Let's learn about Vscode via these 84 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
1. Compiling CUDA File in VS Code [A How-To Guide]
 Trying to compile a .cu file is not supported in the VS Code natively. This can be a issue if you want to compile and debug (atleast the CPU part of the file as kernel debugging is not supported in VS Code at the moment).
Trying to compile a .cu file is not supported in the VS Code natively. This can be a issue if you want to compile and debug (atleast the CPU part of the file as kernel debugging is not supported in VS Code at the moment).
2. VS Code Extensions with a Bright 2022
 This story has a list of VS Code Extensions that has great potential and will possibly do well in the coming year. If you use vs code you should read this.
This story has a list of VS Code Extensions that has great potential and will possibly do well in the coming year. If you use vs code you should read this.
3. Install and Configure Git on Amazon Lightsail, and Deploy Your Website in Minutes! (Freebie Inside)
 We break down how to easily deploy your new website on Amazon Lightsail in less than 5 minutes. Get your code up and running and get back to doing what you want
We break down how to easily deploy your new website on Amazon Lightsail in less than 5 minutes. Get your code up and running and get back to doing what you want
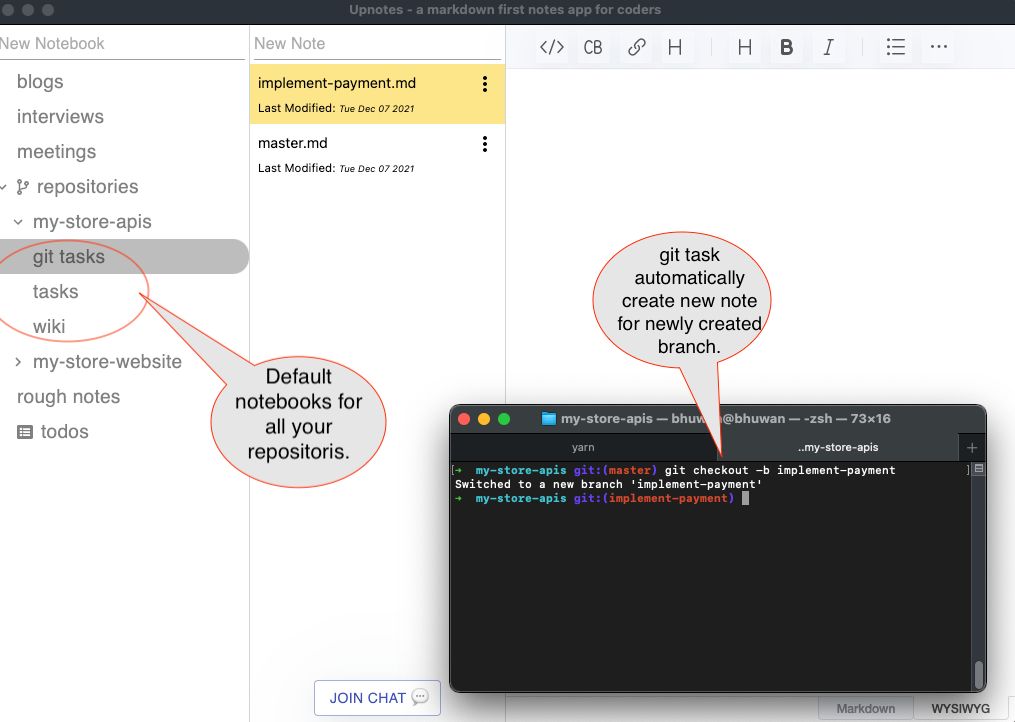
4. Why Taking Good Notes is Critical For Developers
 Why taking good notes is critical for a software developers?
Why taking good notes is critical for a software developers?
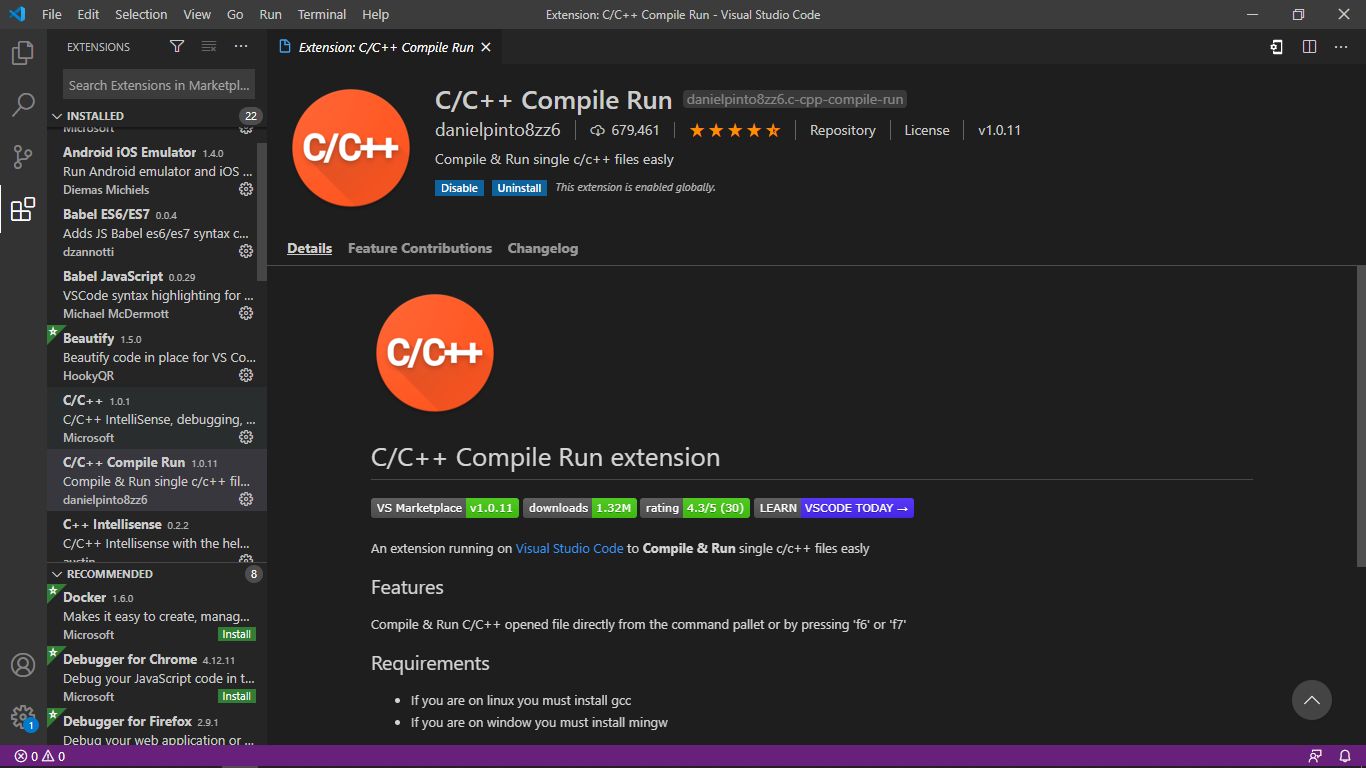
5. How to Compile C/C++ Code in VS Code (Windows)

6. No More Mistakes With VSCode Expand-And-Collapse Options

7. Writing Google Apps Script Code Locally in VSCode
 An easy Set-Up guide to writing google apps script locally with VS code with clasp.
An easy Set-Up guide to writing google apps script locally with VS code with clasp.
8. 5 Best VS Code Extensions for Refactoring that Every Dev Should Know
 If you’re looking at ways to clean up our code, reduce complexity and improve functionality - these refactoring extensions will help you move faster.
If you’re looking at ways to clean up our code, reduce complexity and improve functionality - these refactoring extensions will help you move faster.
9. How I Cloned a Simple VSCode Using Tauri and ReactJS
 How I built a simple code editor like VScode using Tauri and Reactjs
How I built a simple code editor like VScode using Tauri and Reactjs
10. Visual Studio Code vs Sublime Text: Which Editor Should You Choose?
 We have given the benefits of Visual Studio Code and Sublime Text in this article. Compare both code editors based on some factors and choose the better option.
We have given the benefits of Visual Studio Code and Sublime Text in this article. Compare both code editors based on some factors and choose the better option.
11. 15 VSCode Extensions to Boost your Productivity in React
 In this article, I will share the VSCode extensions I used for react development and productivity.
In this article, I will share the VSCode extensions I used for react development and productivity.
12. Como instalar VS Code en Ubuntu 18.04.1 LTS
 Dentro de nuestra travesia para aprender a desarrollar aplicaciones descentralizadas para Hyperledger blockchain encontraremos un IDE recomendado; VS Code.
Dentro de nuestra travesia para aprender a desarrollar aplicaciones descentralizadas para Hyperledger blockchain encontraremos un IDE recomendado; VS Code.
13. 5 Best VS Code Extensions to Help Organise Your Code in 2021
 Use these 6 VS Code extensions that help devs get organised and work effectively.
Use these 6 VS Code extensions that help devs get organised and work effectively.
14. 10 Best Python IDEs & Code Editors: 2020 Edition
 Since its advent in 1991, Python has been the choice of coders due to its simple features that include ease of understanding and readability of code but not limited to just that. There have been lots of changes in the codebase over time due to the contribution from developers worldwide. Simple syntax and faster execution make Python a favorable language among programmers. It is used widely to create websites and primarily in big data operations. To make the task of running Python programs easier, many IDEs have been developed for programmers. These environments are equally suitable for beginners and advanced coders with a variety of in-built extensions, libraries, and plugins to ease the task of program execution. Let's walk you through these six IDEs that can ease your work with Python:
Since its advent in 1991, Python has been the choice of coders due to its simple features that include ease of understanding and readability of code but not limited to just that. There have been lots of changes in the codebase over time due to the contribution from developers worldwide. Simple syntax and faster execution make Python a favorable language among programmers. It is used widely to create websites and primarily in big data operations. To make the task of running Python programs easier, many IDEs have been developed for programmers. These environments are equally suitable for beginners and advanced coders with a variety of in-built extensions, libraries, and plugins to ease the task of program execution. Let's walk you through these six IDEs that can ease your work with Python:
15. Indent-Rainbow Tool for Making Your Code More Readable
 The article discusses the importance for using indent-rainbow to give some color to your code in HTML
The article discusses the importance for using indent-rainbow to give some color to your code in HTML
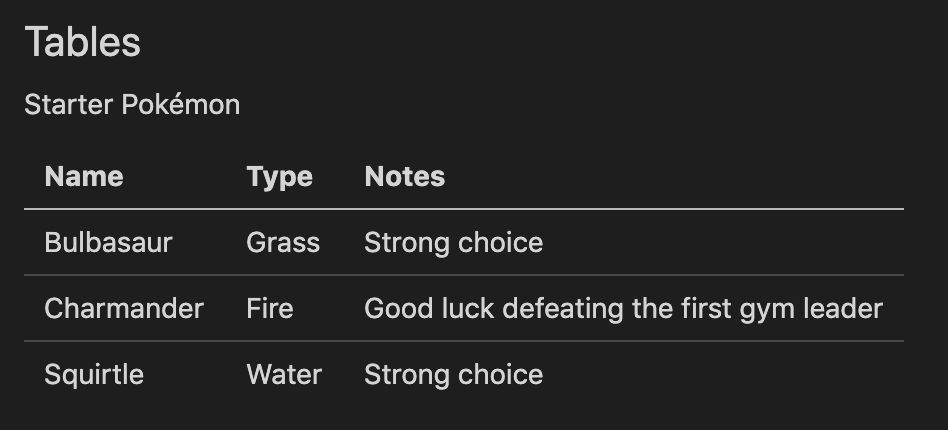
16. Easily Formatting Markdown Files in VS Code
 This VS Code extension helps you when writing markdown to format your text, create lists, and create and modify tables with ease.
This VS Code extension helps you when writing markdown to format your text, create lists, and create and modify tables with ease.
17. How To Set Up Vue Linting in VS Code

18. What is Next.JS and How to Debug it

19. 6 Best Chrome & VS Code Extensions For Developers
 Extensions can make our life as a developer a little easier. Here are 6 of the best Chrome and VSCode extensions for Developers.
Extensions can make our life as a developer a little easier. Here are 6 of the best Chrome and VSCode extensions for Developers.
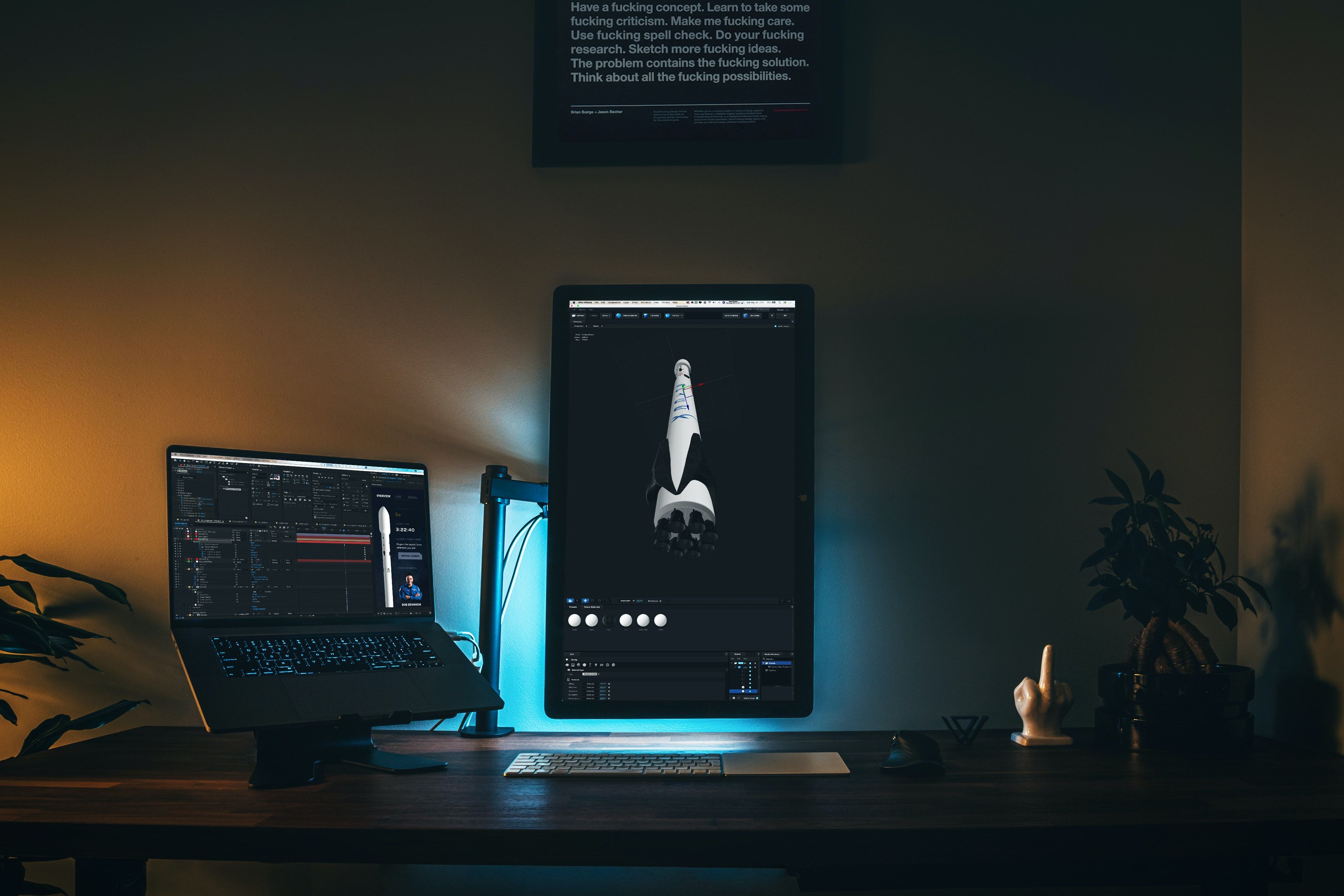
20. My Coding Workflow: How I'm Working From Different Places As A Software Engineer
 Coding is not an easy process, especially if you have to be super focused to do it relatively fast and without bugs. Keeping the focus on coding only is quite a difficult challenge, but this story is more about how to make the ultimate setup to code from anywhere with the internet and browser!
Coding is not an easy process, especially if you have to be super focused to do it relatively fast and without bugs. Keeping the focus on coding only is quite a difficult challenge, but this story is more about how to make the ultimate setup to code from anywhere with the internet and browser!
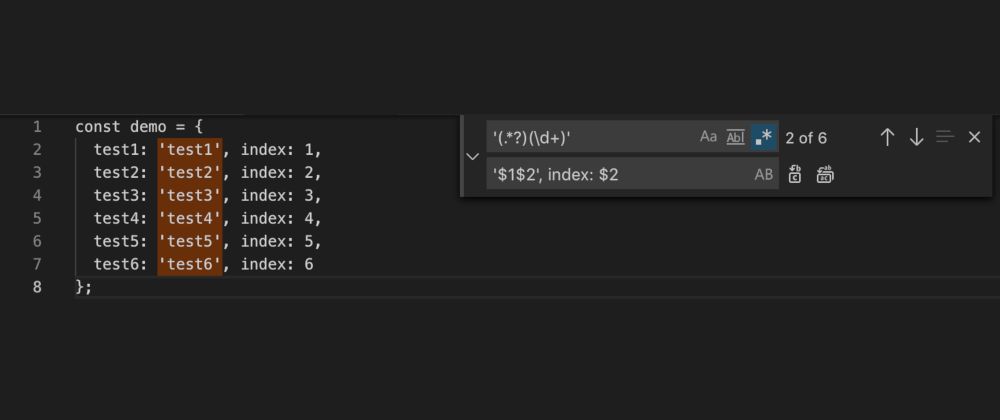
21. The Search-and-Replace Regex with VS Code

22. How to Learn All VSCode Shortcuts on Mac, Linux and Windows

23. Kill Technical Debt Before it Kills Your Project

24. Top 10 VS Code Extensions to Boost Productivity
 A curated list of my top ten VS Code extensions that will supercharge your productivity and make you more effective as a developer.
A curated list of my top ten VS Code extensions that will supercharge your productivity and make you more effective as a developer.
25. Mobile App Debugging Explained on 3 Levels of Difficulty
 Mobile debugging across different levels of experience.
Mobile debugging across different levels of experience.
26. Top 5 VS Code Extensions to Boost Your Coding Productivity
 Today I prepared for you my pick of relatively new, interesting extensions from the VS Code marketplace that have recently been growing in popularity.
Today I prepared for you my pick of relatively new, interesting extensions from the VS Code marketplace that have recently been growing in popularity.
27. Transitioning From VSCode to NeoVim
 As a DevOps engineer, I recently reached a significant milestone: I switched code editors for the fifth time in my career.
As a DevOps engineer, I recently reached a significant milestone: I switched code editors for the fifth time in my career.
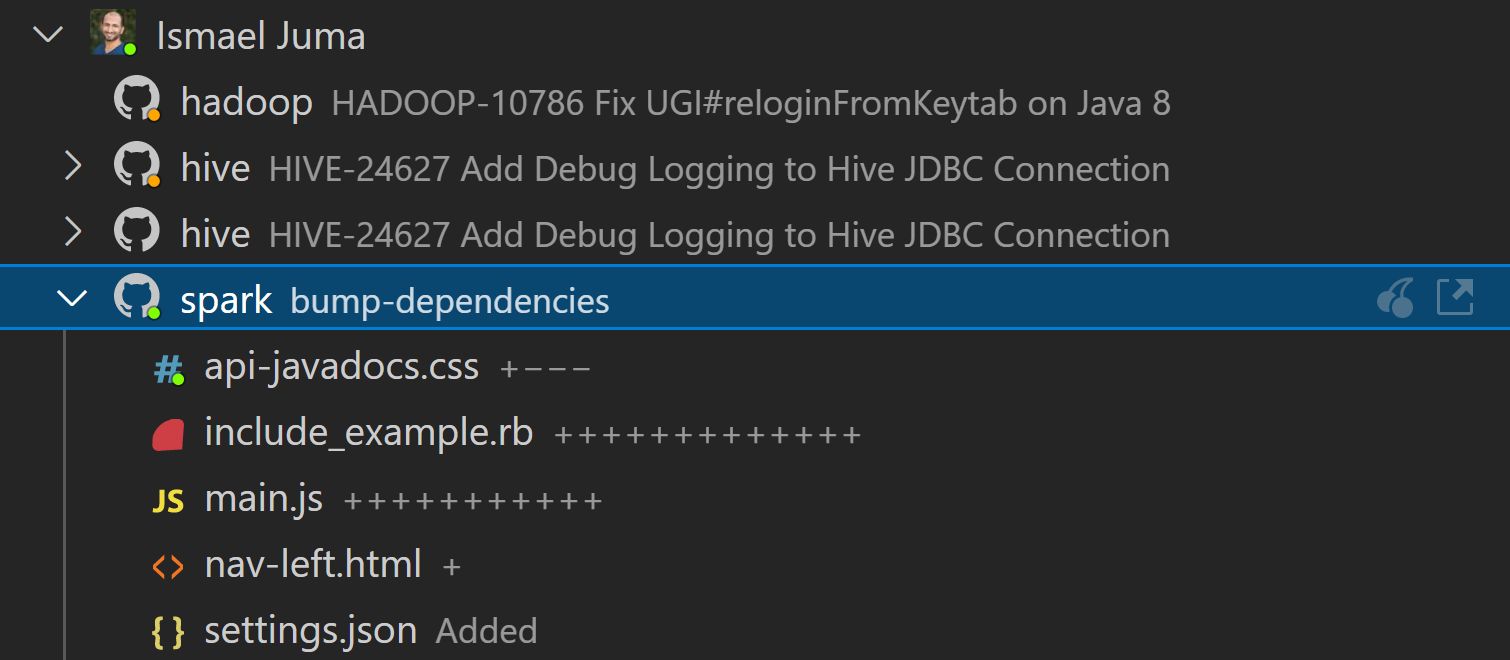
28. How to See Which Branch Your Teammates are on in VS Code
 In VS Code, open up the team tab by clicking on the GitLive icon on the activity bar. Locate the teammate you are interested in and click the arrow
In VS Code, open up the team tab by clicking on the GitLive icon on the activity bar. Locate the teammate you are interested in and click the arrow
29. Cloud Collaboration Tools for Engineering Teams
 It's a story about how I set up a development environment in five minutes
It's a story about how I set up a development environment in five minutes
30. A Step-by-Step Introduction to CSS Preprocessors with VS Code

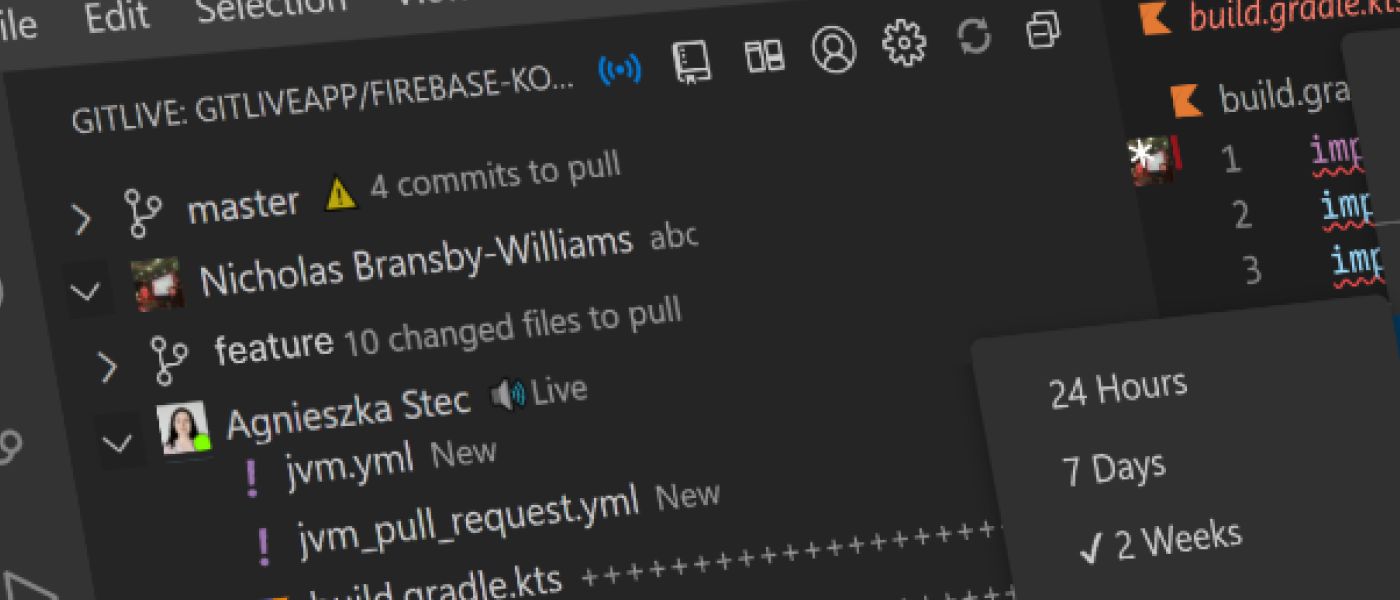
31. Get Notified When There are Commits to Pull in VS Code
 With the help of GitLive’s new pull reminders, you can now pull sooner, reduce the chances of conflicts, and merge faster!
With the help of GitLive’s new pull reminders, you can now pull sooner, reduce the chances of conflicts, and merge faster!
32. How to Add Custom Shortcuts and Code Snippets to VS Code
 In this article, we'll learn how to create custom VS Code shortcuts and code snippets.
In this article, we'll learn how to create custom VS Code shortcuts and code snippets.
33. How to Configure Useful User Snippets in VSCode for Golang
 In this article, I'll show how we can configure some useful user snippets in VSCode to make our life easier.
In this article, I'll show how we can configure some useful user snippets in VSCode to make our life easier.
34. 3 Awesome Themes for Visual Studio Code
 More than 2,600,000 people use VS Code every month, up by over 160% in the last year.
More than 2,600,000 people use VS Code every month, up by over 160% in the last year.
35. Code Faster: 12 VS Code Shortcuts
 Here are 12 VS code shortcuts to help code faster.
Here are 12 VS code shortcuts to help code faster.
36. Useful Tools To Make Working on HTML and CSS Easier
 Programmers and Developers are lazy people, they always want to make their jobs easy. They do not want manual and repetitive tasks. They want to automate tasks.
Programmers and Developers are lazy people, they always want to make their jobs easy. They do not want manual and repetitive tasks. They want to automate tasks.
37. A New Hope for ML Experimentation
 A quick guide introducing the DVC VS Code extension by Iterative.ai, helping ML Engineers and Data scientists perform better experimentation
A quick guide introducing the DVC VS Code extension by Iterative.ai, helping ML Engineers and Data scientists perform better experimentation
38. Top 5 VS Code Extensions for Remote Working
 A list of the best VS code extensions.
A list of the best VS code extensions.
39. It Isn't Just GitLens: 6 Cool VS Code Extensions to Supercharge Git
 Yes, I know, we should all be terminal ninjas, memorising every git command yadda yadda. Or, like the caveman, we could put two sticks together (or in this case
Yes, I know, we should all be terminal ninjas, memorising every git command yadda yadda. Or, like the caveman, we could put two sticks together (or in this case
40. 12 Best Vscode Extensions to Boost Your Productivity in 2022
 This article is about some useful VScode Extensions that you can use to increase your productivity and save some time while programming in 2022.
This article is about some useful VScode Extensions that you can use to increase your productivity and save some time while programming in 2022.
41. 5 Best Plugins For Dev Teams Looking to Level Up Productivity 🔥🔥🔥
 Best VS Code Plugins and JetBrains extensions for dev team. Boost developer productivity with GitLive, Tabnine, Stepsize, EditorConfig and Better Comments.
Best VS Code Plugins and JetBrains extensions for dev team. Boost developer productivity with GitLive, Tabnine, Stepsize, EditorConfig and Better Comments.
42. What Is Remote Pair Programming?
 COVID-19 may have forced us all into working remotely, but that doesn't mean we can't still pair program! The VS Code Live Share extension is here to help.
COVID-19 may have forced us all into working remotely, but that doesn't mean we can't still pair program! The VS Code Live Share extension is here to help.
43. The Best IDEs and Code Editors for Learning Pyton
 In this post, we compare the best Python IDEs and Code Editors.
In this post, we compare the best Python IDEs and Code Editors.
44. The Best Software for Dev Teams to Review as They Welcome 2022: A 2021 Highlight Reel
 How would I sum up 2021?
How would I sum up 2021?
45. Debug your AWS Lambda in Production in just 5 steps
 By using AWS Lambda Debugger VS Code Extension, you can debug your serverless applications natively with their permissions.
By using AWS Lambda Debugger VS Code Extension, you can debug your serverless applications natively with their permissions.
46. Triple Your Results With These Top 8 VSCode Extensions

47. A Few Words on VS Code

48. Reduce Context Switching with these 7 VS Code Extensions
 Extensions that help you stay in the editor reduce context switching and help you reach the state of flow.
Extensions that help you stay in the editor reduce context switching and help you reach the state of flow.
49. Fixing ChatGPT's Limitations for Coding
 Quickfix AI is an extension for VS Code that provides you instant solutions for errors in your code within your code editor using AI.
Quickfix AI is an extension for VS Code that provides you instant solutions for errors in your code within your code editor using AI.
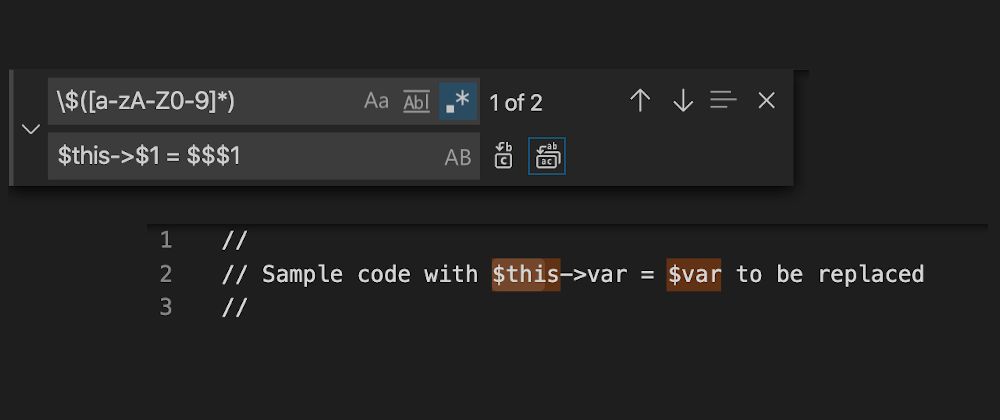
50. VS Code: What if I Need to Replace Something with $?

51. The Ensuing Battle Between Python vs. .Net Continues
 C# and Python are two of the most popular languages with C# being widely used in business applications, while Python is more flexible and easier to learn.
C# and Python are two of the most popular languages with C# being widely used in business applications, while Python is more flexible and easier to learn.
52. VS Code Tutorial: How To Set Up A React.js Project With Next.js
 Express.js framework provides inbuild APIs which are very useful to build fast and scalable applications efficiently with React.js.
Express.js framework provides inbuild APIs which are very useful to build fast and scalable applications efficiently with React.js.
53. Setting up a Debugging Environment for Azure Functions 2.x using VS Code

54. Introductory Guide to Debug Node.js Apps with Built-in or VS Code Debugger
 If you ask me on which task I've spent most of my time as a software developer, it would probably be bug fixing. Working with JavaScript apps, I've used console.log when debugging surely more than I should have. Learning how to become efficient at finding bugs in programs is a very important skill that can save you a lot of time. Debuggers help you with that task by providing tools to analyze your programs and run control execution flow.
If you ask me on which task I've spent most of my time as a software developer, it would probably be bug fixing. Working with JavaScript apps, I've used console.log when debugging surely more than I should have. Learning how to become efficient at finding bugs in programs is a very important skill that can save you a lot of time. Debuggers help you with that task by providing tools to analyze your programs and run control execution flow.
55. I Built a VSCode Extension: ngrok for VSCode

56. Real-Time GraphQL API Exploration with GraphQuill
 As software engineers, we use tools built by other devs dozens of times a day. Personally, I use over 15 VS Code extensions. Until my team and I set out to build GraphQuill, I didn’t have the slightest clue about the process of developing and publishing an extension. It’s been a fun and worthwhile experience working within the VS Code extension space, so when my team and I got together to discuss releasing GraphQuill, I insisted we include a behind the scenes look at the development process and what challenged/excited us throughout.
As software engineers, we use tools built by other devs dozens of times a day. Personally, I use over 15 VS Code extensions. Until my team and I set out to build GraphQuill, I didn’t have the slightest clue about the process of developing and publishing an extension. It’s been a fun and worthwhile experience working within the VS Code extension space, so when my team and I got together to discuss releasing GraphQuill, I insisted we include a behind the scenes look at the development process and what challenged/excited us throughout.
57. How To use Google Colab with VS Code
 Google Colab and VS Code are popular editor tools. Learn how you can use Google Colab with VS Code and take advantage of a full-fledged code editor.
Google Colab and VS Code are popular editor tools. Learn how you can use Google Colab with VS Code and take advantage of a full-fledged code editor.
58. How To Make Correct Line Endings

59. Shifting Containers Left: On the Quest for Reproducible Development Environments
 Photo by Casey Horner on Unsplash
Photo by Casey Horner on Unsplash
60. Quick Guide to Install Node, Yarn, Git and VSCode on Linux, Mac, and Windows
 How to install Node, Yarn, Git and VSCode on Linux, Mac and Windows, a simple and easy guide to follow.
How to install Node, Yarn, Git and VSCode on Linux, Mac and Windows, a simple and easy guide to follow.
61. 10 VSCode Extensions To Make Your Life Easier

62. Reduce Your Eye Fatigue With These Top 6 Fonts for Easier Programming in 2021
 In this article, I'm going to share the best fonts you can use specifically for coding. Let's take a look!
In this article, I'm going to share the best fonts you can use specifically for coding. Let's take a look!
63. How To Become A VSCode Girl - From A VSCode Girl
 I didn’t coin the term “VSCode girl” but I’m here to teach you how to become one. It’s a lifestyle, a mindset, not a stereotype.
I didn’t coin the term “VSCode girl” but I’m here to teach you how to become one. It’s a lifestyle, a mindset, not a stereotype.
64. 5 VSCode Quick Tips to Boost Your HTML Writing
 When I started writing HTML and CSS documents, I found out that one of the best ways to practice building websites was cloning some of them. I spent a lot of time dealing with monstrous HTML documents with tags full of texts and links, which sometimes was not the most exciting experience. Since then, I've managed to look for some time-savers that could improve my efficiency inside VSCode, and here are some that I found:
When I started writing HTML and CSS documents, I found out that one of the best ways to practice building websites was cloning some of them. I spent a lot of time dealing with monstrous HTML documents with tags full of texts and links, which sometimes was not the most exciting experience. Since then, I've managed to look for some time-savers that could improve my efficiency inside VSCode, and here are some that I found:
- Selecting blocks of text
65. How to Write Clean, Well Maintained Code Using a Static Analyzer and PMD
 A static analyzer can reduce the possibility of bugs, such as when you accidentally overwrite a variable with another value.
A static analyzer can reduce the possibility of bugs, such as when you accidentally overwrite a variable with another value.
66. How to Configure VS Code for Java in 2022
 VS Code is Java-ready! Learn which extensions to use and how to configure it to start coding Java in a modern IDE.
VS Code is Java-ready! Learn which extensions to use and how to configure it to start coding Java in a modern IDE.
67. VS Code Extensions to Power Up Your JavaScript Development
 Important VS Code Extensions for JavaScript Developers.
Important VS Code Extensions for JavaScript Developers.
68. 12 Visual Studio Code Shortcuts For Faster Coding
 There are some great tools and extensions that might help your coding experience enjoyable in the VS Code. That is great and all but there might be a chance you are missing out on some great shortcuts that VS code offers. That is why this article is here to help you with some of the most useful shortcuts for faster coding.
There are some great tools and extensions that might help your coding experience enjoyable in the VS Code. That is great and all but there might be a chance you are missing out on some great shortcuts that VS code offers. That is why this article is here to help you with some of the most useful shortcuts for faster coding.
69. 7 VS Code Extensions for Frontend Developers
 As a developer, you’re always looking for cutting-edge tools, tricks, and extensions. Here are 7 tools that'll improve your productivity and efficiency.
As a developer, you’re always looking for cutting-edge tools, tricks, and extensions. Here are 7 tools that'll improve your productivity and efficiency.
70. 5 Copy and Pasting Tips For Every Developer to Know
 Work Smarter, Not Harder.
Work Smarter, Not Harder.
71. Effective Coding Workflow: My VS Code Setup
 There are a lot of Code Editors, some are free and some are paid. Among all of them my favorite Code Editor is Visual Studio Code. It's free and has amazing features. I'm using it from the beginning of my web development journey.
There are a lot of Code Editors, some are free and some are paid. Among all of them my favorite Code Editor is Visual Studio Code. It's free and has amazing features. I'm using it from the beginning of my web development journey.
72. Best IDEs for .NET Development

73. Embedded Development: 5 Tools to Try in 2021
 Advantages and Disadvantages: 5 Embedded Development Tools, Compared.
Advantages and Disadvantages: 5 Embedded Development Tools, Compared.
74. Become More Productive As A Developer With These Amazing VS Code Extensions
 How can developers be extra productive? You’re a developer or you manage a team of developers, higher productivity can get you extra things done through ...
How can developers be extra productive? You’re a developer or you manage a team of developers, higher productivity can get you extra things done through ...
75. 7 Must Use Tools For Newbie Web Developers
 During my journey of learning web development I came across this different technology and stuffs which are often used during web development or writing code and
During my journey of learning web development I came across this different technology and stuffs which are often used during web development or writing code and
76. Set up CSS stylelint on Visual Studio Code [Tutorial]
 While you’re coding it’s of great importance to know what does each line of our code and which elements are being affected by it but it is also important to follow good practices, and over time this can benefit us.
While you’re coding it’s of great importance to know what does each line of our code and which elements are being affected by it but it is also important to follow good practices, and over time this can benefit us.
77. How to Create an Extension Pack for VSCode & Code Server
 This guide outlines and explains the process for creating an extension pack for VS Code & Code Server before publishing it on GitHub release using Travis CI.
This guide outlines and explains the process for creating an extension pack for VS Code & Code Server before publishing it on GitHub release using Travis CI.
78. Github Codespaces Vs. Gitpod: Choosing the Best Online Code Editor
 Gitpod and Github Codespaces are VS code-based online editors, with attached Linux env servers, which of them is best for you?
Gitpod and Github Codespaces are VS code-based online editors, with attached Linux env servers, which of them is best for you?
79. How You Can Set Up Remote Development Workflow With VS Code in Your Browser
 In this guide, I will be walking through VS Code-Server setup with DigitalOcean, as well as tweaks I have used to create a clean, simple workflow.
In this guide, I will be walking through VS Code-Server setup with DigitalOcean, as well as tweaks I have used to create a clean, simple workflow.
80. 4 Tips on How to Refactor Code in Visual Studio Code
 This article looks at how you can refactor your code using Visual Studio Code (VS Code) and Visual Studio Code plugins.
This article looks at how you can refactor your code using Visual Studio Code (VS Code) and Visual Studio Code plugins.
81. How to Run and Debug C / C++ Code via VSCode
 By the end of this short guide, you’d be able to run, debug, and get IntelliSense for C/C++ files in VSCode
By the end of this short guide, you’d be able to run, debug, and get IntelliSense for C/C++ files in VSCode
82. Introducing Github1s: A Browser-Based VSCode Project Viewer
 Github1s is a hot new open source project that allows you to browse Github repositories in a VSCode-like UI right in your browser.
Github1s is a hot new open source project that allows you to browse Github repositories in a VSCode-like UI right in your browser.
83. Free Tools That Will Help You Grow As A Front-End Developer In 2021

84. Introduction to Code-workshop-kit: a Tool for Remote Code Workshops
 I created a tool for people that teach code, called code-workshop-kit. It makes remote workshops interactive and allows for experiences similar to those in a classroom, and better.
I created a tool for people that teach code, called code-workshop-kit. It makes remote workshops interactive and allows for experiences similar to those in a classroom, and better.
Thank you for checking out the 84 most read stories about Vscode on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

