Let's start with: Are CSS positions that aren't other properties enough to make you faint? Why CSS positions?
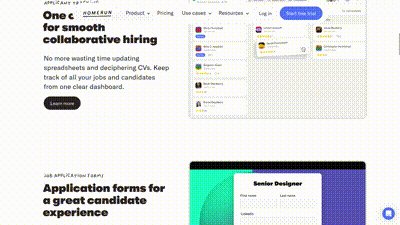
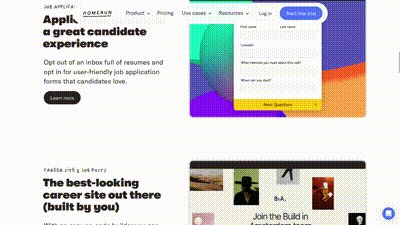
Say you want to create a navigation bar that stays on the page when you scroll, or the chat with us icon/button that stays on the bottom right corner always. These things are placed outside of the document's (i.e., the webpage) workflow.
For example, you see below the chat button or the navigation bar is still visible even after scrolling.

To build elements that have similar behavior, we use CSS position.
The CSS position property is used to define the position of an element on a webpage.
The position property has the following five values:
-
static (default value)
-
relative
-
absolute
-
fixed
-
sticky
We will look into each of them.
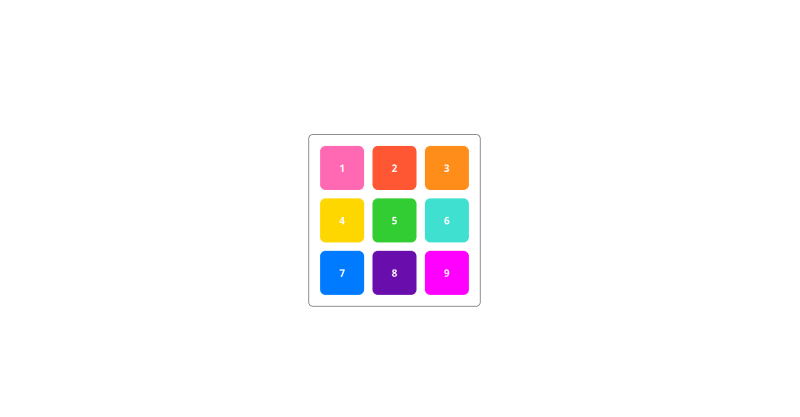
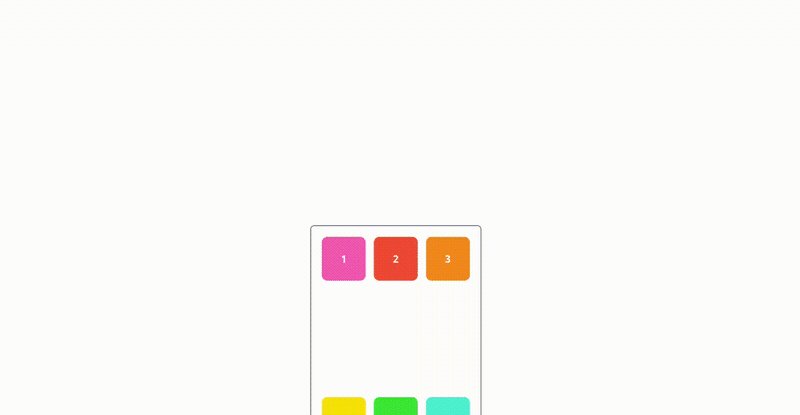
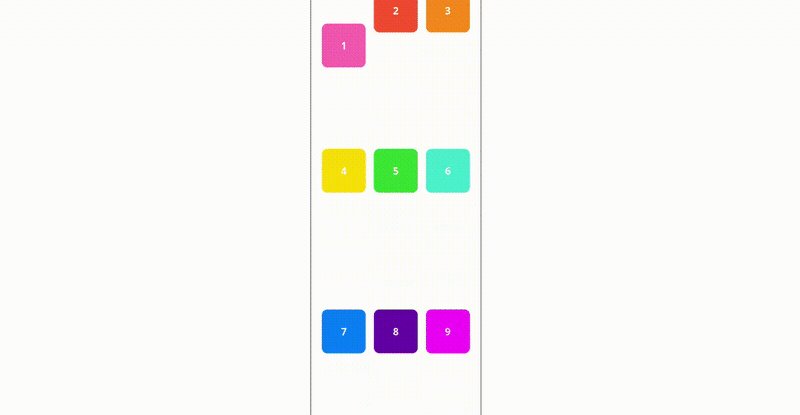
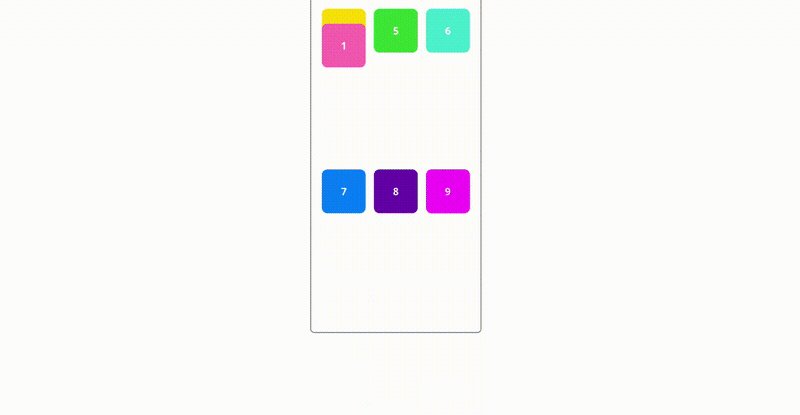
Before we begin, let’s first understand the basic context; we have a very basic div which contains 9 more boxes each with a different color and also has a number on it.
CSS Static Position (Default Value)
The position: staticproperty allows elements to be positioned in the normal flow of the document.
Note: This is the default value.
The below boxes has position: static;.
CSS Relative Position
The position: relative; property positions the element relative to its original position. The top, right, bottom, left properties are used to move the element accordingly.
Here, we give position: relative; to box one and make it top: 35px and right: 5px;. So, the box one moves to the top and right to its original position.
Note: The space is still preserved in the original position of the element.
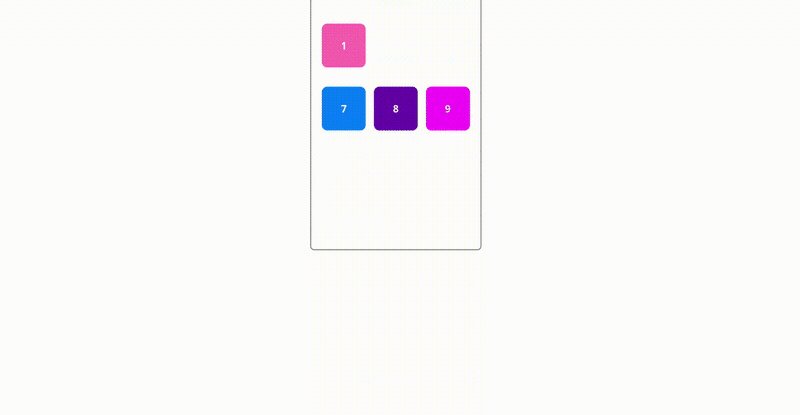
CSS Absolute Position
The position: absolute; property removes the element completely from the normal flow of the document.
It is positioned relative to the nearest parent element having a position other than static.
If there is no parent with a position other than static, then it is positioned relative to the document itself.
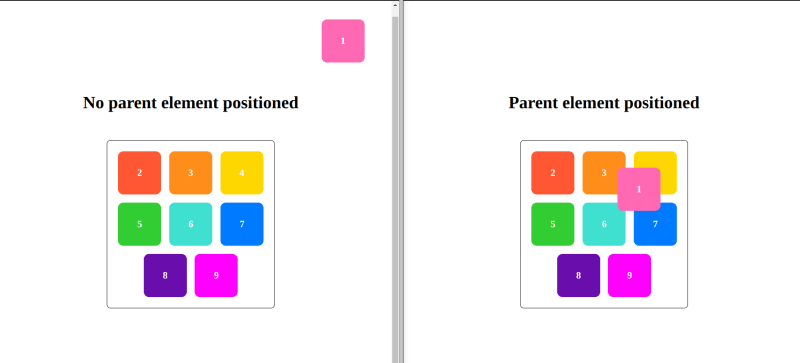
Below, both the boxes has top: 50px; and right: 50px; the only difference is the first eg is relative to the document (webpage), and the second eg is relative to the border container.
Here, box one is no longer part of the border container.
Note: An absolutely positioned element loses original space in the document flow.
CSS Fixed Position
The position: fixed; property positions an element to remain fixed in the same position, even when the page is scrolled. It is similar to the absolute value, but it remains relative to the viewport at all times.
Here, the box one is positioned 50px from top and right; it will remain in the same position even when the page is scrolled.

CSS Sticky Position
The position: fixed; positions the element in the combination of fixed and relative values.
This property allows the element to stick to a specific position in the viewport as you scroll, but only within its containing element.
When you first scroll, the element behaves like it has relative positioning. It moves with the flow of the document.
Once the element reaches the specified position (defined by top, right, bottom, or left), it "sticks" to that position. It will stay in that position as you continue to scroll.
The element will stop sticking and resume normal document flow once the containing element (the nearest scrollable ancestor) is out of view.

Conclusion
Thank you for reading!! If you found this helpful, drop your reactions, and share this piece with others. Let me know in the comments, "Why you suck at CSS?"
You can also stay connected with me by following me here and on X, GitHub, and LinkedIn.