Let's learn about React Hook via these 47 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
1. I Created an Alternative to React's useEffect Hook
 Two custom hooks as an alternative for componentDidMount() and componentDidUpdate() React lifecycle method.
Two custom hooks as an alternative for componentDidMount() and componentDidUpdate() React lifecycle method.
2. React Hooks 101: useState and useEffect
 React components are simply functions. Some are created with classes, better known as stateful and / or class components, and the others are created with functions only, also known as stateless and/or functional components.
React components are simply functions. Some are created with classes, better known as stateful and / or class components, and the others are created with functions only, also known as stateless and/or functional components.
3. How to Fetch API Data With RTK (Redux-Toolkit)
 Learn how to fetch data with Redux toolkit.
Learn how to fetch data with Redux toolkit.
4. Fetch Data From an API in React.js Using React Hooks
 Create a web page that takes a city name as input and provides weather data about the city.
Create a web page that takes a city name as input and provides weather data about the city.
5. Building An Infinite Scroll Using React Hooks

6. Creating a SPA that behaves as MPA with React

7. React useRef Hook Explained with Examples
 Well, we all know that ref helps us to get access to the DOM. But let's consider next situation, we have some React component and we want to know how many times this component was rendered. How can we achieve that? Well, maybe we can use React useEffect and useState hooks to determine that the component was re-rendered. Something like this:
Well, we all know that ref helps us to get access to the DOM. But let's consider next situation, we have some React component and we want to know how many times this component was rendered. How can we achieve that? Well, maybe we can use React useEffect and useState hooks to determine that the component was re-rendered. Something like this:
8. How to Build a Search Bar in React with React Hooks
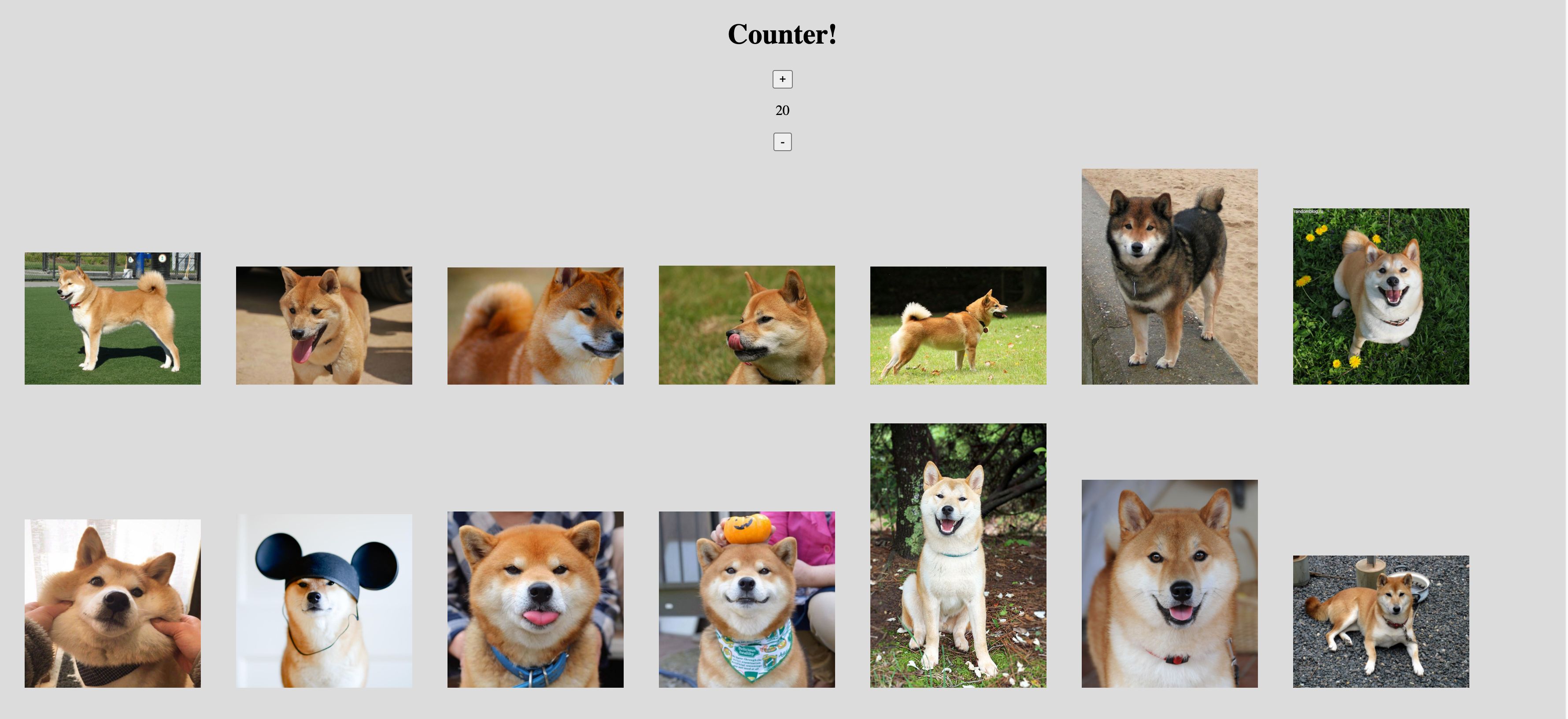
 Below is a small gif of what we will be building. A simple search box that allows us search through a contact list. We would be using functional components rather than class based components to achieve this.
Below is a small gif of what we will be building. A simple search box that allows us search through a contact list. We would be using functional components rather than class based components to achieve this.
9. Create your React.js Address Autocomplete Component in 10 minutes ⏰

10. React Hook to Measure an Element's Size and Handle Responsive Components

11. React Hooks In Depth Part #1: Introduction
 Note: This is the first article in a series of articles where we will cover React Hooks in Depth and try to understand their usage.
Note: This is the first article in a series of articles where we will cover React Hooks in Depth and try to understand their usage.
12. An Important Lesson About React Hooks
 The react hooks are regular functions.
The react hooks are regular functions.
13. More Features of the RTK Query
 Previously I wrote about RTK, this story will cover other details of its use.
Previously I wrote about RTK, this story will cover other details of its use.
14. How to Fetch Data from APIs Using useEffect React Hook

15. Custom React Hook For Tracking Clicks Outside of the Component

⚡️ Live demo: https://react-cool-onclickoutside.netlify.app
16. Custom Hook in React for calling API — useApi
 What is a React custom hook and how to build one to fetch data
What is a React custom hook and how to build one to fetch data
17. Top 3 React Custom hooks in current project
 Custom hooks are an amazing thing that happened with React. It brings to us the ability to create beautiful components and move a lot of business logic to hooks
Custom hooks are an amazing thing that happened with React. It brings to us the ability to create beautiful components and move a lot of business logic to hooks
18. Hooked on React Hooks — useState
 Hooked on React Hooks — useStateSo what’s all the rage with React hooks? I’ve been exploring it for the past few months and lets just say I really believe that this is what React has needed to surmount its position as the top front end framework.
Hooked on React Hooks — useStateSo what’s all the rage with React hooks? I’ve been exploring it for the past few months and lets just say I really believe that this is what React has needed to surmount its position as the top front end framework.
19. Creating a Custom Hook for Fetching Asynchronus Data: useAsync Hook with Cache
 We can create a custom hook that will be used to handle all asynchronous data fetching and updating the state updating.
We can create a custom hook that will be used to handle all asynchronous data fetching and updating the state updating.
20. RTK for the useReducer Hook: A Guide
 So, in the basic scenario when there are no needs in the redux, I will only use the hook itself without heavy libraries just for the small feature.
So, in the basic scenario when there are no needs in the redux, I will only use the hook itself without heavy libraries just for the small feature.
21. How to Search and Filter Data Using React Hooks and a Headless CMS
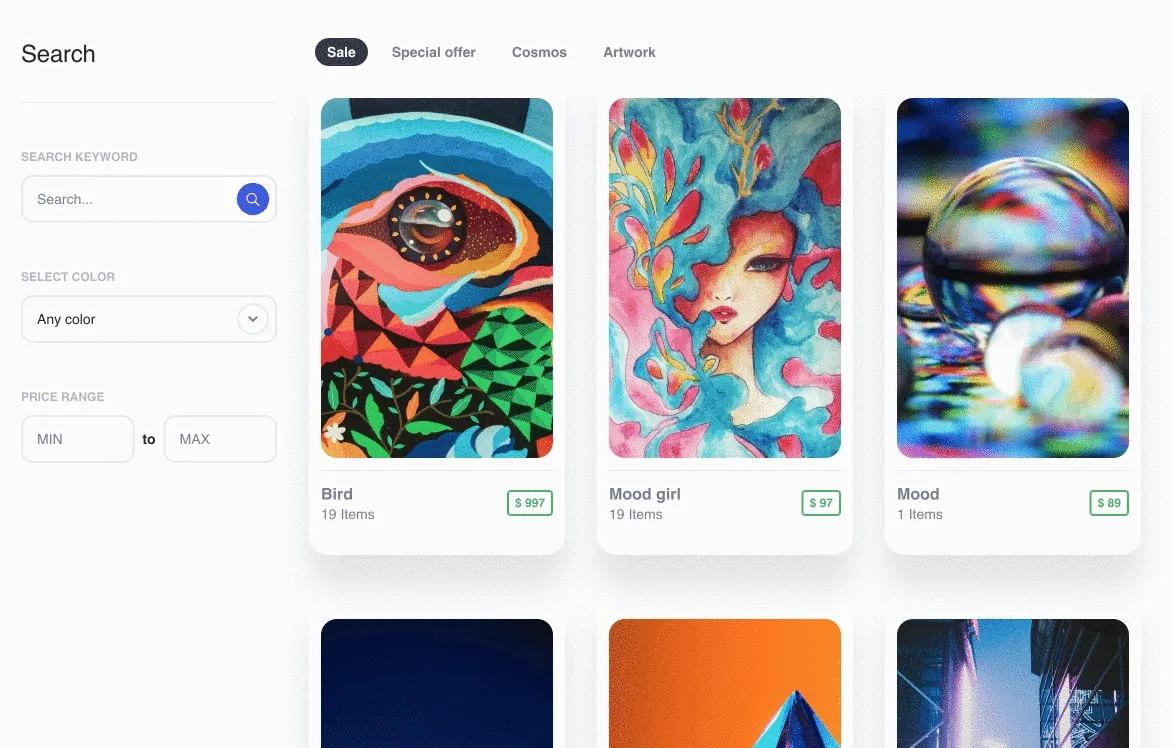
 Search and filter data using React Hooks and a headless CMS. Searching and filtering data is a common feature for websites and apps, especially e-commerce.
Search and filter data using React Hooks and a headless CMS. Searching and filtering data is a common feature for websites and apps, especially e-commerce.
22. How to Immediately Update Components Based on User Interaction with React/Redux
 How do you get the whole page to reload to show the updated data every time a user makes a change?
How do you get the whole page to reload to show the updated data every time a user makes a change?
23. Tutorial: Building A Hangman Game With React Hooks
 In this tutorial, we’ll build an interactive hangman game using React hooks. Hangman is a classic game in which the player guesses a word one letter at a time.
In this tutorial, we’ll build an interactive hangman game using React hooks. Hangman is a classic game in which the player guesses a word one letter at a time.
24. Higher Order Components (HoCs) in React
 Higher Order Components are actually a design pattern derived from the compositional nature of React, which allows us to derive components...
Higher Order Components are actually a design pattern derived from the compositional nature of React, which allows us to derive components...
25. Rethinking Components with React Hooks
 React Hooks have been around since React 16.8 and remain as popular and in demand as ever. They have introduced a completely new way of handling components in React, which may lead you to reevaluate your approach to coding on a fundamental level. Having already been established as the most beloved front-end framework according to Stackoverflow popularity polls, React went above and beyond with the introduction of Hooks.
React Hooks have been around since React 16.8 and remain as popular and in demand as ever. They have introduced a completely new way of handling components in React, which may lead you to reevaluate your approach to coding on a fundamental level. Having already been established as the most beloved front-end framework according to Stackoverflow popularity polls, React went above and beyond with the introduction of Hooks.
26. React useRef, forwardRef and Some Problems you May Run Into Working With Them
 What are useRef and forwarRef in react. When you should use them and when you should avoid using them. Problems, that could occur during useRef usage.
What are useRef and forwarRef in react. When you should use them and when you should avoid using them. Problems, that could occur during useRef usage.
27. React Hooks: Performance Pitfalls And How To Easily Avoid Them
 From version 16.8.0, React introduced us to a way to use state and other React features without writing a class — React Hooks.
From version 16.8.0, React introduced us to a way to use state and other React features without writing a class — React Hooks.
28. How to use componentWillMount with Functional Components in React
 Functional components are far more efficient than class based components. Less code is needed to be written to achieve the same goal.
Functional components are far more efficient than class based components. Less code is needed to be written to achieve the same goal.
29. The Ugly Side of React Hooks

30. How To Implement The Prefetch Pattern in React Concurrent Mode
 Recently, React announced a feature of the React ecosystem — Concurrent Mode. This would allow us to stop or delay the execution of components for the time that we need. It’ll help React apps stay responsive and gracefully adjust to the user’s device capabilities and network speed.
Recently, React announced a feature of the React ecosystem — Concurrent Mode. This would allow us to stop or delay the execution of components for the time that we need. It’ll help React apps stay responsive and gracefully adjust to the user’s device capabilities and network speed.
31. How to Optimize React Performace by Using useRef Hooks

32. Improve Your Application Performance With React Hooks

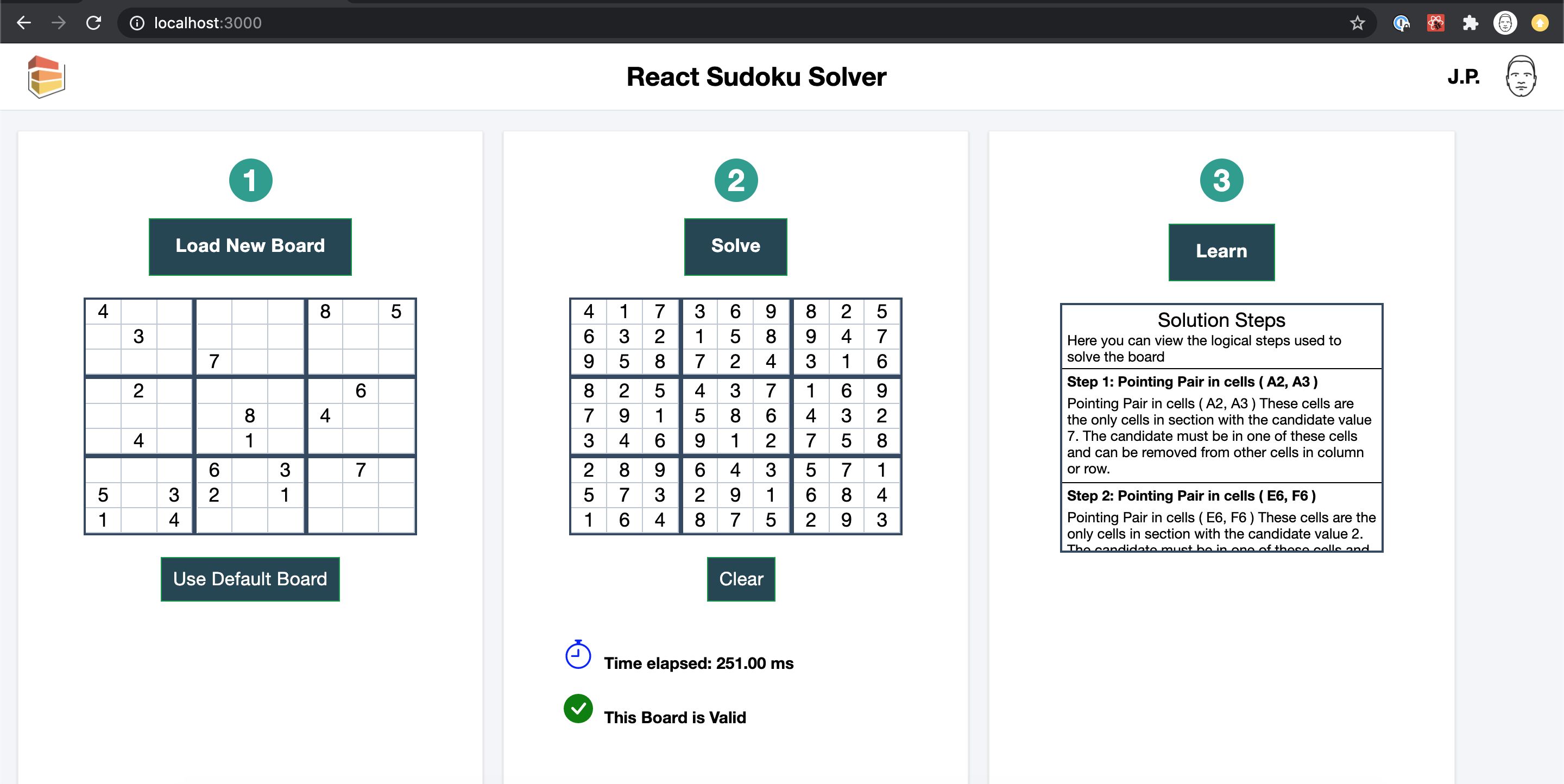
33. Creating a React Application to Solving Every Sudoku Puzzle

34. A Tutorial for Todo Apps using React, Redux and Framer-Motion

35. Why Do You Love Frontend Development in ReactJS? [Writing Prompt]
 Here are some writing prompts on web development using React.
Here are some writing prompts on web development using React.
36. How To Create a Search Engine for Any Table Using a Custom React Hook

37. My First React App, markView: An Interactive Markdown Previewer
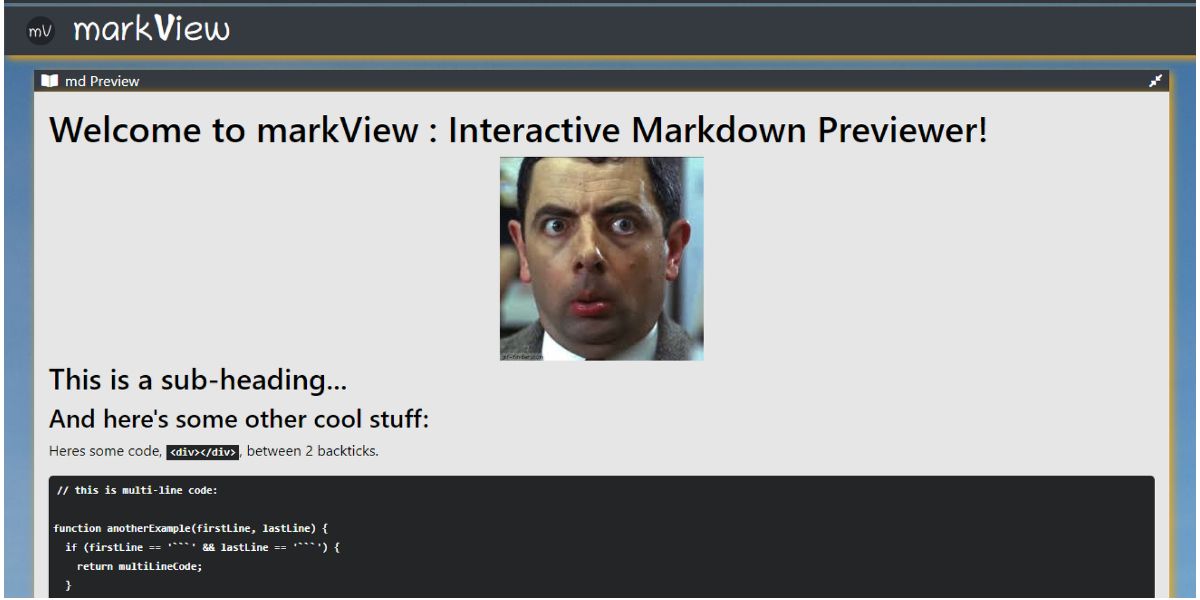
 Here is mine documentation for markView: Interactive Markdown Previewer, my first React app.
Here is mine documentation for markView: Interactive Markdown Previewer, my first React app.
38. How to Use Reactjs to Create a Twitter “What’s Happening” Bar Form
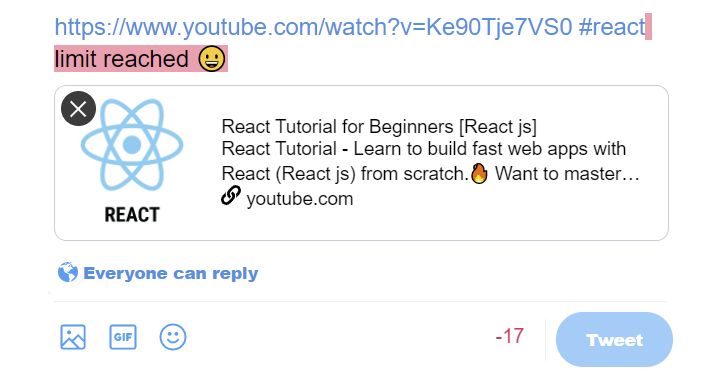
 Creating a Twitter What's Happening Bar Form in Reactjs including common actions such as: upload images, videos, gifs, and more.
Creating a Twitter What's Happening Bar Form in Reactjs including common actions such as: upload images, videos, gifs, and more.
39. React Hooks: The Difference Between useMemo and useCallback

40. Creating Highly-Performant Animations using Web Animations API and React hooks

41. Filtering And Processing Data With useFilter Hook In React
 A React hook to filter large amount of data using Web Worker.
A React hook to filter large amount of data using Web Worker.
42. ✨ How To Build Your UI Components with React Portals Super Easy

43. Thrilled to be Recognized as the 2021 HackerNoon Contributor of the Year - React
 How does it feel to be a winner of Noonies 2021 as the React.js Contributor? Fantastic. Read how we intend to keep the title, our goals for 2022, and more.
How does it feel to be a winner of Noonies 2021 as the React.js Contributor? Fantastic. Read how we intend to keep the title, our goals for 2022, and more.
44. React Native Animation Guide

45. How to Take Full Advantage of useEffect in React
 Optimizing useEffect in React gives you a significant boost in performance and sometimes gets your code rid of nasty bugs.
Optimizing useEffect in React gives you a significant boost in performance and sometimes gets your code rid of nasty bugs.
46. The Boring React State Management Guide

47. Exploring Render Props Vs. React Hooks In 2020

Thank you for checking out the 47 most read stories about React Hook on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

