Angular DataGrids have become an important tool in almost any Angular application, especially in the enterprise sector. There are many options when choosing an Angular DataGrid, so we will compare some popular options. This will be an honest review based on our opinion from experience in the industry. Now, let’s take a look at some popular Angular DataGrids and how they stack up.
Wijmo FlexGrid
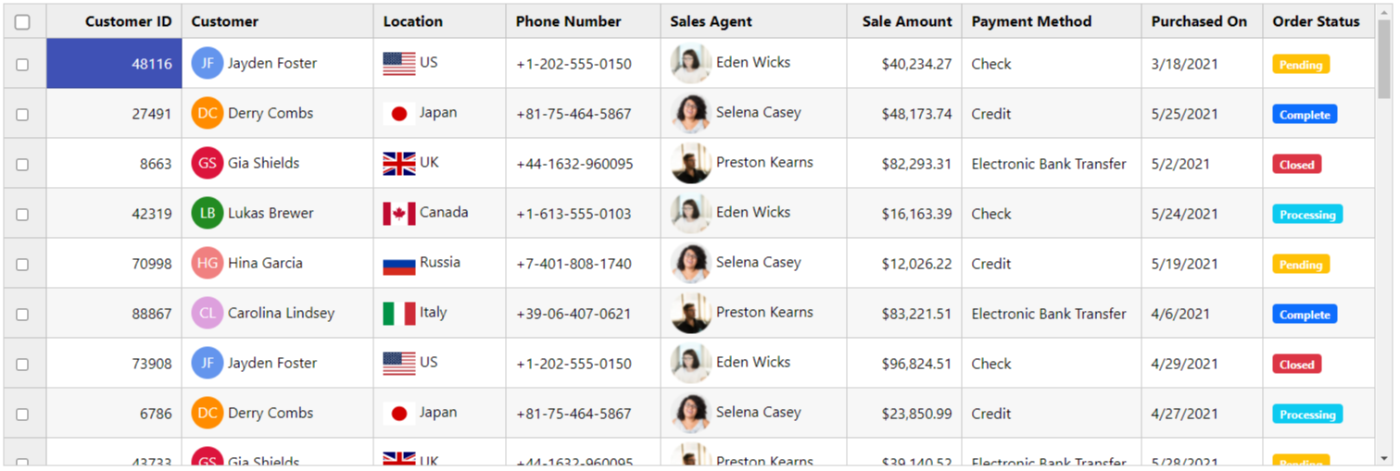
Without question, our top choice for an Angular DataGrid is Wijmo’s FlexGrid because of our experience and knowledge of this grid. Let’s break down why this is our DataGrid of choice.

First is FlexGrid’s deep integration with Angular. It is not only a JavaScript datagrid that works in Angular. It is a specialized Angular component. One key aspect is that FlexGrid can be fully configured in Angular markup. So, all properties and events can be declared in markup. You can configure all columns as child elements of FlexGrid in markup while most other grids do not support this simple function.
Best of all, you can create custom CellTemplates in markup. Inside CellTemplates, you can add custom markup, including other angular components, HTML elements, and even expressions or bindings. FlexGrid really is the most deeply integrated Angular DataGrid.
True to its name, another unique feature is its flexibility.
FlexGrid can be used in bound or unbound modes. It has multiple APIs for customizing the grid. You can customize any aspect of FlexGrid rendering down to every single cell. If you have a special use case, FlexGrid can almost certainly accommodate it. If FlexGrid doesn’t have the exact feature you need, it definitely has the extensibility point to create it.
FlexGrid is also fast, lightweight, and modular. With virtualized rendering, it only renders DOM for what is visible in the grid’s ViewPort, performing well no matter how much data you bind to it. Wijmo also has a very lightweight grid module, only including key features. Special features are added in optional extensions. This allows you to pick and choose only what you need in your app, keeping your app small and fast.
Another feature that sets FlexGrid apart is its superior customer service! The Wijmo team is very hands-on and is always happy to offer technical support and solutions for customers. If a feature isn’t supported, they will often build a custom extension and provide it to the customer. They also offer plenty of sample applications that include source code and are very helpful resources for beginners and experts alike.
FlexGrid is part of a larger product called Wijmo. When downloading FlexGrid, you can access many more components, such as pivot grids, charts, maps, editors, and more.
AG-Grid

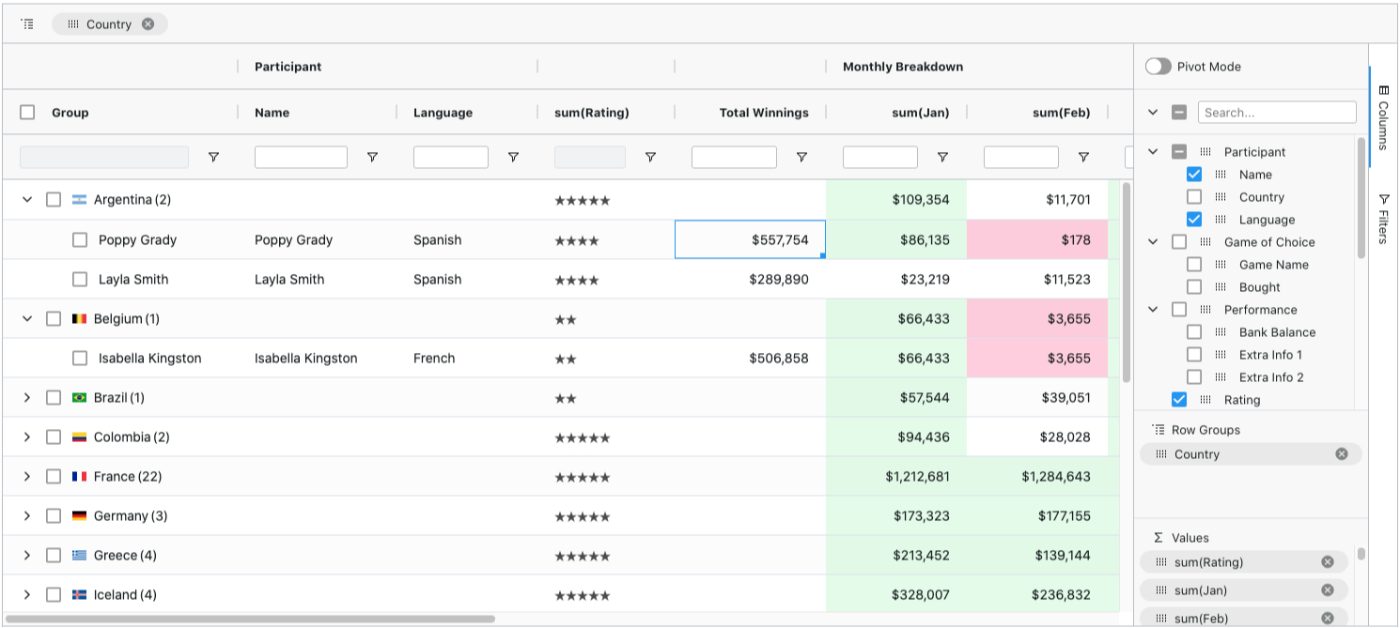
AG-Grid is another great option for Angular DataGrids. It has quality performance and is feature-rich.
One benefit of AG-Grid is that they offer a free community edition. This is not for commercial use but is a nice option for students and nonprofits.
They offer good documentation but don’t feature as many sample applications as others.
AG-Grid does not offer deep integration with Angular in that you can’t define columns and child components in markup. Instead, you have to define columns and options in JavaScript.
Kendo UI Grid

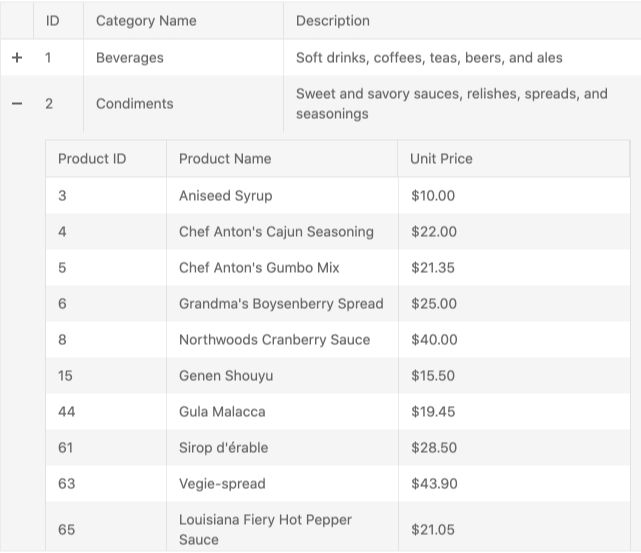
Kendo UI, similar to Wijmo, includes many components in addition to the Angular DataGrid.
One of Kendo UI’s strengths is its long list of features. The only disadvantage is that it is not as modular as others which results in the app becoming too big.
Kendo UI also offers deep integration with Angular. You can fully declare the Kendo UI grid in markup, including columns and child components.
Kendo UI offers many sample applications as well, which are a very helpful resource.
Handsontable

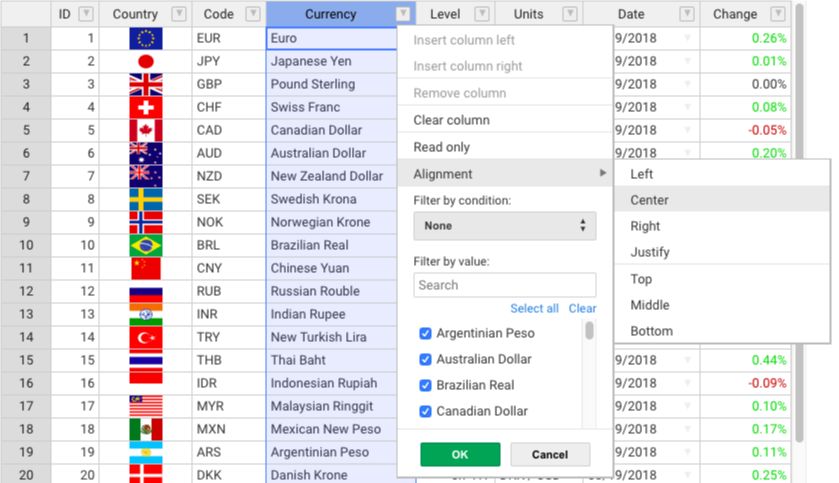
Another popular DataGrid is Handsontable, though it is more similar to a spreadsheet than a grid.
This grid also includes a long list of features.
Handsontable, similar to AG-Grid, offers a limited free edition.
Handsontable does not offer deep integration with Angular in that you can’t define columns and child components in markup. Instead, you have to define columns and options in JavaScript.
DHTMLXGrid

Last on the list is DHTMLXGrid. This is an older DataGrid that works in Angular. It is part of a suite, so it includes some additional components, but powerful components, such as Pivot, are sold separately.
DHTMLXGrid includes many features but does not seem to be modular in design.
DHTMLXGrid does not offer deep integration with Angular in that you can’t define columns and child components in markup. Instead, you have to define columns and options in JavaScript.
Conclusion
There are many quality options when choosing an Angular DataGrid. When making your decision, you should consider which variables are most important to you, from performance to features to additional components. Wijmo’s FlexGrid is our top choice, but you might find another grid to be a better match.
This review of the high-level differences between these popular Angular DataGrids should help make your decision easier when considering which grid to use in future projects.

