server
 Full-Stack development just reached a whole new level of productivity. Isomorphic TypeScript APIs, as I call them, blur the lines between client and server.
Full-Stack development just reached a whole new level of productivity. Isomorphic TypeScript APIs, as I call them, blur the lines between client and server.
54. 5 reasons to consider Next.js for your next projects
 Next.js is a framework built on React that gives frontend developers the flexibility of creating modern and scalable apps
Next.js is a framework built on React that gives frontend developers the flexibility of creating modern and scalable apps
55. What Makes Next.js so Good?

56. These Full-stack Projects Are a Must for Your 2020 Portfolio 🤯
 Procrastination, we've all dealed with it. But today because of this blog post you will find five full-stack projects you can add to your portfolio before the end of 2020!
Procrastination, we've all dealed with it. But today because of this blog post you will find five full-stack projects you can add to your portfolio before the end of 2020!
57. Next.js vs React: Who Wins the Battle?
 There are two popular options for creating web applications with React: Next.js and React Router. Both have their pros and cons, but which one.
There are two popular options for creating web applications with React: Next.js and React Router. Both have their pros and cons, but which one.
58. Setting Up Google Analytics 4 in a Next.js Project
 Google Analytics is a web analytics service that tracks and reports several types of website traffic.
Google Analytics is a web analytics service that tracks and reports several types of website traffic.
59. What Does "Serverless" Mean?
 In the simplest terms, a serverless system is a way to build an application without having to manage the infrastructure. It reduces administration & maintenance
In the simplest terms, a serverless system is a way to build an application without having to manage the infrastructure. It reduces administration & maintenance
60. Gatsby.js vs. Next.js: The Best React Framework and Its Use Cases
 Gatsby.js vs. Next.js: Gatsby.js is better for static websites, while Next.js is better for dynamic or hybrid multi-user websites.
Gatsby.js vs. Next.js: Gatsby.js is better for static websites, while Next.js is better for dynamic or hybrid multi-user websites.
61. Making A Browser Console Log Wait Until Page Reloads [A How-To Guide]
 Ever wanted to create a browser console log that persists after a page reloads? Sure, that isn’t a problem if you enable the “preserve log” option in your developer console, but hear me out.
Ever wanted to create a browser console log that persists after a page reloads? Sure, that isn’t a problem if you enable the “preserve log” option in your developer console, but hear me out.
62. How to Build a Github User Finder App With Next.js & Tailwind CSS
 In this project, we are going to build GitHub user Search App using Github API. We will design the UI of the app using Tailwind CSS with Next.js as a framework.
In this project, we are going to build GitHub user Search App using Github API. We will design the UI of the app using Tailwind CSS with Next.js as a framework.
63. Taking Advantage of React to Improve User Experience
 In this article, we'll discuss some tips on how to create a great user experience with React.
In this article, we'll discuss some tips on how to create a great user experience with React.
64. A Guide to Composing and Integrating APIs Together
 With React/Next.js, the fundamental problem you’re solving is that of turning some notion of ‘state’ into DOM, with a focus on composability
With React/Next.js, the fundamental problem you’re solving is that of turning some notion of ‘state’ into DOM, with a focus on composability
65. How to Upload Source Maps to Sentry with Next.js
 Troubleshooting with source maps uploading to Sentry with Next.js
Troubleshooting with source maps uploading to Sentry with Next.js
66. How I Built a Warehouse Management App Called Cardus
 A web app that allows users to create and manage their warehouse of items.
A web app that allows users to create and manage their warehouse of items.
67. Building a GraphQL eCommerce App from Scratch
 How to Build a GraphQL eCommerce App from Scratch
How to Build a GraphQL eCommerce App from Scratch
68. The 9 Mistakes JavaScript Developers Make the Most
 In this article, we'll take a look at some of the most common JavaScript mistakes and how to avoid them.
In this article, we'll take a look at some of the most common JavaScript mistakes and how to avoid them.
69. Why You Must Use Next.js to Get the Benefits of React

70. Embed an In-browser Code Preview into Your React Application with Sandpack
 Sandpack is a react library that helps you to add a live, in-browser coding environment to your react application easily.
Sandpack is a react library that helps you to add a live, in-browser coding environment to your react application easily.
71. Create a Gradient Border With TailwindCSS and React
 This blog post is a small tutorial in which I show you how you can create a gradient border blog card using Tailwind CSS.
This blog post is a small tutorial in which I show you how you can create a gradient border blog card using Tailwind CSS.
72. VS Code Tutorial: How To Set Up A React.js Project With Next.js
 Express.js framework provides inbuild APIs which are very useful to build fast and scalable applications efficiently with React.js.
Express.js framework provides inbuild APIs which are very useful to build fast and scalable applications efficiently with React.js.
73. Next.JS vs. React: What Should You Use?
 React is a tool for building a front end. Next.js serves the same purpose. However, both instruments offer a slightly different set of features.
React is a tool for building a front end. Next.js serves the same purpose. However, both instruments offer a slightly different set of features.
74. TwNFT - Mint your tweets as NFTs easily and for free
 In this post, I introduce TwNFT, an application that lets you mint your tweets as NFTs easily and for free and explain how it works and how I made it.
In this post, I introduce TwNFT, an application that lets you mint your tweets as NFTs easily and for free and explain how it works and how I made it.
75. An Essential Guide to Feature Toggles Using Next.JS and React
 This post will show you how to build the Feature Toggle mechanism in your Next.JS application. We are going to use Next.JS, React, and TypeScript
This post will show you how to build the Feature Toggle mechanism in your Next.JS application. We are going to use Next.JS, React, and TypeScript
76. Hacker Noon Product Update Q1 2020

77. Why I Ditched Wordpress to Save My Music Release and What I Did After
 I’m a Chapman Stick player turned web developer. I’ve had a Wordpress site for my Electronic Prog-Rock music project since 2014, much before I started my career as a web developer in 2017. Since becoming a developer, I’ve wanted to rebuild the website but, a combination of time, lack of design chops, and a bit of ignorance of how to migrate all the plugin tools Wordpress provides delayed my project.
I’m a Chapman Stick player turned web developer. I’ve had a Wordpress site for my Electronic Prog-Rock music project since 2014, much before I started my career as a web developer in 2017. Since becoming a developer, I’ve wanted to rebuild the website but, a combination of time, lack of design chops, and a bit of ignorance of how to migrate all the plugin tools Wordpress provides delayed my project.
78. How I Built a Vendor Stall for Small Businesses to Sell Goods Online in Three Weekends
 You can build an enterprise-grade app with low-level knowledge thanks to the myriad of robust services covering every aspect of a web product’s needs. In this article, I explore how I built an app over a couple of weekends in lockdown with not a lot of work.
You can build an enterprise-grade app with low-level knowledge thanks to the myriad of robust services covering every aspect of a web product’s needs. In this article, I explore how I built an app over a couple of weekends in lockdown with not a lot of work.
79. Connecting React 17, TypeScript, Tailwind CSS, NextJS Into Developers Friendly Application
 NextJS is becoming a de facto framework for modern web development. In this article we will build a starter repo that you can use for every new project.
NextJS is becoming a de facto framework for modern web development. In this article we will build a starter repo that you can use for every new project.
80. Understanding the Complexities of Next.js v13
 Next.js v13 was released by Vercel at the Next.js conference in October 2022, bringing many new features and improvements.
Next.js v13 was released by Vercel at the Next.js conference in October 2022, bringing many new features and improvements.
81. Next vs Gatsby: Comparing Their Approach to Handling Data
 Next.js and Gatsby are modern front-end frameworks based on React.
Next.js and Gatsby are modern front-end frameworks based on React.
82. How We Built the Story Licensing App using Next.js, Algolia and Cosmic JS
 We recently built the Story Licensing application using some of the most powerful development tools available. By offloading the non-core development functionality onto available API services, we were able to build this application faster than I ever could have imagined. I’m excited to share with you how we did it.
We recently built the Story Licensing application using some of the most powerful development tools available. By offloading the non-core development functionality onto available API services, we were able to build this application faster than I ever could have imagined. I’m excited to share with you how we did it.
83. Dev without Ops - Why we are building The Vercel for Backend
 It was a great feeling to see my first website live on the internet.
It was a great feeling to see my first website live on the internet.
84. A Step-by-Step Guide to Authenticating Users in Your DApp with 'Sign in with Ethereum'
 Connecting Your Decentralized Application (Dapp) with a Backend: A Step-by-Step Guide.
Connecting Your Decentralized Application (Dapp) with a Backend: A Step-by-Step Guide.
85. How to Set Up Authentication With AWS Amplify in Next
 Authentication is a way for applications to confirm user identity before granting permission or entry to a website.
Authentication is a way for applications to confirm user identity before granting permission or entry to a website.
86. Predicting The State of Front End Development: 2021 Edition
 Where is front-end development heading in 2021? Jay Freestone examines trends and technologies that will shape web development this year.
Where is front-end development heading in 2021? Jay Freestone examines trends and technologies that will shape web development this year.
87. Tutorial For Supabase And Next.js Fans On How To Build A Slack Clone
 Creating a Slack clone with Supabase and Next.js
Creating a Slack clone with Supabase and Next.js
88. Next.js Vs. Gatsby: What Is The Best Choice In 2021
 Next.js and Gatsby - what their strengths and weaknesses are and which one is the better choice
Next.js and Gatsby - what their strengths and weaknesses are and which one is the better choice
89. Automatic Image Optimization: Next.js 10 New Standards for 2020
 Vercel has recently announced the latest version of its React-based web framework- Next.js 10.
Vercel has recently announced the latest version of its React-based web framework- Next.js 10.
90. Authentication in Web Apps: Connecting Auth0, ASP.NET Core and Nuxt.js
 User authentication and authorization can be difficult and time consuming. Getting it wrong can also have disastrous consequences, such as malicious users accessing and stealing personal or sensitive information from your app.
User authentication and authorization can be difficult and time consuming. Getting it wrong can also have disastrous consequences, such as malicious users accessing and stealing personal or sensitive information from your app.
91. How To Create A User Portal On Airtable With Sync Inc And React
 In this tutorial, you’ll see how to build a scalable, secure, and flexible client portal on Airtable using Sync Inc, Cotter, and Next.js.
In this tutorial, you’ll see how to build a scalable, secure, and flexible client portal on Airtable using Sync Inc, Cotter, and Next.js.
92. An Essential Guide to Rendering your Website
 Back in the day, rendering a website was simple. You needed a web server that served HTML files. Those were static sites. Then developers started using databases and authentication. To achieve that, they needed to manipulate the HTML file before serving it.
Back in the day, rendering a website was simple. You needed a web server that served HTML files. Those were static sites. Then developers started using databases and authentication. To achieve that, they needed to manipulate the HTML file before serving it.
93. The Exciting Journey Of Creating My First Portfolio📂🎉
 For the last few months, I've been working on a personal portfolio. I've always believed that a separate portfolio is important for any dev since it connects you to future opportunities and it helps you to grow your network.
For the last few months, I've been working on a personal portfolio. I've always believed that a separate portfolio is important for any dev since it connects you to future opportunities and it helps you to grow your network.
94. How To Score A Perfect 100 Google Lighthouse Score in Chrome Dev Tools
 This is How I Built My Portfolio Site and personal blog using React and NextJS, and how it achieved a Perfect Lighthouse Score. I rundown all the fudamental iss
This is How I Built My Portfolio Site and personal blog using React and NextJS, and how it achieved a Perfect Lighthouse Score. I rundown all the fudamental iss
95. Fetch the Right Data With Next.js and React SSR
 A frontend developer should be able to define what data is needed for a given page
A frontend developer should be able to define what data is needed for a given page
96. Next.js: Firebase Authentication and Middleware for API Routes
 Recently I made a small web app that requires user accounts. I learned quite a bit about setting up authentication with Firebase on the client-side and using it on the server-side to protected API routes with a middleware pattern similar to Express.js. This post is a recap of what I learned based on this project for future reference. You can find the code for this project on GitHub here.
Recently I made a small web app that requires user accounts. I learned quite a bit about setting up authentication with Firebase on the client-side and using it on the server-side to protected API routes with a middleware pattern similar to Express.js. This post is a recap of what I learned based on this project for future reference. You can find the code for this project on GitHub here.
97. How to Build a Powerful Status Page With Great Performance and Design
 This tutorial shows how a lightweight and performant time-series database coupled with queued status checks and a simple UI are best for robust applications.
This tutorial shows how a lightweight and performant time-series database coupled with queued status checks and a simple UI are best for robust applications.
98. Move over Next.js and Webpack 🤯
 Simple Streaming SSR React with Styled-Components and Parcel
Simple Streaming SSR React with Styled-Components and Parcel
Thank you for checking out the 98 most read stories about Nextjs on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

