Let's learn about Ui Design via these 113 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
1. Improving Design Handoffs: A Guide
 To build an awesome and successful digital product you need to do a lot of things. Such as planning, market research, build a prototype, design it, code it, ship it etc. For this whole process, you need to go through lots of handoffs and team communications. One of the more painful handoffs is the Design-to-Development Handoff.
To build an awesome and successful digital product you need to do a lot of things. Such as planning, market research, build a prototype, design it, code it, ship it etc. For this whole process, you need to go through lots of handoffs and team communications. One of the more painful handoffs is the Design-to-Development Handoff.
2. Mastering Micro-Copy With ChatGPT
 Writing good copy is hard. Using ChatGPT to write good copy can be hard too, but with a few tricks you can get some amazing results.
Writing good copy is hard. Using ChatGPT to write good copy can be hard too, but with a few tricks you can get some amazing results.
3. 7 Best UI Components Libraries and Frameworks for React.js in 2022
 Here, we'll cover the best UI components libraries and frameworks for React.js that you can follow and utilize in 2022.
Here, we'll cover the best UI components libraries and frameworks for React.js that you can follow and utilize in 2022.
4. 6 GUI Design Principles Every Designer Should Know
 GUI design has become the best choice of user interface design. Nevertheless, in spite of the unpredictable popularity of GUI, few application programs have good interface design and live up to graphic user interface design principles. Additionally, it’s extremely difficult to use the expertise and existing documents to explain what an excellent and direct-viewing operation interface is.
GUI design has become the best choice of user interface design. Nevertheless, in spite of the unpredictable popularity of GUI, few application programs have good interface design and live up to graphic user interface design principles. Additionally, it’s extremely difficult to use the expertise and existing documents to explain what an excellent and direct-viewing operation interface is.
5. Creating Fitness Application: UX/UI Design Case Study
 Hey! I'm Danil and I'm part of the 2muchcoffee team. I have over 6 years of experience in UX/UI design including research, analysis, interaction design, and visual design.
Hey! I'm Danil and I'm part of the 2muchcoffee team. I have over 6 years of experience in UX/UI design including research, analysis, interaction design, and visual design.
6. 13 Website Design Inspiration for UI/UX Designers
 Regardless of whether you're an accomplished website designer or developer or simply a beginner, a website architecture venture's extension can rapidly limit the of assets accessible, making it extreme to track down the correct website design for motivation for your assignment.
Regardless of whether you're an accomplished website designer or developer or simply a beginner, a website architecture venture's extension can rapidly limit the of assets accessible, making it extreme to track down the correct website design for motivation for your assignment.
7. Reinventing the Python Logo: Interview with a UI Designer
 UI designer Jessica Williamson redesigns the Python logo and receives 7000 upvotes on Reddit.
UI designer Jessica Williamson redesigns the Python logo and receives 7000 upvotes on Reddit.
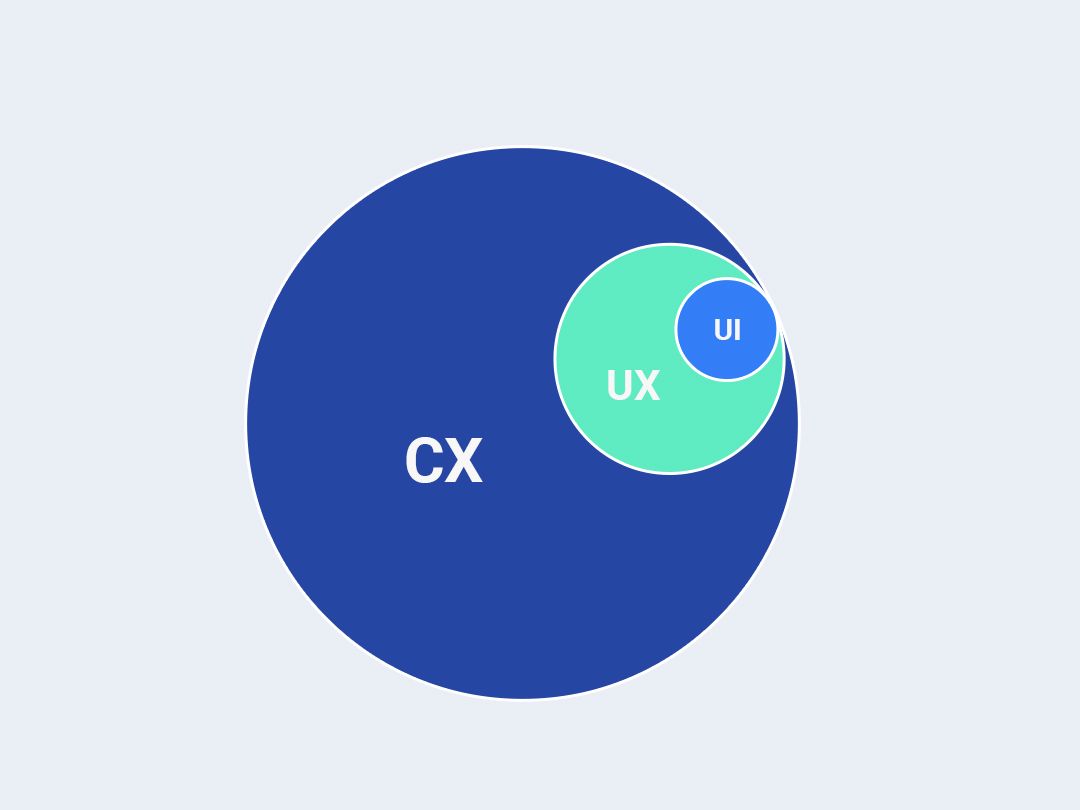
8. UX vs UI vs CX: What’s the Difference?
 You might have heard user experience (UX), user interface (UI) and customer experience (CX) being used interchangeably. Even some of the most seasoned and professional marketers and designers confuse these terms.
You might have heard user experience (UX), user interface (UI) and customer experience (CX) being used interchangeably. Even some of the most seasoned and professional marketers and designers confuse these terms.
9. Front-End Developers And Designers: Bridging The Void
 I’ve come quite a long way as a web developer and happened to work in different teams and with different designers. Regardless of the number of people and type
I’ve come quite a long way as a web developer and happened to work in different teams and with different designers. Regardless of the number of people and type
10. Truly Reusable Design Systems in Practice: Web Components

11. Front-End Development: 5 Reasons You Should Focus on It
 A strong User Interface improves the interaction between the user and your website or application, converting potential visitors into customers.
A strong User Interface improves the interaction between the user and your website or application, converting potential visitors into customers.
12. Galileo AI - Are UI/UX Designers a Thing of the Past?
 Cutting the middleman between product ideation and launch, its convenience and ease-of-access could possibly eliminate the need for human UI designers entirely.
Cutting the middleman between product ideation and launch, its convenience and ease-of-access could possibly eliminate the need for human UI designers entirely.
13. The Best React Native UI Component Kits To Use In 2021
 React Native was created by Facebook to accelerate and reduce the cost of developing mobile applications. It is clear that React Native is currently the best solution for creating cross-platform mobile applications.
React Native was created by Facebook to accelerate and reduce the cost of developing mobile applications. It is clear that React Native is currently the best solution for creating cross-platform mobile applications.
14. Seamless UI and UX Development Allows for Product-led Growth
 Walnut allows SaaS companies to demonstrate their products in a brilliant way.
Walnut allows SaaS companies to demonstrate their products in a brilliant way.
15. How to Implement Dark Mode: 5 Essential Tips to Remember
 Here are 5 tips you should keep in mind when implementing dark mode in your apps.
Here are 5 tips you should keep in mind when implementing dark mode in your apps.
16. What Is The Best Widgets Library In 2022?
 An easy-to-use and comprehensive JavaScript framework are of utmost importance if you are a web developer.
An easy-to-use and comprehensive JavaScript framework are of utmost importance if you are a web developer.
17. How to Choose a UI Library for Your Frontend Project
 Choosing a UI library for your frontend project can be a challenging task. I will try to help you make this hard decision.
Choosing a UI library for your frontend project can be a challenging task. I will try to help you make this hard decision.
18. How to Add a Custom Font to a React Native Project
 I just started learning React Native and I have to admit that, it’s super easy to start with and hot-reloading makes it amazing to develop and reload the application in no time.
I just started learning React Native and I have to admit that, it’s super easy to start with and hot-reloading makes it amazing to develop and reload the application in no time.
19. Learning UX/UI: Developers and Designers
 A few weeks ago I stumbled upon Uxcel, an app that teaches you UX/UI. It looked really clean, so I decided to give it a go.
A few weeks ago I stumbled upon Uxcel, an app that teaches you UX/UI. It looked really clean, so I decided to give it a go.
20. 4 UI Design Principles to Follow to Deliver The Best User Experience
 UI design is a vital part of any website and it directly affects the conversion rate and user satisfaction. Learn more about UI design and its best practices.
UI design is a vital part of any website and it directly affects the conversion rate and user satisfaction. Learn more about UI design and its best practices.
21. Designing an Effective UI: Improve Your eCommerce Website Design
 An E-commerce web design that user would find easy to shop. A good design make shopping engaging and easy for the users. And navigation is just the first step.
An E-commerce web design that user would find easy to shop. A good design make shopping engaging and easy for the users. And navigation is just the first step.
22. Some of the Most Common UX/UI Mistakes
 The software market is suffocated with new mobile and web apps monthly. That’s why the focus has moved on ensuring a client-centered and visible UI/UX design.
The software market is suffocated with new mobile and web apps monthly. That’s why the focus has moved on ensuring a client-centered and visible UI/UX design.
23. How to WOW Users With Intuitive UX Design
 70% of online businesses fail because of bad usability. The solution to this challenge is an approach known as Intuitive UX Design
70% of online businesses fail because of bad usability. The solution to this challenge is an approach known as Intuitive UX Design
24. The No-Code Movement And What It Means For Agencies
 Building things online without any coding skills is barely a new thing - Shopify, Wix, Squarespace and many others have been around for years, allowing users to create e-commerce websites, personal portfolios, and corporates homepages all within the browser, only with basic tech knowledge.
Building things online without any coding skills is barely a new thing - Shopify, Wix, Squarespace and many others have been around for years, allowing users to create e-commerce websites, personal portfolios, and corporates homepages all within the browser, only with basic tech knowledge.
25. Everything You Need To Know About Angular Material Components
 A good UI design also increases user interaction on your website and makes it easy for users to get things done.
A good UI design also increases user interaction on your website and makes it easy for users to get things done.
26. My Experience With Dating Apps - Take One
 My first experience using various apps to meet people.
My first experience using various apps to meet people.
27. Who is a Product and UI/UX Designer? What is Their Role and Importance
 Hi, today I would like to tell you what the difference is between outwardly very similar professions. they have similarities, but in essence they are completely
Hi, today I would like to tell you what the difference is between outwardly very similar professions. they have similarities, but in essence they are completely
28. The Basic UX Design Tradeoffs for Navigation Menus
 Navigation menus are one of the most-viewed and most-clicked-on pieces of interface. Let’s look at some principles of nav design that will help our users have a better experience.
Navigation menus are one of the most-viewed and most-clicked-on pieces of interface. Let’s look at some principles of nav design that will help our users have a better experience.
29. Why we Decided to Open Source our Company
 I like getting things done quickly, not just for the sense of accomplishment, but because I know I can also move on to other projects and collaborations in the wings. Since I was a kid, however, I heard that speed was dangerous, that it inherently meant cutting corners. “Isn’t it good enough?” I’d ask my mom after a quick, hacked attempt at making my bed. “If you’re going to do something, do it well,” she said. I thought my bed was perfectly fine. She did not.
I like getting things done quickly, not just for the sense of accomplishment, but because I know I can also move on to other projects and collaborations in the wings. Since I was a kid, however, I heard that speed was dangerous, that it inherently meant cutting corners. “Isn’t it good enough?” I’d ask my mom after a quick, hacked attempt at making my bed. “If you’re going to do something, do it well,” she said. I thought my bed was perfectly fine. She did not.
30. Lightweight CSS Animations with Figma & Figmotion
 How web designers and developers can collaborate in Figma to create lightweight animations in CSS, HTML, and SVGs.
How web designers and developers can collaborate in Figma to create lightweight animations in CSS, HTML, and SVGs.
31. 🖥 The Ethical User Interface
 What makes the user interface ethical? Give the user enough options, that they keep their autonomy. But not too many, that they become paralysed by choice.
What makes the user interface ethical? Give the user enough options, that they keep their autonomy. But not too many, that they become paralysed by choice.
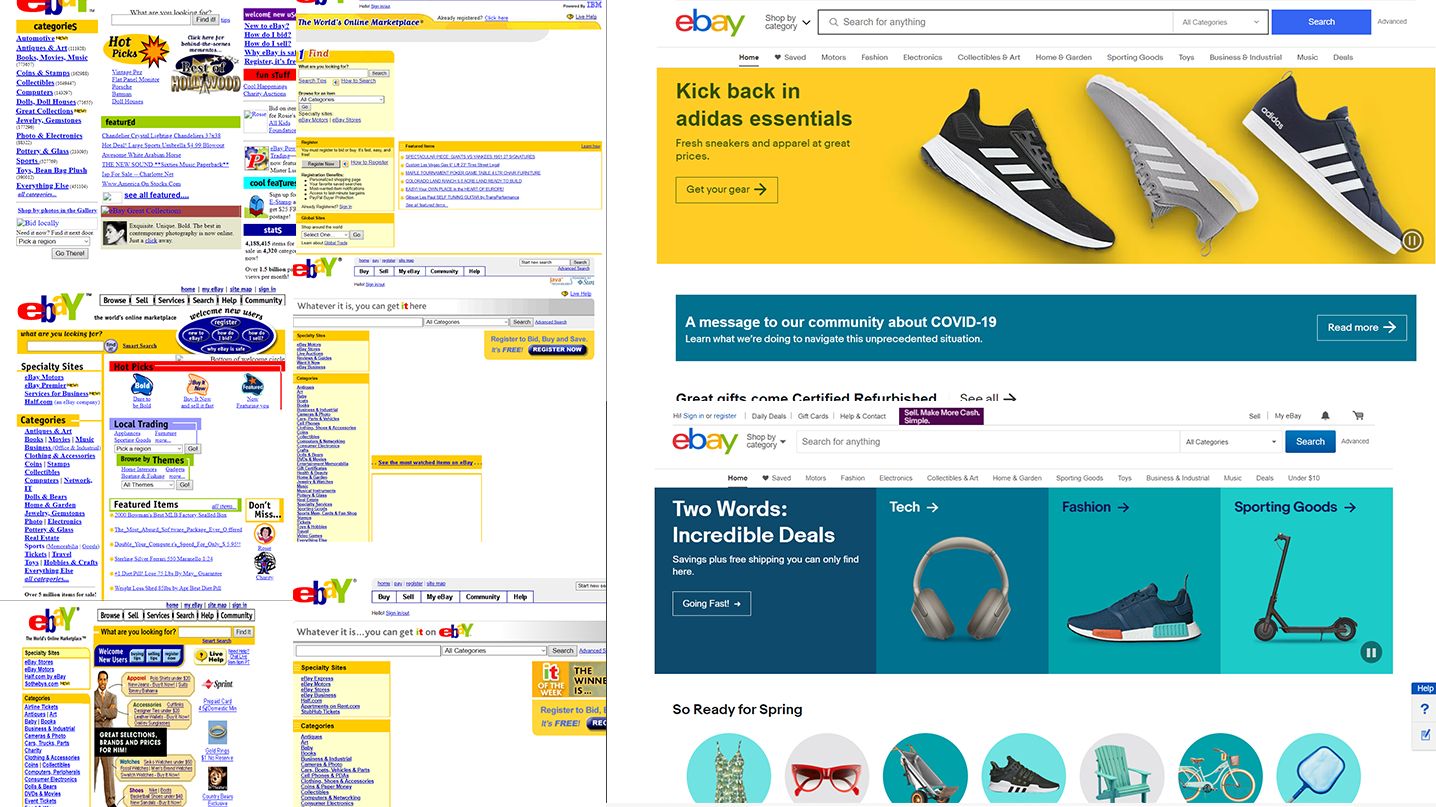
32. How the eBay Homepage has Changed Over the Past 21 Years
 eBay is a multinational e-commerce platform. It facilitates consumer to consumer and business to consumer sales through its website. eBay was founded in 1995 by Pierre Omidyar.
eBay is a multinational e-commerce platform. It facilitates consumer to consumer and business to consumer sales through its website. eBay was founded in 1995 by Pierre Omidyar.
33. 8 Chrome Extensions for UI/UX Designers
 I have compiled eight chrome extensions to help get the job done faster and more productive.
I have compiled eight chrome extensions to help get the job done faster and more productive.
34. 6 Tips to Stay Within Budget While Designing a Website
 How to get prepared before designing the website? Here are 6 easy tips we have benefited from.
How to get prepared before designing the website? Here are 6 easy tips we have benefited from.
35. Designing a Dashboard? - Don't Make These 6 Common Mistakes
 Dashboards are an integral part of enterprise applications. When you design such an important element, keep some of the following tips in mind.
Dashboards are an integral part of enterprise applications. When you design such an important element, keep some of the following tips in mind.
36. What is Design Debt and Why is it Important?
 Design debt is a common yet rarely discussed problem startups face in iterative and incremental software development. Learn what it is, where it comes from, and why it is so important to prevent it.
Design debt is a common yet rarely discussed problem startups face in iterative and incremental software development. Learn what it is, where it comes from, and why it is so important to prevent it.
37. Why Creative Navy Awarded a $20,000 Grant to Sophie App
 Sophie App is designed to help vulnerable groups escape violent situations unharmed. It can alert the authorities and trusted contacts in a discrete manner.
Sophie App is designed to help vulnerable groups escape violent situations unharmed. It can alert the authorities and trusted contacts in a discrete manner.
38. Top 21 Chrome Extensions for Designers and Developers in 2023
 Explore a list of 21 functional Chrome extensions.
Explore a list of 21 functional Chrome extensions.
39. How to Start Applying Psychology in Product Design
 The best designs exist to help users complete their tasks smoothly and efficiently, and they do so discreetly while remaining completely inconspicuous.
The best designs exist to help users complete their tasks smoothly and efficiently, and they do so discreetly while remaining completely inconspicuous.
40. User Experience Vs. User Interface: Understanding the Difference

41. You Can’t Be a Good Web3 Designer Without Real Interest in Web3
 My name is Andrii Bondar. I'm a product designer working on the zkSync project, a layer 2 solution for scaling the Ethereum blockchain.
My name is Andrii Bondar. I'm a product designer working on the zkSync project, a layer 2 solution for scaling the Ethereum blockchain.
42. Red Light! Green Light! Stop Hurting Your Users!
 Color is one of the most important tools for creating user interfaces that don't suck, so stop doing it wrong.
Color is one of the most important tools for creating user interfaces that don't suck, so stop doing it wrong.
43. 7 Top UI Component Libraries and Frameworks: ReactJS in 2022
 Check out the Best 7 UI components libraries and frameworks of the popular JS framework ReactJS you should follow in 2022 to build an application with better UI
Check out the Best 7 UI components libraries and frameworks of the popular JS framework ReactJS you should follow in 2022 to build an application with better UI
44. Augmented Reality in Top 5 Apps 2020
 Augmented reality is often presented as something futuristic, but it exists around us for a long time.
Augmented reality is often presented as something futuristic, but it exists around us for a long time.
45. Seven Deadly Sins You Can Make in Mobile App Design
 There are too many examples when an app brings more annoyance than value. We’ve picked four of them and figured out the design sins they committed.
There are too many examples when an app brings more annoyance than value. We’ve picked four of them and figured out the design sins they committed.
46. Design Battle: Visual Design vs Functional Design
 Sometimes, designers get confused on which design styles to apply to their work. It all depends on what the work is for and who the target audience is.
Sometimes, designers get confused on which design styles to apply to their work. It all depends on what the work is for and who the target audience is.
47. How to Choose the Perfect Font for Your Website and Advertisements
 Finding the perfect font for a project can be a challenge. It can take a long time to select the correct font. To make the right choice, there are a few things
Finding the perfect font for a project can be a challenge. It can take a long time to select the correct font. To make the right choice, there are a few things
48. How To Pick The Right Stock Photo For Your Next Design Project
 We all love beautiful pictures
We all love beautiful pictures
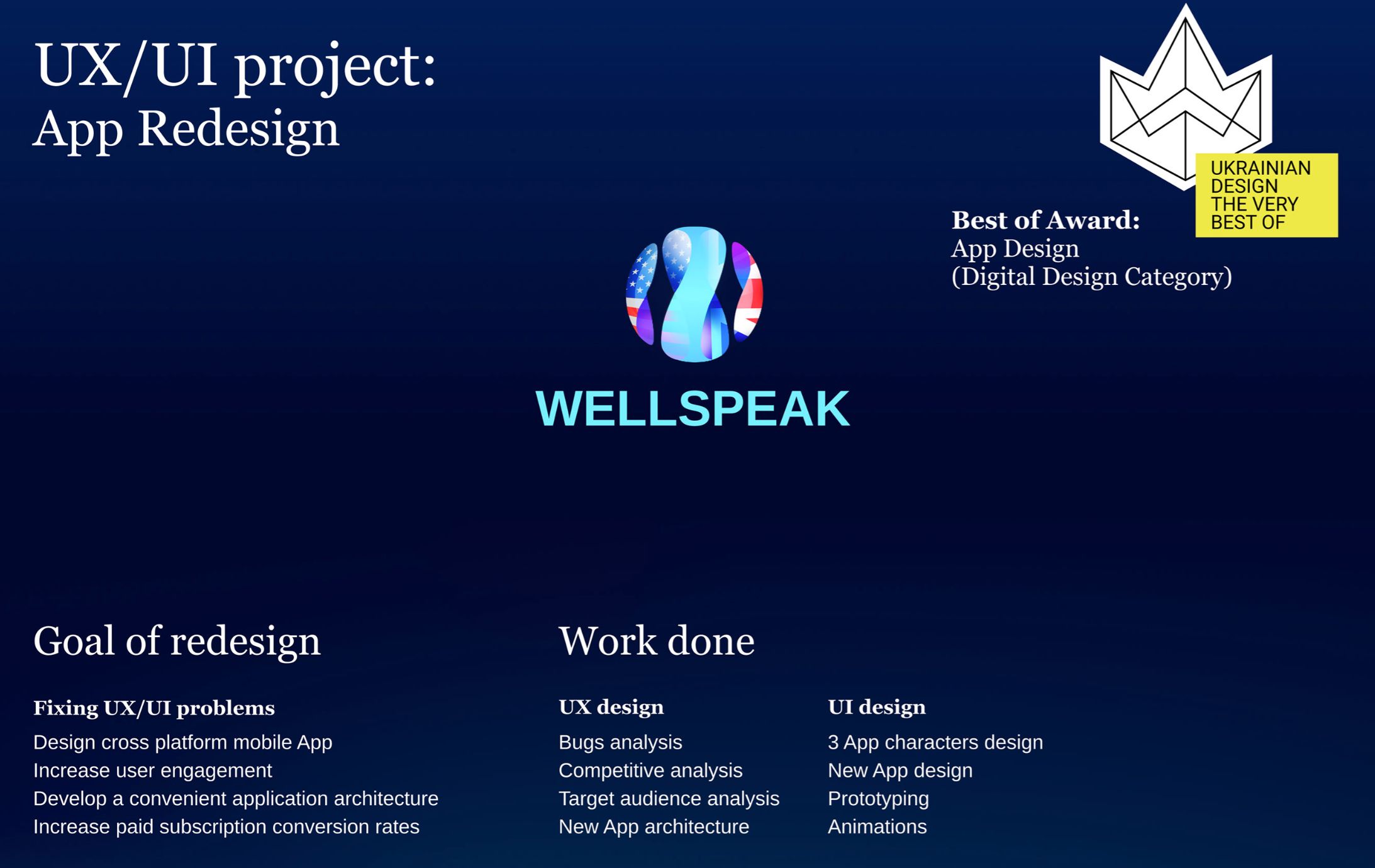
49. How We Redesigned WellSpeak App And Win A Design Award
 WellSpeak team shares insights on how to design a mobile application for free and win the nomination “best of apps design 2020 in Ukraine”
WellSpeak team shares insights on how to design a mobile application for free and win the nomination “best of apps design 2020 in Ukraine”
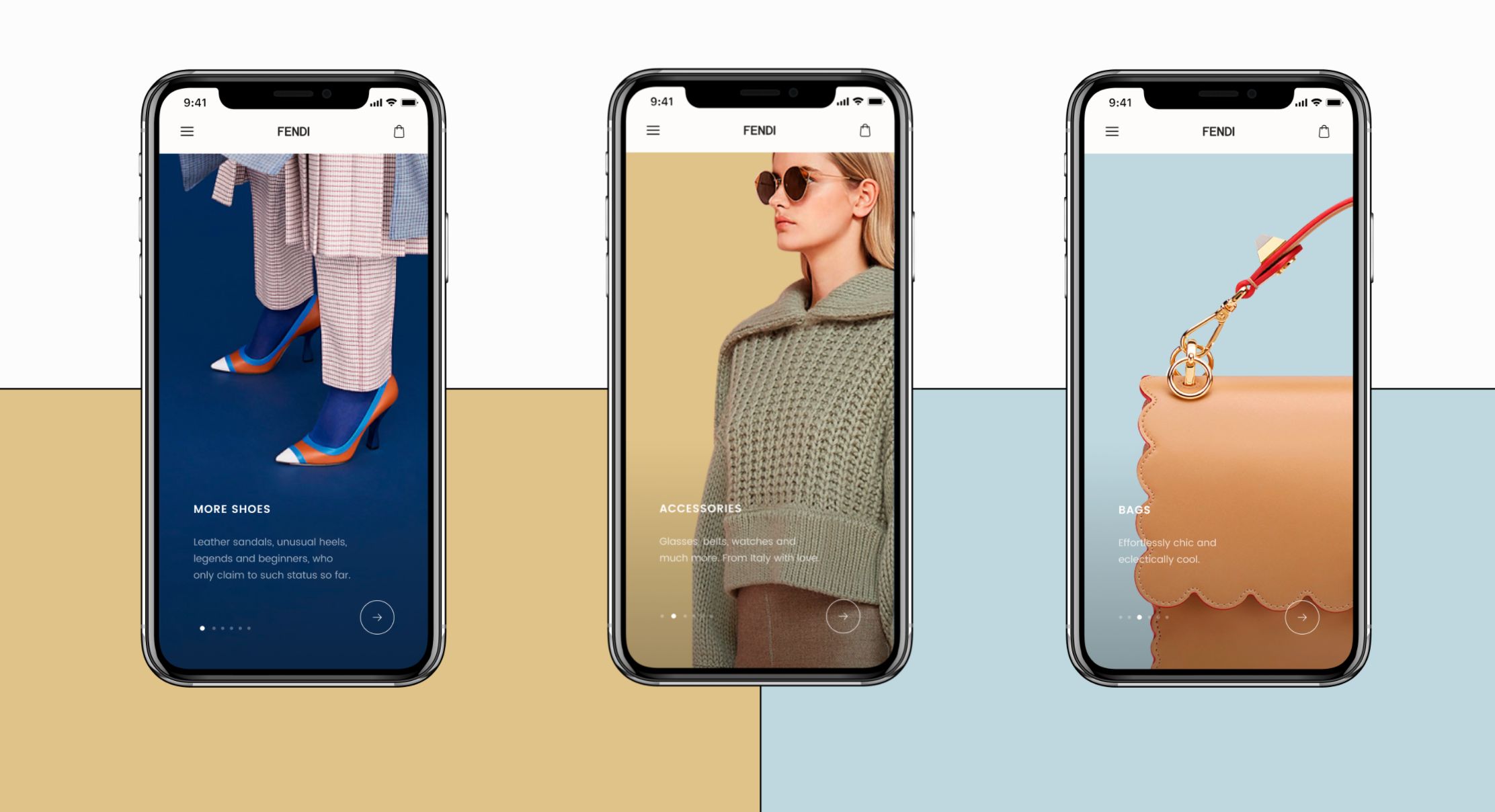
50. F is for Fendi: How Luxury Brands Cater to Gen Z via Social Media
 Italian fashion house Fendi has seen major success over the past few years launching innovative digital campaigns.
Italian fashion house Fendi has seen major success over the past few years launching innovative digital campaigns.
51. How User Experience Is Crucial for Mass Adoption of Blockchain Technology
 User experience, or UX, refers to how easily users interact with a product or service. In blockchain technology, a positive user experience can be critical for its adoption because it can determine how readily people are willing to use the technology.
User experience, or UX, refers to how easily users interact with a product or service. In blockchain technology, a positive user experience can be critical for its adoption because it can determine how readily people are willing to use the technology.
52. The Main Principle of Designing Interactive Environments
 What interactivity means and why you need it to make immersive products. We’ll also cover what constitutes immersion, and why “user” is an objectifying term.
What interactivity means and why you need it to make immersive products. We’ll also cover what constitutes immersion, and why “user” is an objectifying term.
53. A Self-Learner’s Guide to Combating UX Research & Design Misinformation
 UX education is saturated and it has become increasingly difficult to filter out the bad sources. Here’s how we can fix that.
UX education is saturated and it has become increasingly difficult to filter out the bad sources. Here’s how we can fix that.
54. Developing An Android App With a UI-First Approach
 The real-life experience of Sigma Software's team using UI first in mind when developing an app.
The real-life experience of Sigma Software's team using UI first in mind when developing an app.
55. Every UX Designer Needs To Learn Prototyping
 This article covers the definition of prototyping for UX design, when to create your first prototype, and the principles of prototyping.
This article covers the definition of prototyping for UX design, when to create your first prototype, and the principles of prototyping.
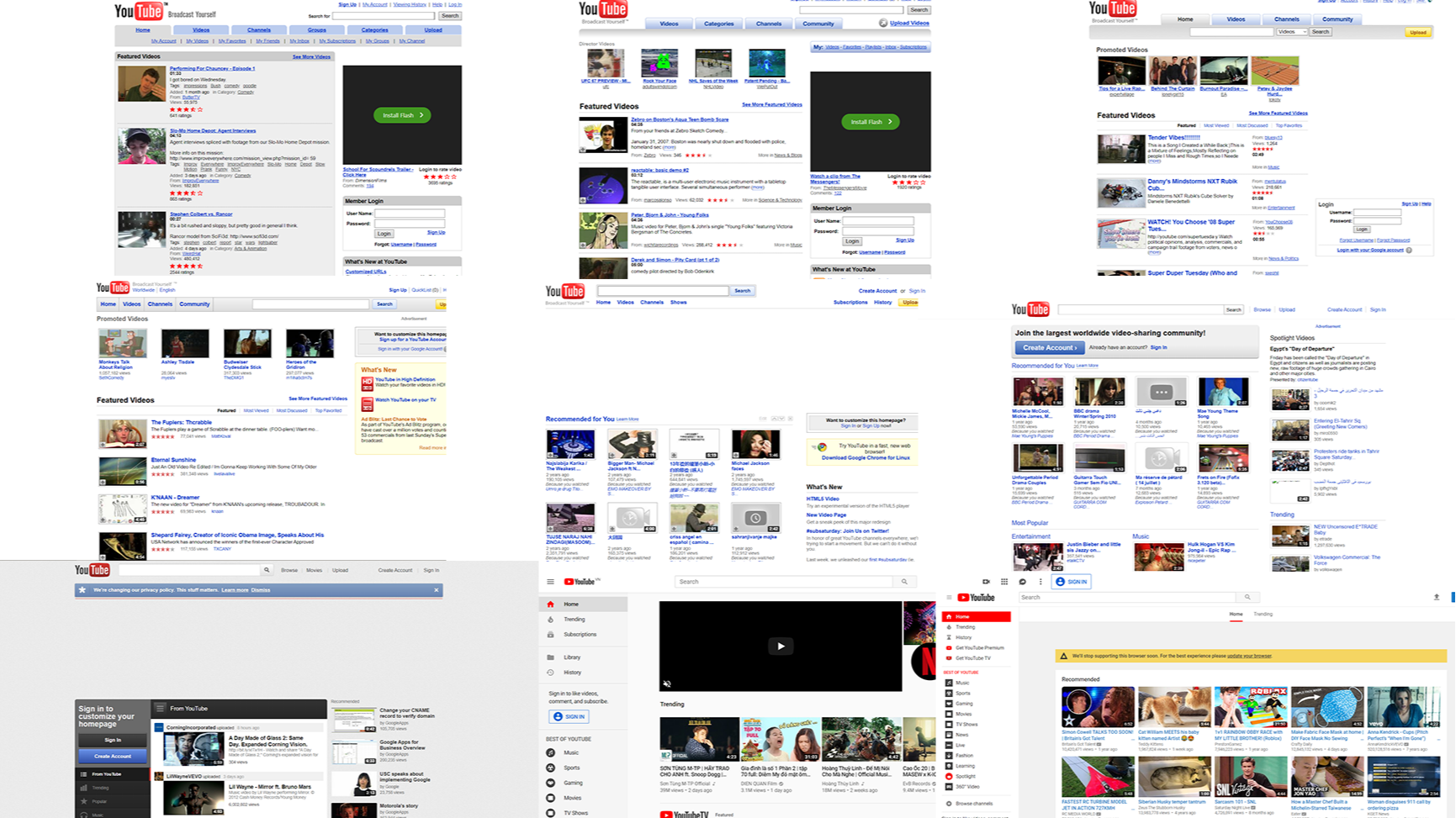
56. How the YouTube Homepage has Changed in the Past 15 Years
 YouTube is an online video-sharing platform. It was created in February 2005 by Chad Hurley, Steve Chen, and Jawed Karim. In November 2006, Google bought the platform for US$1.65 Billion. The platform allows users to upload, view, share, rate, comment on videos, report, add to playlists, and subscribe to other users.
YouTube is an online video-sharing platform. It was created in February 2005 by Chad Hurley, Steve Chen, and Jawed Karim. In November 2006, Google bought the platform for US$1.65 Billion. The platform allows users to upload, view, share, rate, comment on videos, report, add to playlists, and subscribe to other users.
57. Type Identity and its Impact on API Design
 When designing an API, it's easy to use public types that denote resource identity to allow actions on a resource.
When designing an API, it's easy to use public types that denote resource identity to allow actions on a resource.
58. Are UX And UI Equally Important: What Experts Have To Say
 This Slack discussion by Sadia Mehmood, Muhammad Bilal, Akasha Rose, anthony watson and Shahmeer Khan occurred in slogging's official #introductions channel, and has been edited for readability.
This Slack discussion by Sadia Mehmood, Muhammad Bilal, Akasha Rose, anthony watson and Shahmeer Khan occurred in slogging's official #introductions channel, and has been edited for readability.
59. 10 WordPress Pricing Table Plugins that Rock
 In this listicle, I would like to cover the features you need for creating a WordPress pricing table. Read on to know the best WP pricing table plugins.
In this listicle, I would like to cover the features you need for creating a WordPress pricing table. Read on to know the best WP pricing table plugins.
60. Adding Light and Dark Modes, with a Toggle Switch, to Your Website
 I've recently rebranded and redesigned the look and feel of my website. As a part of that redesign, I've implemented both a light and a dark theme. Here's how.
I've recently rebranded and redesigned the look and feel of my website. As a part of that redesign, I've implemented both a light and a dark theme. Here's how.
61. UI Comparison: Sushiswap VS Uniswap
 Uniswap is the gold standard for token swapping, it’s the way most people swap ERC-20 tokens in a decentralized way. In 2020 SushiSwap forked Uniswap and since their UI’s have diverged.
Uniswap is the gold standard for token swapping, it’s the way most people swap ERC-20 tokens in a decentralized way. In 2020 SushiSwap forked Uniswap and since their UI’s have diverged.
62. The Dos and Don'ts of Designing Chat Messaging UIs for Your App
 Get valuable insights on designing user-friendly in-app chat UIs. Learn the dos and don'ts, best practices, and tips on simplifying, enhancing UX with color and
Get valuable insights on designing user-friendly in-app chat UIs. Learn the dos and don'ts, best practices, and tips on simplifying, enhancing UX with color and
63. 5 Common UX Myths That You Should Know

64. 8 Illustration Trends to Keep Your Eye On in 2020
 We love creating artworks. We've been doing it since the early ages be it the cave paintings in Altamira or Ajanta, we have an innate desire to express and depict the world as we see it. Illustrations, on the other hand, are more than just expressions, they serve as a way to communicate to a much larger audience using a familiar visual language. In a digital age, illustrations are a powerful tool to visually express a piece of text, to empathize with the user, to simplify complex processes and even to bring delight.
We love creating artworks. We've been doing it since the early ages be it the cave paintings in Altamira or Ajanta, we have an innate desire to express and depict the world as we see it. Illustrations, on the other hand, are more than just expressions, they serve as a way to communicate to a much larger audience using a familiar visual language. In a digital age, illustrations are a powerful tool to visually express a piece of text, to empathize with the user, to simplify complex processes and even to bring delight.
65. Website Redesign Strategy With a 9 Stage Timeline
 The redesign process is explained in detail, with 9 stage timeline. Go step by step with this guide.
The redesign process is explained in detail, with 9 stage timeline. Go step by step with this guide.
66. Website Design or its Copy: Which Should Come First?
 A design-first approach or a copy-first approach may seem the easier choice. But the winning combo is a process of design+copy.
A design-first approach or a copy-first approach may seem the easier choice. But the winning combo is a process of design+copy.
67. Mobile UI Design: 5 Basic App Screen Types You Must Know About
 There are five main app screen types that you should be aware of when you design your UI. These are the most likely to occur and make the strongest impression.
There are five main app screen types that you should be aware of when you design your UI. These are the most likely to occur and make the strongest impression.
68. Improve User Experience with Personas [Infographic]
 In the world of future UI design trends for digital products, personas play an important role as a technique in the hands of the UI/UX designers. User experience is a metric that has evolved in recent years for websites or mobile apps.
In the world of future UI design trends for digital products, personas play an important role as a technique in the hands of the UI/UX designers. User experience is a metric that has evolved in recent years for websites or mobile apps.
69. How to Become a UI Developer
 After sharing my post describing what a UI Developer is, I got some requests to write another post specifically about how to get a UI Developer job. It's certainly not an obvious path. My first job out of college was working for my alma mater in the Art Department media lab, during which time all I knew was that I wanted to transition into web development.
After sharing my post describing what a UI Developer is, I got some requests to write another post specifically about how to get a UI Developer job. It's certainly not an obvious path. My first job out of college was working for my alma mater in the Art Department media lab, during which time all I knew was that I wanted to transition into web development.
70. Top 7 Tips To Become A UI/UX Pro
 Tips & resources to help you get started
Tips & resources to help you get started
71. How Learning from the Physical World Can Help Us Design Virtual Reality Experiences
 The principles we use to create effective VR and AR interactions have existed for as long as we have walked this earth.
The principles we use to create effective VR and AR interactions have existed for as long as we have walked this earth.
72. Is It Still OK To Have A Carousel On Your Website
 Short answer — it’s risky, but it can also work depending on how you do it in terms of UX.
Short answer — it’s risky, but it can also work depending on how you do it in terms of UX.
73. Codeless Product Demos is the Key to Closing Deals for the Sales Team in 2021
 This article talks about product demo and why codeless product demo creation is critical for sales teams to get leads.
This article talks about product demo and why codeless product demo creation is critical for sales teams to get leads.
74. Starting My Dream Project: Building the Chat GUI for a Conversational AI
 This is the first entry to a long series of entries of how I will create a new and unique Artificial Intelligence accommodated assistant.
This is the first entry to a long series of entries of how I will create a new and unique Artificial Intelligence accommodated assistant.
75. Best Online Platform Material Design Guidelines for 2021
 Image courtesy of Pexels
Image courtesy of Pexels
76. An Introduction to Design Thinking
 Some of the most common approaches to solve a problem are situational or context-specific. For example, in the field of structural engineering, most of the challenges are solved by applying time tested rules in the field of civil engineering. For a problem that is considered less severe, a common approach is a trial by error. Mission-critical requirements and issues are solved by using a well-defined set of steps and strategies. The first reaction to solve any problem is to compartmentalize the problem into something which was solved earlier. The mind likes the comfort of the known after all. This is our primordial nature. These approaches have served us since time immemorial and will continue to do so. A common thread running through all these problems is they are well known, and they have been faced before plus they are well documented
Some of the most common approaches to solve a problem are situational or context-specific. For example, in the field of structural engineering, most of the challenges are solved by applying time tested rules in the field of civil engineering. For a problem that is considered less severe, a common approach is a trial by error. Mission-critical requirements and issues are solved by using a well-defined set of steps and strategies. The first reaction to solve any problem is to compartmentalize the problem into something which was solved earlier. The mind likes the comfort of the known after all. This is our primordial nature. These approaches have served us since time immemorial and will continue to do so. A common thread running through all these problems is they are well known, and they have been faced before plus they are well documented
77. Top 11 Best User Interface Design Benefits for Online Educational Platforms
 It’s no longer news that the methods of sharing knowledge are changing. Well, that’s where online platforms come in. They host many of these educational service providers. They also ensure that students can get access to technologically-advanced education in the comfort of their homes.
It’s no longer news that the methods of sharing knowledge are changing. Well, that’s where online platforms come in. They host many of these educational service providers. They also ensure that students can get access to technologically-advanced education in the comfort of their homes.
78. Desktop-First: Because The Future Of Remote Work Starts With The Desktop
 The Future Of Remote Work Starts With The Desktop
The Future Of Remote Work Starts With The Desktop
79. 6 Principles of Dark UI Design
 Color is not the only thing to consider while speaking on the fundamental black UI design principles.
Color is not the only thing to consider while speaking on the fundamental black UI design principles.
80. How To Make Marvelous Microcopy: 7 Surefire Tips
 Good microcopy is one of the fastest ways to improve an interface. Try doing an audit on your UI with these tips to see how it stands up.
Good microcopy is one of the fastest ways to improve an interface. Try doing an audit on your UI with these tips to see how it stands up.
81. A Guide to Bidirectional Scrolling in Responsive Designs
 Incessant scrolling while using an application is perceived as a flaw on both mobile and desktop. To address this concern, a shift to horizontal scrolling of elements is in trend now.
Incessant scrolling while using an application is perceived as a flaw on both mobile and desktop. To address this concern, a shift to horizontal scrolling of elements is in trend now.
82. 9 Website Design Tips To Get Things Rolling
 While website design isn't rocket science, there are a few stellar points you should keep in mind while designing a website.
While website design isn't rocket science, there are a few stellar points you should keep in mind while designing a website.
83. How To Design Web and Mobile Apps for Inclusivity
 There's been a lot of talking about inclusive web design in the past few years and that's great, as long as it's not only used as a keyword to boost SEO but is actually being considered by design teams.
There's been a lot of talking about inclusive web design in the past few years and that's great, as long as it's not only used as a keyword to boost SEO but is actually being considered by design teams.
84. A Comprehensive List of Free Fonts for Designers
 This comprehensive list includes a wide range of options, from elegant serifs to modern sans-serifs, so you’re sure to find something that fits your project.
This comprehensive list includes a wide range of options, from elegant serifs to modern sans-serifs, so you’re sure to find something that fits your project.
85. 15+ Rocking Trends Web Designers Should Know in 2022🤩
 Check out the fresh and rocking web design trends in 2022...!!
Check out the fresh and rocking web design trends in 2022...!!
86. JavaScript Pie vs Bar Charts: Choose the Right Data Visualization Tool

87. How To Build WordPress App with React Native Part #18: Changing Theme Functionality

88. Crucial Mobile UI/UX Design Mistakes to Avoid at Any Cost
 With the inflow of so many mobile app development companies, developing an app seems to be a cakewalk. You just need to contact an app development firm and the rest is taken care of by them.
With the inflow of so many mobile app development companies, developing an app seems to be a cakewalk. You just need to contact an app development firm and the rest is taken care of by them.
89. Web Trends 2020, Wrapped: VUIs, Adaptive Design, and Many Chatbots
 With 2021 around the corner, let's take a look back at some of this year's leading trends in web design.
With 2021 around the corner, let's take a look back at some of this year's leading trends in web design.
90. Advancing Online Education in Singapore: A Northell Case Study
 Modern education is becoming more and more digitized: while even ten years ago notebooks and printed materials were necessary for studying, all you need today is alaptop and an Internet connection. Various classroom management systems are now used for the education of all levels, from primary schools to corporate training. It is a sure way to make the learning process more efficient — for example, taking quizzes and tests online helps automate grading and provide immediate access to the student’s performance.
Modern education is becoming more and more digitized: while even ten years ago notebooks and printed materials were necessary for studying, all you need today is alaptop and an Internet connection. Various classroom management systems are now used for the education of all levels, from primary schools to corporate training. It is a sure way to make the learning process more efficient — for example, taking quizzes and tests online helps automate grading and provide immediate access to the student’s performance.
91. What Product Designers Can Learn From A Luggage Business
 The classic, timeless design principles I learned and use today can be seen everywhere from the phones that we use and even the luggage that we take for granted
The classic, timeless design principles I learned and use today can be seen everywhere from the phones that we use and even the luggage that we take for granted
92. UI vs UX Design: What are the Major Differences?
 What is UI and UX Design? Difference between them and their importance in the filed of designing a website or mobile app.
What is UI and UX Design? Difference between them and their importance in the filed of designing a website or mobile app.
93. Making Front End Development a Piece of Cake with Webix
 What can help you to speed up the development process, and why is it Webix? Let's find out in the article!
What can help you to speed up the development process, and why is it Webix? Let's find out in the article!
94. 7 Common App Development Mistakes RetroCube Suggested That You Should Avoid
 Are you new to app development? Want to create an app like a pro? Then it will help if you research a little and learn about the app development in detail.
Are you new to app development? Want to create an app like a pro? Then it will help if you research a little and learn about the app development in detail.
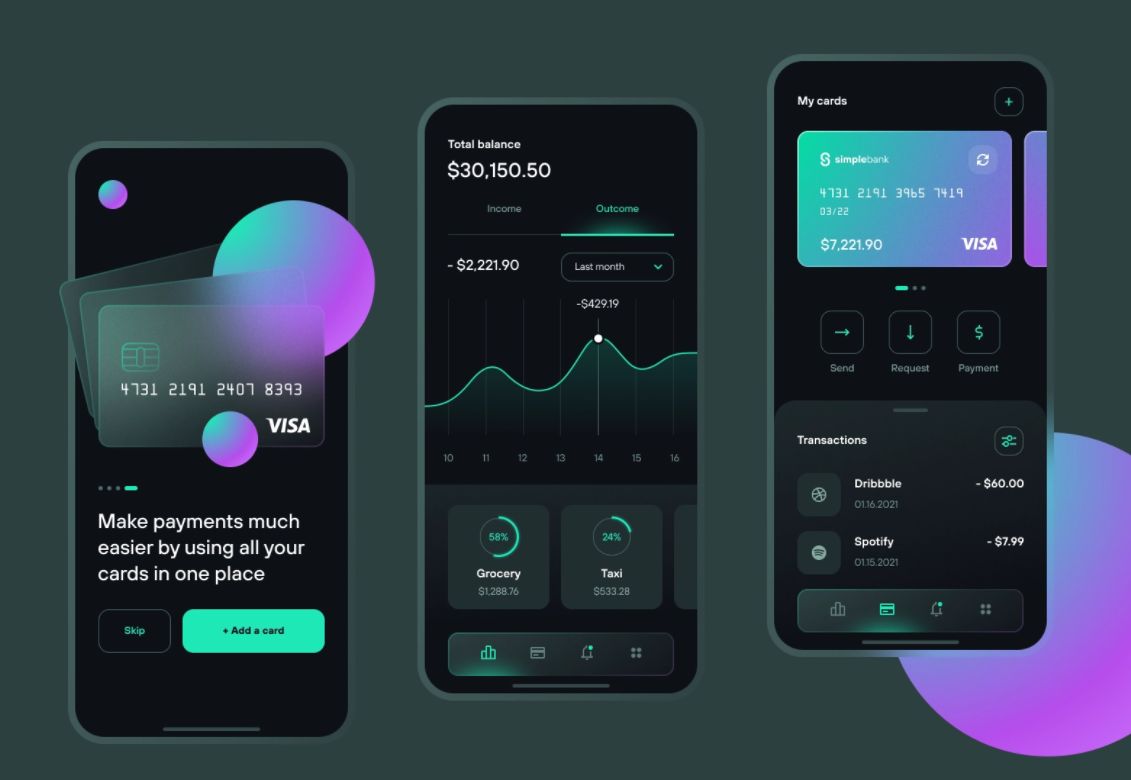
95. UX Design Patterns: Hacks For Better Transparency And Feedback In FinTech Apps
 What are the problems regarding transparency and feedback in FinTech applications? Which UX design patterns can be used to address them? Find out!
What are the problems regarding transparency and feedback in FinTech applications? Which UX design patterns can be used to address them? Find out!
96. How Does User Experience Leave A Footprint On Your Business?
 Everything boils down to customer experience today. Whether it is a mobile application or a website, there is absolutely no way you can turn a blind eye to UX and UI.
Everything boils down to customer experience today. Whether it is a mobile application or a website, there is absolutely no way you can turn a blind eye to UX and UI.
97. How to Find Ideas for Web Design
 Learn how to look for ideas properly so you don’t waste time and energy in the future.
Learn how to look for ideas properly so you don’t waste time and energy in the future.
98. Get Over 50+ Free Icons for Your Projects Here
 Designing resources are heavily priced everywhere. But here I am sharing some resources using which you can get more than 10 Million+ Free Icons.
Designing resources are heavily priced everywhere. But here I am sharing some resources using which you can get more than 10 Million+ Free Icons.
99. Using Interaction Techniques in UX to Influence The Design Of Your Project
 A Click Is Still a Click — Interaction Techniques in UX. How different interaction types influence user experience.
A Click Is Still a Click — Interaction Techniques in UX. How different interaction types influence user experience.
100. Debunking 5 Common UX Design Myths
 There have been a number of misconceptions and myths about UX. And these things lead to inaccurate assumptions which affect design and usability choices.
There have been a number of misconceptions and myths about UX. And these things lead to inaccurate assumptions which affect design and usability choices.
101. Devised for Design: Top FIGMA Plugins
 Figma has been top of its game since its launch in 2016. Here's a list of our team's 12 most used plugins.
Figma has been top of its game since its launch in 2016. Here's a list of our team's 12 most used plugins.
102. An In-Depth Look at Image Scaling Concepts
 Considerations upon image sizing for web display
Considerations upon image sizing for web display
103. Introduction to Design Systems for UX/UI Designers
 For junior designers - those who have just started studying UX / UI design systems and those who have been working in this field for up to 1-2 years. The main goal of this article is to introduce you to the basic components of system design, to give you a basic introduction to this concept and to revise the material by demonstrating several examples of design systems that are already used by large companies.
For junior designers - those who have just started studying UX / UI design systems and those who have been working in this field for up to 1-2 years. The main goal of this article is to introduce you to the basic components of system design, to give you a basic introduction to this concept and to revise the material by demonstrating several examples of design systems that are already used by large companies.
104. Best Practices for Designing a User-Centric Dashboard
 The importance of user experience is more emphasized than ever. As a result, the number and variety of dashboard tools is on the rise. These tools are used as an essential piece in any good customer experience strategy.
The importance of user experience is more emphasized than ever. As a result, the number and variety of dashboard tools is on the rise. These tools are used as an essential piece in any good customer experience strategy.
105. The Best React Frameworks to Help you Get to Production Faster

106. Essential Guide to User Onboarding UI Patterns
 There’s a popular user experience quote: “A user interface is like a joke. If you have to explain it, it’s not that good.” While clever, that statement is far from the truth.
There’s a popular user experience quote: “A user interface is like a joke. If you have to explain it, it’s not that good.” While clever, that statement is far from the truth.
107. How I Redesigned my Entire B2B SaaS App in 30 days

108. Illustrations in Web Design: 11 Examples For Your Inspiration
 Are you aware of all the opportunities that illustrations give?
Are you aware of all the opportunities that illustrations give?
109. Design Digest: Trends, Logo Redesign, and Fresh Memes [Part1]
 The ultimate design digest with fresh news, trends overview, and the best cases from the Awesomic team. Find out what was popular in March and check out memes!
The ultimate design digest with fresh news, trends overview, and the best cases from the Awesomic team. Find out what was popular in March and check out memes!
110. Top Mobile App UI Design: 2021 Edition
 Top User Interface Mobile Application Design 2021.
Top User Interface Mobile Application Design 2021.
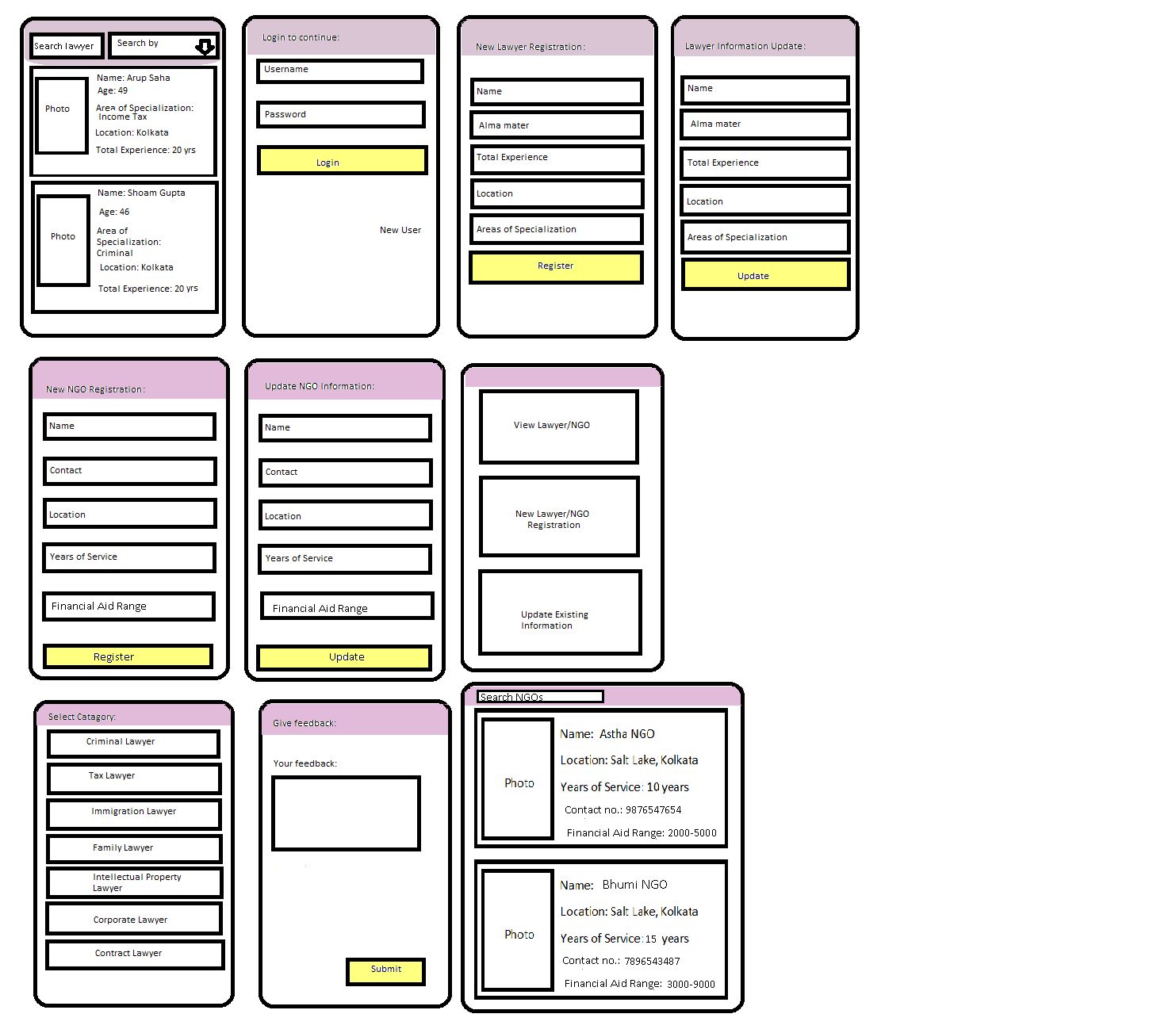
111. How To Design A Large Website Similar To Alibaba
 In this article, I’ll show you the UX/UI design stages you can't find anywhere else. And a result, we'll see a complete dynamic prototype. Let's start!
In this article, I’ll show you the UX/UI design stages you can't find anywhere else. And a result, we'll see a complete dynamic prototype. Let's start!
112. Top 12 React Datepickers to Consider for Your Next Web Dev Project
 Check out our range of React datepickers and pick your best date or time picker here.
Check out our range of React datepickers and pick your best date or time picker here.
113. 30 Web Design Trends To Look For in 2021
 What are the best website design trends in 2021? We covered most of the significant trends, like frosted glass, comfortable color palettes, and more.
What are the best website design trends in 2021? We covered most of the significant trends, like frosted glass, comfortable color palettes, and more.
Thank you for checking out the 113 most read stories about Ui Design on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

