Helloooooooo!
Hope you're doing great! This is SMY! 👋 Let's Jump right in 🚀
Part 2 of our SDK development series is where we will dive into creating a folder structure and integrating an API.
Heads up: any attribute or method starting from # is a private field. Private fields are truly private and are not emitted on the console log, d.ts, or elsewhere.
Contents:
- ⚡
Creating a folder strucutre - ⚡
Coding an example for fetching users from API
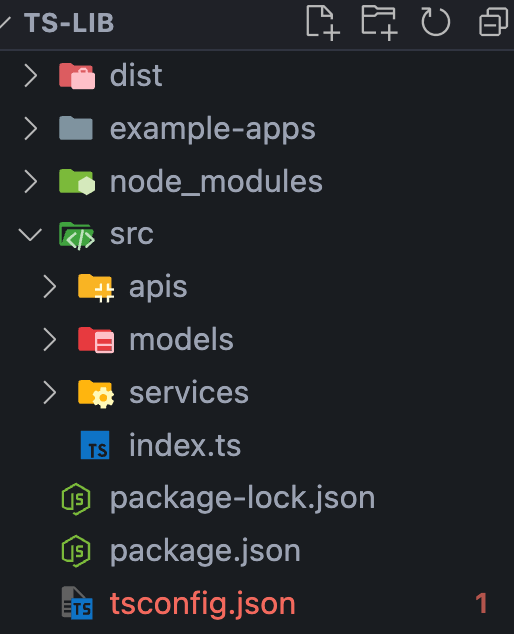
Step 1: Creating a folder structure
apis - for all external APIs
models - for all our interfaces
services - for business logic code
index.ts - our entry point
example-apps - contains our test apps for React, Browser, Node
Step 2: Create a HTTP Client
In src/services create a HttpClient.service.ts file and paste the following content:
export class HttpClient {
static #baseUrl: string = "https://jsonplaceholder.typicode.com";
constructor() {}
async get(endpoint: string) {
try {
const response = await fetch(`${HttpClient.#baseUrl}${endpoint}`);
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
return await response.json();
} catch (error) {
console.error("Error fetching data:", error);
throw error;
}
}
}
We have created a basic HTTP Client and using jsonplaceholder as our testing API endpoint.
Step 3: Creating a User Model
In src/models create a User.model.ts file and paste the following content:
export interface User {
id: number;
username: string;
email: string;
}
Step 4: Create an API to fetch Users
In src/apis create a Users.api.ts file and paste the following content:
import type { User } from "../models/User.model.ts";
import { HttpClient } from "../services/HttpClient.service.ts";
export class UsersAPI {
#httpClient: HttpClient;
constructor() {
this.#httpClient = new HttpClient();
}
async getUsers(): Promise<User[]> {
try {
const users = await this.#httpClient.get("/users");
return users as User[];
} catch (error) {
console.error("Error fetching users:", error);
throw error;
}
}
}
Created a basic example of fetching users from an external endpoint.
Step 5: Create an Entry Point
Inside src/index.ts paste the following content:
import { UsersAPI } from "./apis/Users.api.ts";
class SDK {
static #instance: SDK;
#usersAPI: UsersAPI;
constructor() {
this.#usersAPI = new UsersAPI();
}
public static getInstance(): SDK {
if (!SDK.#instance) {
SDK.#instance = new SDK();
}
return SDK.#instance;
}
public fetchUsers() {
return this.#usersAPI.getUsers();
}
}
export default SDK.getInstance();
A basic entry point of SDK.
This is a Singleton Class to have 1 existence throughout our application. Later useful when initializing with properties like API key once in application.
Step 6: Build the SDK
Add the following script to your package.json
"build": "tsup ./src/index.ts --watch"
--watch the command will watch for any changes to the directory and automatically build your SDK.
Now run:
npm run build
Step 7: Create a test Node App
In example-apps create a index.js file and paste the following content:
import sdk from "../../dist/index.js";
console.log(await sdk.fetchUsers());
Now run the file with node:
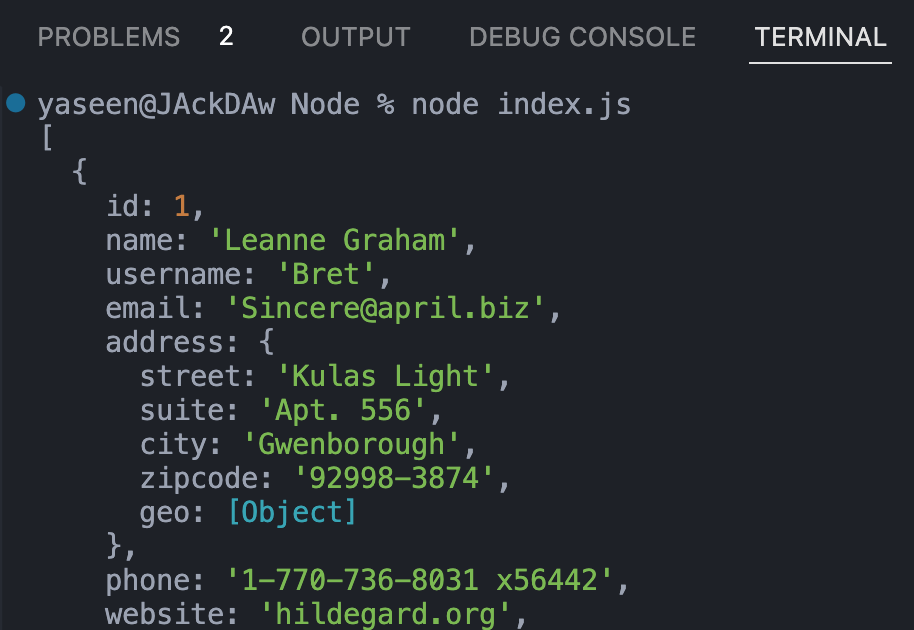
node index.js
Your output should be looking like the following:
Congrats 🎉🥳 🚀🚀🚀 We Just Built and Ran our first proper SDK!
Wrapping Up:
We Just completed the basic steps to build and run our proper SDK. Head over to Part 3, where we will integrate our first test React app, Browser app, Node app, and Legacy Node app 🚀
.....
Now, you're equipped with knowledge to build your own SDK. Happy coding! 🚀
That's it, folks! hope it was a good read for you. Thank you! ✨
👉 Follow me