Let's learn about Vue via these 65 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
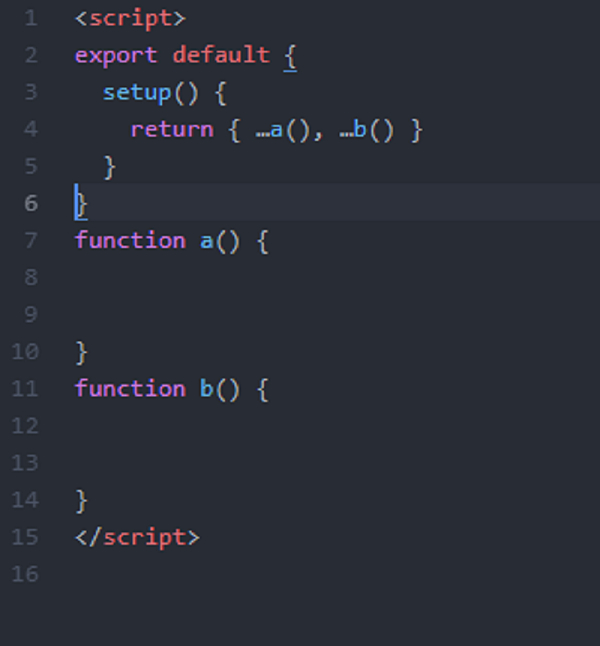
1. What is the Difference Between the Composition and Options API in Vue?
 Understand how the newer Composition API in Vue3 differs from the Vue 2 methodology, known as the Options API.
Understand how the newer Composition API in Vue3 differs from the Vue 2 methodology, known as the Options API.
2. How to Use .env Environment Variables in Vue
 Vue.js also lets us use .env variables, but it works slightly differently. So let's look at how to use .env variables in Vue.
Vue.js also lets us use .env variables, but it works slightly differently. So let's look at how to use .env variables in Vue.
3. How to Set Default Value of Props in Vue?
 Sometimes properties require default values to avoid code breaking errors when designing components in Vue. Let's look at how to give props default values.
Sometimes properties require default values to avoid code breaking errors when designing components in Vue. Let's look at how to give props default values.
4. How to Use Bulma And VueJS Together

5. An Essential Guide to Re-rendering Vue Routes When Path Parameters Change

6. What Is the Difference Between the Created and Mounted in Vue?
 Both created and mounted seem to do the same thing in Vue, but there are differences. Let's look at when to use created and mounted in Vue.
Both created and mounted seem to do the same thing in Vue, but there are differences. Let's look at when to use created and mounted in Vue.
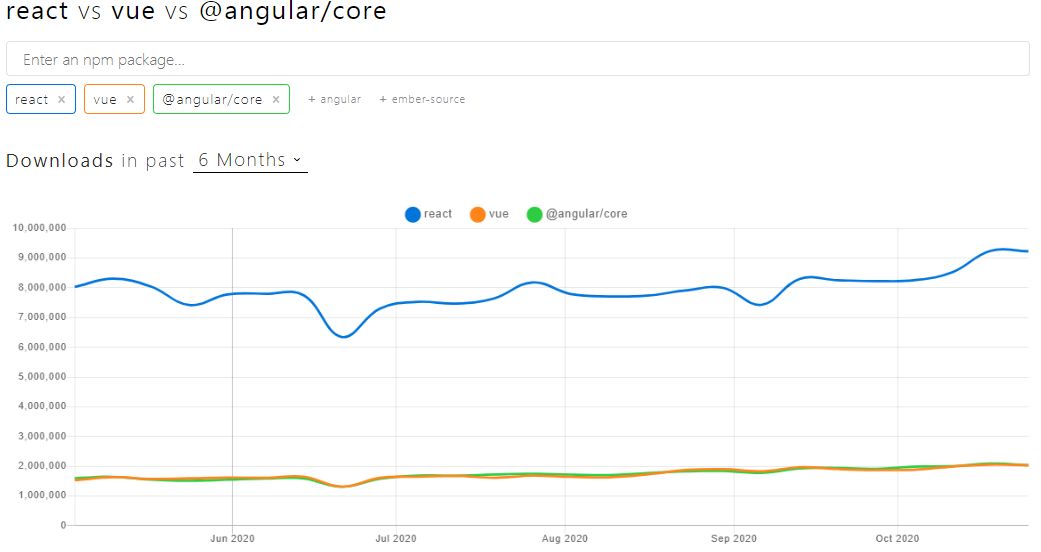
7. The State of Vue 2022: What Has Changed In The Last 12 Months
 Check the latest statistics on the usage of Vue and learn why this framework is growing in popularity.
Check the latest statistics on the usage of Vue and learn why this framework is growing in popularity.
8. Better Application Acceptance With LogRocket
 Application Acceptance
Application Acceptance
9. 4 Difficulties You Might Encounter When Using Vue-i18n
 Problems I have encountered when trying to use vue-i18n library for internationalization of my app, and how fluent-vue solves them.
Problems I have encountered when trying to use vue-i18n library for internationalization of my app, and how fluent-vue solves them.
10. Automatic Image Optimization Using the Nuxt Image Component with imgix
 See how you can use imgix and the Nuxt Image Component to accelerate page speed, simplify image workflow, and transform images at scale.
See how you can use imgix and the Nuxt Image Component to accelerate page speed, simplify image workflow, and transform images at scale.
11. Leveraging Salesforce Using a Client Written In Vue.js
 John Vester introduces a Vue.js client application to read data from Salesforce and process SSE-based events via SSE implementation.
John Vester introduces a Vue.js client application to read data from Salesforce and process SSE-based events via SSE implementation.
12. What Noticeable Features You Should Expect in Vue v3 Release
 Since the release of Vue 2, Vuejs has grown rapidly. It is receiving awesome reviews from the users. Vuejs was one of the most popular Javascript front end frameworks in 2018 along with the giants like Angular and React. And now Vue 3 is all set to release. For the last few months, it has been in talks across various parts of the world.
Since the release of Vue 2, Vuejs has grown rapidly. It is receiving awesome reviews from the users. Vuejs was one of the most popular Javascript front end frameworks in 2018 along with the giants like Angular and React. And now Vue 3 is all set to release. For the last few months, it has been in talks across various parts of the world.
13. Vue Lifecycle Hooks Explained
 Vue uses lifecycle hooks to let us call certain pieces of code at different times during the component mounting process. Let's look at how it all works.
Vue uses lifecycle hooks to let us call certain pieces of code at different times during the component mounting process. Let's look at how it all works.
14. An Intro to the Astro Framework: Benefits and Drawbacks
 Astro is a new framework, should it be one you should experiment with? Find out the features, benefits, and drawbacks that this new framework has.
Astro is a new framework, should it be one you should experiment with? Find out the features, benefits, and drawbacks that this new framework has.
15. How to Implement Face Recognition in Vue.JS with FaceIO
 Learn to add face recognition authentication to your web application
Learn to add face recognition authentication to your web application
16. Vue Amsterdam 2022 - Part I: State of the Vuenion
 Overview of the Vue Eco-System in 2022. Evan You talks about Vue 3, Vue 2.7, Vue 3.3, Nuxt 3, Vuetify 3, Vite, VitePress, Volar, Vitest, etc
Overview of the Vue Eco-System in 2022. Evan You talks about Vue 3, Vue 2.7, Vue 3.3, Nuxt 3, Vuetify 3, Vite, VitePress, Volar, Vitest, etc
17. How To Set Up Vue Linting in VS Code

18. How to Navigate Between Views in Vue with Vue Router
 After creating an application in Vue, you'll often want it to consist of multiple views or pages.
After creating an application in Vue, you'll often want it to consist of multiple views or pages.
19. npkill — The solution to deleting node_modules easily, with style
 Introduction
Introduction
20. Lessons From Starting a New Web Service Business
 A company wants to start a new web service - a messaging aggregator for customer support. How do you go from an idea to a Python/Vue/Socket.IO web application?
A company wants to start a new web service - a messaging aggregator for customer support. How do you go from an idea to a Python/Vue/Socket.IO web application?
21. Top 7 Best Frontend Development Frameworks and When To Use Them

22. A Basic Guide to Event Handling in Vue
 Events are an important part of any framework, and Vue is no exception. Let's look at how events work in Vue in this cheatsheet.
Events are an important part of any framework, and Vue is no exception. Let's look at how events work in Vue in this cheatsheet.
23. Vue Amsterdam 2022: Part V - Reusable Widgets That Work!
 How to build accessible reusable widgets and reusable components with the help of ARIA (Accessible Rich Internet Application)
How to build accessible reusable widgets and reusable components with the help of ARIA (Accessible Rich Internet Application)
24. Lets Try To Solve The Problem of Web Accessibility Together
 Despite the fact that the Internet is 30 years old, a fair amount of the Internet is still unreachable or barely usable for visually impaired people.
Despite the fact that the Internet is 30 years old, a fair amount of the Internet is still unreachable or barely usable for visually impaired people.
25. Vue Query Builder with Cube.js - A Tutorial

26. How to Get Your Dev Blog Noticed in 2021
 How to write and share technical software development articles in 2021.
How to write and share technical software development articles in 2021.
27. 7 jQuery-Free Admin Dashboard Templates Built with React, Vue or Angular
 Recently we decided to make our templates jQuery-free. Please enjoy this list of admin dashboard templates without jQuery dependencies.
Recently we decided to make our templates jQuery-free. Please enjoy this list of admin dashboard templates without jQuery dependencies.
28. How Pagination Works in GraphQL
 In this post, we'll compare different pagination methods in GraphQL and learn how to configure a REST directive to perform cursor-based pagination with StepZen
In this post, we'll compare different pagination methods in GraphQL and learn how to configure a REST directive to perform cursor-based pagination with StepZen
29. Nested Changes in Vue: How to Watch Out for them
 In Vue, we sometimes want to watch for changes of properties within properties. In this guide, let's look at how to watch for nested changes in Vue.
In Vue, we sometimes want to watch for changes of properties within properties. In this guide, let's look at how to watch for nested changes in Vue.
30. How To Serve a Vite + Vue3 Page Inside a Sub-folder
 Using Vue3 and Vite page inside of sub-folders.
Using Vue3 and Vite page inside of sub-folders.
31. How to Create Dynamic CSS Using Vue Reactive Variables
 If you use Vue, you might be used to having to apply different classes to tags based on the logic in your code.
If you use Vue, you might be used to having to apply different classes to tags based on the logic in your code.
32. Vue Amsterdam Conference 2022 - Part IX - Full Stack Development With Nuxt 3 and Nitro
 In this article, we will delve into the exciting world of full-stack development using Nuxt 3 and Nitro.
In this article, we will delve into the exciting world of full-stack development using Nuxt 3 and Nitro.
33. Vue Amsterdam 2022: Part VIII - The Nuxt Web
 A framework based on Vue.js, aimed to provide the best Developer Experience, to deliver the best User Experience for your end users.
A framework based on Vue.js, aimed to provide the best Developer Experience, to deliver the best User Experience for your end users.
34. How to Build System Documentation with VuePress
 Creating good documentation is essential for every product a company builds, for its users to solve specific problems they might encounter. System documentation
Creating good documentation is essential for every product a company builds, for its users to solve specific problems they might encounter. System documentation
35. My Top Seven JavaScript Frameworks
 As the new year unfolds, we must catch, up on the latest technologies for 2020 that can help our businesses grow. Talking about web development, JavaScript plays a huge role in building server-side, client-side, desktop and mobile apps. Known as the primary language for web development, JavaScript can design apps aligned with many features and functionalities to develop interactive user-interfaces. With several numbers of JavaScript frameworks that are available in the market today, it can be a difficult task to choose one for your project. Before you hire a dedicated developer, let’s go through the list of the leading Frameworks that are best to use for your next project in 2020.
As the new year unfolds, we must catch, up on the latest technologies for 2020 that can help our businesses grow. Talking about web development, JavaScript plays a huge role in building server-side, client-side, desktop and mobile apps. Known as the primary language for web development, JavaScript can design apps aligned with many features and functionalities to develop interactive user-interfaces. With several numbers of JavaScript frameworks that are available in the market today, it can be a difficult task to choose one for your project. Before you hire a dedicated developer, let’s go through the list of the leading Frameworks that are best to use for your next project in 2020.
36. Get the Fastest Frontend Tooling Experience with Vite JS
 If you plan to enhance your experience in frontend development, ViteJs is the next-generation tool you should consider. Let's understand why Vite is faster.
If you plan to enhance your experience in frontend development, ViteJs is the next-generation tool you should consider. Let's understand why Vite is faster.
37. Top 7 Dark-Themed Admin Templates For Your Next Project

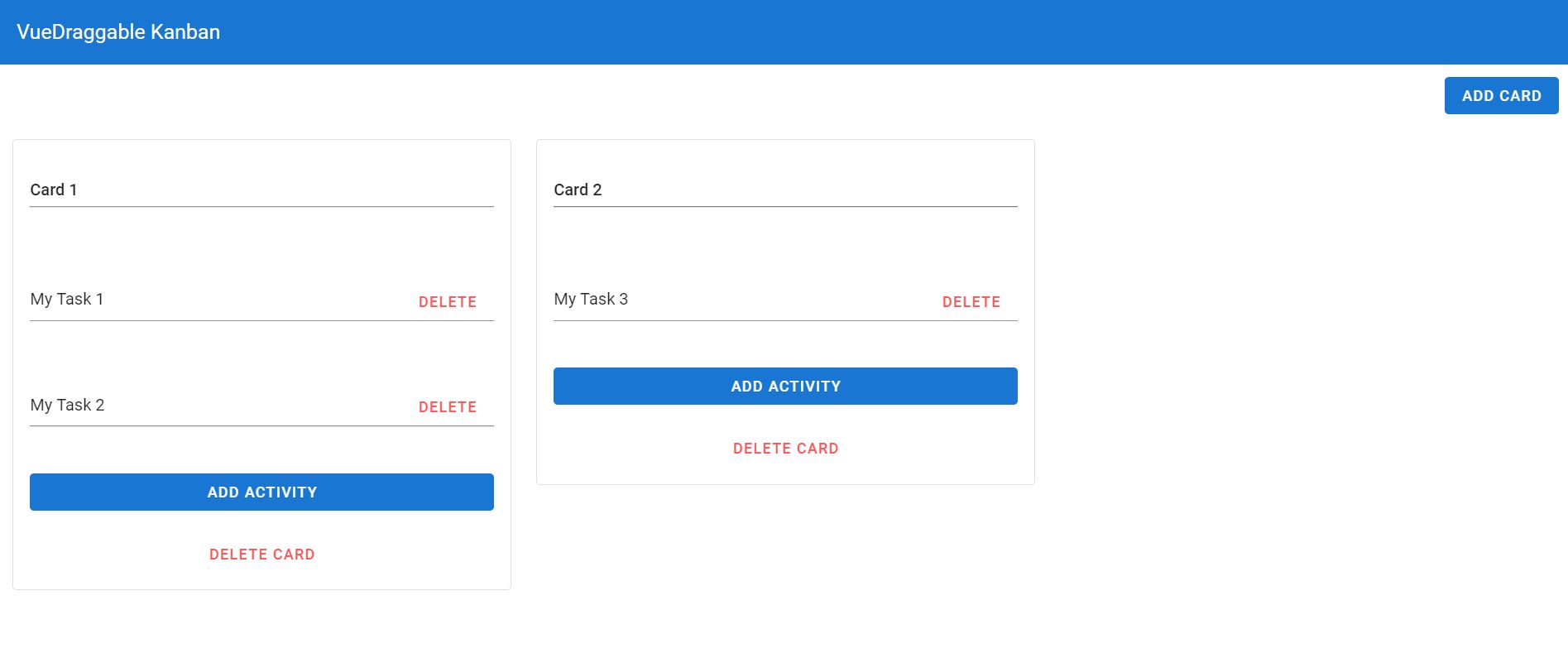
38. How to Use The Vue Draggable Library to Create an Interactive Kanban Board
 Vue Draggable is a great library for Vue.js that makes it super simple to create interactive draggable components with virtually no effort
Vue Draggable is a great library for Vue.js that makes it super simple to create interactive draggable components with virtually no effort
39. Essential Guide to Running Nuxt from an ASP.NET Core Web Application
 It is becoming a common pattern to see websites and web apps written as a front end single page application (SPA) connected to a backend API. For this reason, the Visual Studio provides a several project templates for getting up and going with a Web API + SPA project.
It is becoming a common pattern to see websites and web apps written as a front end single page application (SPA) connected to a backend API. For this reason, the Visual Studio provides a several project templates for getting up and going with a Web API + SPA project.
40. 8 Popular Websites That Use The Vue.JS Framework

41. Correct and Efficient Way to Use Vuex: Part I
 With this article, we begin a series of publications about Vue.js technology and try to make out the application development and all its components from different practical sides. In this part, we will tell you what the Vuex library is and analyze in detail such components as a store, state, getters, mutations, and actions.
With this article, we begin a series of publications about Vue.js technology and try to make out the application development and all its components from different practical sides. In this part, we will tell you what the Vuex library is and analyze in detail such components as a store, state, getters, mutations, and actions.
42. Learn How to Emit Custom Events in Vue With $emit
 In Vue, we use $emit, which lets us send data upwards, and then trigger an event in the parent component should an $emit event be fired.
In Vue, we use $emit, which lets us send data upwards, and then trigger an event in the parent component should an $emit event be fired.
43. Falling In Love With Vue.js
 Vue.js is an open source JavaScript framework for creating user interfaces. Easily integrated into projects using other JavaScript libraries. It can function as a web framework that helps develop advanced one-page applications.
Vue.js is an open source JavaScript framework for creating user interfaces. Easily integrated into projects using other JavaScript libraries. It can function as a web framework that helps develop advanced one-page applications.
44. Vue Amsterdam 2022 - Part II: Getting More Out of Your Pinia Stores
 In this talk Eduardo goes through some of the internals of Pinia, understanding them and discovering how to enhance our usage of Pinia.
In this talk Eduardo goes through some of the internals of Pinia, understanding them and discovering how to enhance our usage of Pinia.
45. Making a Custom Select Component in Vue.js [A How-To Guide]
 Customizing the design of a select tag is notoriously difficult. Sometimes it's impossible without building your own from scratch using a combination of styled divs with custom JavaScript. In this article, you will learn how to build a Vue.js component that can be styled using completely custom CSS.
Customizing the design of a select tag is notoriously difficult. Sometimes it's impossible without building your own from scratch using a combination of styled divs with custom JavaScript. In this article, you will learn how to build a Vue.js component that can be styled using completely custom CSS.
46. How I Built the Fastest E-commerce Store for a Home Decor Brand [Part 4]
 This is it, people! It has arrived. The most demanded article of this series! This final and Part 4 of my series on “How I Built the Fastest E-commerce Store for a Home Decor Brand” will solely focus on Web Application Performance Optimization. This article will help you with how to boost the performance of your web application along with some tips and optimization hacks to take it to the next level. If you haven't read previous parts, Here are the links:
This is it, people! It has arrived. The most demanded article of this series! This final and Part 4 of my series on “How I Built the Fastest E-commerce Store for a Home Decor Brand” will solely focus on Web Application Performance Optimization. This article will help you with how to boost the performance of your web application along with some tips and optimization hacks to take it to the next level. If you haven't read previous parts, Here are the links:
47. Vue Amsterdam 2022: Part VII - Animating with Vue
 How to use the Vue magic to create awesome animations, from simple ones to more complex ones, combining Vue with animation libraries.
How to use the Vue magic to create awesome animations, from simple ones to more complex ones, combining Vue with animation libraries.
48. Give Your Users What They Want And You Will Become Successful: Vue.js Creator Interview

49. Vue Amsterdam 2022 - Part IV: The Unwanted Stack
 How to purpose changes; How to adapt ourselves in a tech stack.
How to purpose changes; How to adapt ourselves in a tech stack.
50. Why You Should Learn Vue JS: Trends and Benefits

51. How to Build a Web App with ASP NET Core and Vue
 In this article, I will teach you the basics of making your own web app, by creating a checklist app. ASP NET Core will be used to create a CRUD API and Vue will be used to create the frontend UI. Using the knowledge gained here, you should be able to apply it to start making your own web apps. You can find the complete solution in the GitHub repository.
In this article, I will teach you the basics of making your own web app, by creating a checklist app. ASP NET Core will be used to create a CRUD API and Vue will be used to create the frontend UI. Using the knowledge gained here, you should be able to apply it to start making your own web apps. You can find the complete solution in the GitHub repository.
52. Optimizing your Vue App Using v-once and v-memo
 We'll be looking at how we can optimize performance using two little-known Vue HTML attributes known as v-once and v-memo.
We'll be looking at how we can optimize performance using two little-known Vue HTML attributes known as v-once and v-memo.
53. Angular vs React vs Vue: The Most Versatile Programming Language for 2020
 Front end development has never been so popular earlier than now. The powerful comeback of javascript has gained an enormous advantage and the single age applications easily replaced the old traditional web apps. The apps are now more powerful with the more focus over the first gate for your app, called the user interface.
Front end development has never been so popular earlier than now. The powerful comeback of javascript has gained an enormous advantage and the single age applications easily replaced the old traditional web apps. The apps are now more powerful with the more focus over the first gate for your app, called the user interface.
54. An Example of True Test Driven Development in Vue
 In true TDD, tests must fail, tests must pass, and the code must be refactored.
In true TDD, tests must fail, tests must pass, and the code must be refactored.
55. Authentication in Web Apps: Connecting Auth0, ASP.NET Core and Nuxt.js
 User authentication and authorization can be difficult and time consuming. Getting it wrong can also have disastrous consequences, such as malicious users accessing and stealing personal or sensitive information from your app.
User authentication and authorization can be difficult and time consuming. Getting it wrong can also have disastrous consequences, such as malicious users accessing and stealing personal or sensitive information from your app.
56. Server Side Rendering Carousels in Vue.js: Blazing Fast Loading

57. SPA Tracking & Monitoring: How to Build Better Single-Page Applications With Real User Monitoring
 Did you know roughly half of the users that visit your website leave if it takes more than 3 seconds to load? Optimizing your website or webapp for stellar performance is always a crucial goal for any software-based business.
Did you know roughly half of the users that visit your website leave if it takes more than 3 seconds to load? Optimizing your website or webapp for stellar performance is always a crucial goal for any software-based business.
58. How To Protect Your Vue.js Application With Jscrambler

59. The Most Interesting Vue 3 Bootstrap Admin Themes
 Vue is quickly growing in popularity among developers and Vue admin templates and themes made with help of Bootstrap is its most popular category.
Vue is quickly growing in popularity among developers and Vue admin templates and themes made with help of Bootstrap is its most popular category.
60. 2019 in Frontend Development: JS, TS, React, Vue & More
 Originally published on gitconnected.com
Originally published on gitconnected.com
61. How To Make an Image Uploading App Using Vue, Quasar, Firebase Storage and Cordova [Part 1]
 What we’re building
What we’re building
62. How to Build Your Own Blog with Nuxt, Nuxt Content, and Cloudinary
 Nuxt is a front-end framework that helps you build dynamic blog pages using the Nuxt content module. This article is a guide to hosting your blog today.
Nuxt is a front-end framework that helps you build dynamic blog pages using the Nuxt content module. This article is a guide to hosting your blog today.
63. Make a Choice Between React, Angular, and Vue to Create Web Apps
 As market trends begin to shift towards front-end development, it’s easy to question which JavaScript framework is in demand. Is it React, Angular or Vue? It’s a kind of game that makes you confused about which one you should pick up for your next web development project. It is even more confusing when you are just entering the trade game. A lot of startups and entrepreneurs don’t even realize which one is the right front-end framework for their web project.
As market trends begin to shift towards front-end development, it’s easy to question which JavaScript framework is in demand. Is it React, Angular or Vue? It’s a kind of game that makes you confused about which one you should pick up for your next web development project. It is even more confusing when you are just entering the trade game. A lot of startups and entrepreneurs don’t even realize which one is the right front-end framework for their web project.
64. How To Make an Image Uploading App Using Vue, Quasar, Firebase Storage and Cordova [Part 2]
 What we’re building
What we’re building
65. The Coolest VueJS Resources: Developers' Choice👨💻

Thank you for checking out the 65 most read stories about Vue on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

