Let's learn about Ui via these 99 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
UI stands for User Interface. Want to learn more about it? Check out the latest articles on UI.
1. What I Learned Developing Games from Scratch on Flutter
 "Dart engineers exploring Stack Overflow 'Flutter gamedev' section", Photo by Elena Zhuravleva.
"Dart engineers exploring Stack Overflow 'Flutter gamedev' section", Photo by Elena Zhuravleva.
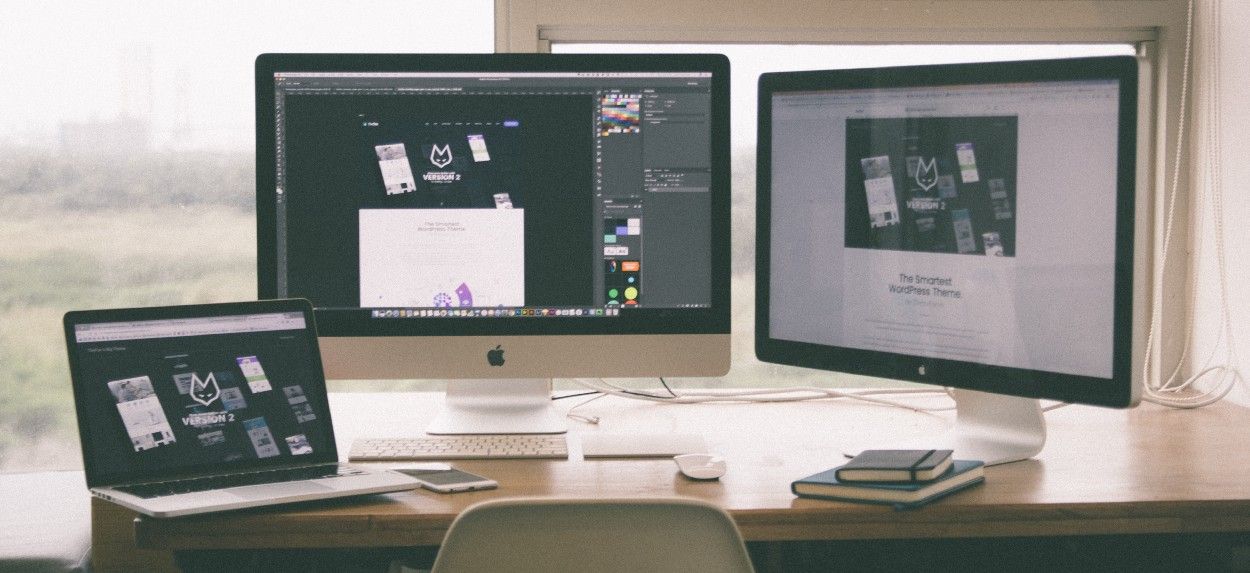
2. Front-End Development: 5 Reasons You Should Focus on It
 A strong User Interface improves the interaction between the user and your website or application, converting potential visitors into customers.
A strong User Interface improves the interaction between the user and your website or application, converting potential visitors into customers.
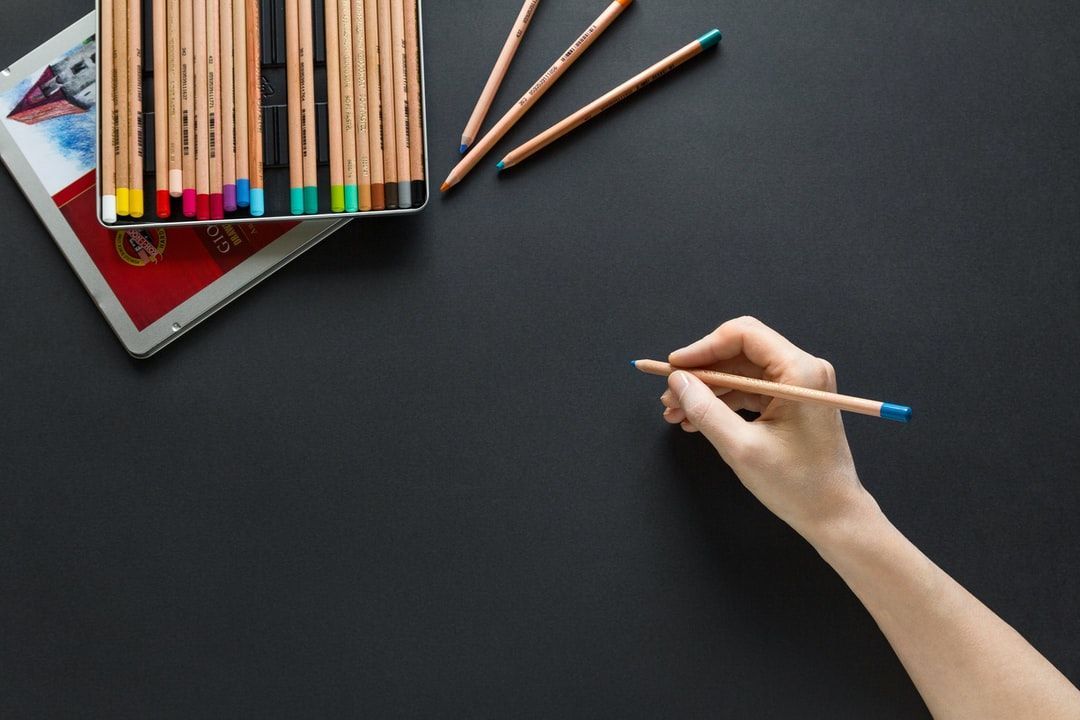
3. 10 Best UI/UX Project Ideas to Improve Your Frontend Skills 🎨🧙♂️
 I have handpicked some awesome UI and UX projects that might give you some inspiration to create your own projects
I have handpicked some awesome UI and UX projects that might give you some inspiration to create your own projects
4. Dark UI: Advantages and Use Cases
 The dark UI feature that you have witnessed recently in Android and iOS apps is a good thing; large number of studies have shed some light on the benefits of a dark background.
The dark UI feature that you have witnessed recently in Android and iOS apps is a good thing; large number of studies have shed some light on the benefits of a dark background.
5. How to Write Helpful and Accessible UX Copy for Every User
 A guide on how to write UX copy that accommodates every kind of user.
A guide on how to write UX copy that accommodates every kind of user.
6. Apple’s Icons Have That Shape for a Very Good Reason
![]() If you haven’t been immersed in <a href="https://hackernoon.com/tagged/ios" target="_blank">iOS</a> interface <a href="https://hackernoon.com/tagged/design" target="_blank">design</a>, you might look at Apple’s icons and think that they’re just a rounded square or a ‘roundrect’. If you’ve been designing icons, you know that they’re something different and may have heard the word <a href="https://applypixels.com/the-hunt-for-the-squircle/" target="_blank">squircle</a> used (mathematical intermediate of a square and a circle). And if you’re an Industrial Designer, you recognize this as a core signature of their hardware products.
If you haven’t been immersed in <a href="https://hackernoon.com/tagged/ios" target="_blank">iOS</a> interface <a href="https://hackernoon.com/tagged/design" target="_blank">design</a>, you might look at Apple’s icons and think that they’re just a rounded square or a ‘roundrect’. If you’ve been designing icons, you know that they’re something different and may have heard the word <a href="https://applypixels.com/the-hunt-for-the-squircle/" target="_blank">squircle</a> used (mathematical intermediate of a square and a circle). And if you’re an Industrial Designer, you recognize this as a core signature of their hardware products.
7. New Inline Emoji Reactions on Hacker Noon
 The traditional comment box at the end of a blog post is not a sufficient way to facilitate reader and writer communication. It falls short in a number of ways:
The traditional comment box at the end of a blog post is not a sufficient way to facilitate reader and writer communication. It falls short in a number of ways:
8. Simple Breadcrumbs in React with Reach-Router [Tutorial]
 One of the things that you end up developing in one point or in the other is a breadcrumbs navigation system. I've seen some posts across the web touting how to achieve it in React and Reach Router by providing complex looping mechanisms. In this post, I show you a simpler, non loop way that displays breadcrumbs in Reach-Router.
One of the things that you end up developing in one point or in the other is a breadcrumbs navigation system. I've seen some posts across the web touting how to achieve it in React and Reach Router by providing complex looping mechanisms. In this post, I show you a simpler, non loop way that displays breadcrumbs in Reach-Router.
9. 3 Awesome Themes for Visual Studio Code
 More than 2,600,000 people use VS Code every month, up by over 160% in the last year.
More than 2,600,000 people use VS Code every month, up by over 160% in the last year.
10. 5 Most Popular React UI Component Libraries
 According to Stack Overflow Developers Survey 2020, ReactJS was voted as the most loved and wanted Javascript web framework.
According to Stack Overflow Developers Survey 2020, ReactJS was voted as the most loved and wanted Javascript web framework.
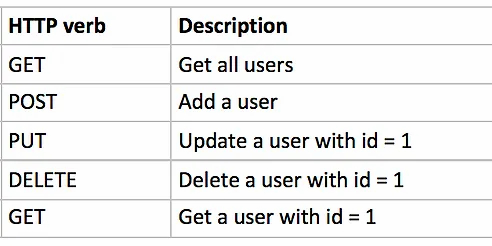
11. The Art and Science behind REST APIs
 REST stands for REpresentational State Transfer
REST stands for REpresentational State Transfer
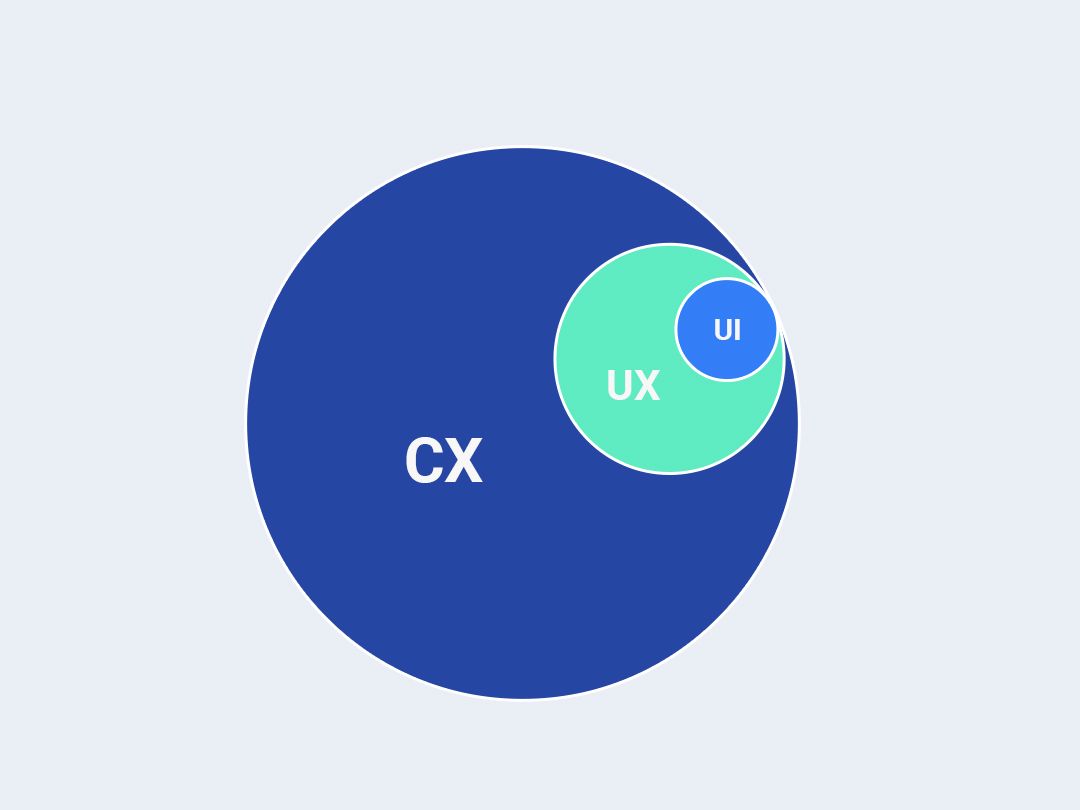
12. UX vs UI vs CX: What’s the Difference?
 You might have heard user experience (UX), user interface (UI) and customer experience (CX) being used interchangeably. Even some of the most seasoned and professional marketers and designers confuse these terms.
You might have heard user experience (UX), user interface (UI) and customer experience (CX) being used interchangeably. Even some of the most seasoned and professional marketers and designers confuse these terms.
13. 6 GUI Design Principles Every Designer Should Know
 GUI design has become the best choice of user interface design. Nevertheless, in spite of the unpredictable popularity of GUI, few application programs have good interface design and live up to graphic user interface design principles. Additionally, it’s extremely difficult to use the expertise and existing documents to explain what an excellent and direct-viewing operation interface is.
GUI design has become the best choice of user interface design. Nevertheless, in spite of the unpredictable popularity of GUI, few application programs have good interface design and live up to graphic user interface design principles. Additionally, it’s extremely difficult to use the expertise and existing documents to explain what an excellent and direct-viewing operation interface is.
14. Using Qt: 10 Famous and Successful Cases
 Qt is a toolset that helps developers easily make user interfaces, with a long list of popular apps that such as Adobe and Google Earth that have used it.
Qt is a toolset that helps developers easily make user interfaces, with a long list of popular apps that such as Adobe and Google Earth that have used it.
15. 12 Animated JavaScript UI Design Components to Inspire Your Next Web Design Project 🎨✨

16. Top 7 Tips To Become A UI/UX Pro
 Tips & resources to help you get started
Tips & resources to help you get started
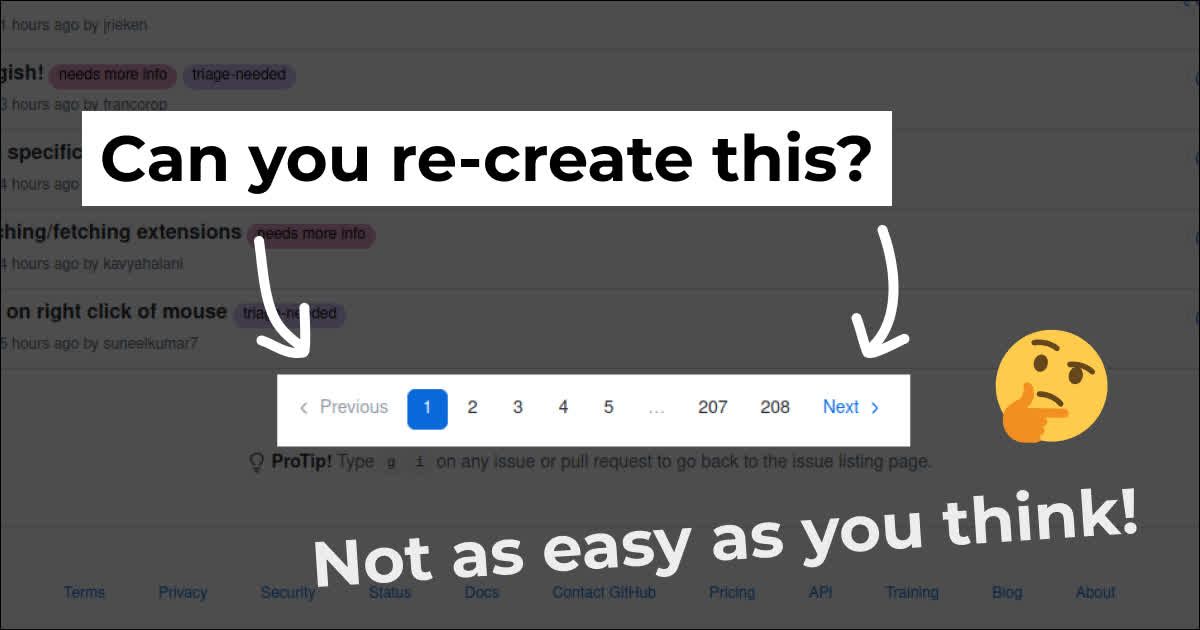
17. Developer Challenge: Can You Recreate this Web Component?
 Are you a confident front-end developer? I challenge you to re-create this component from GitHub. It’s not as easy as you may think!
Are you a confident front-end developer? I challenge you to re-create this component from GitHub. It’s not as easy as you may think!
18. React Application Development Tools: UI, Styling, State Management, Testing
 If you have chosen React for building a web app, you will still need additional technologies and frameworks to expand and grow your project, add functionality and integrations.
If you have chosen React for building a web app, you will still need additional technologies and frameworks to expand and grow your project, add functionality and integrations.
19. How Can Declarative Programming Simplify Your User Interface

20. How to Add a Custom Font to a React Native Project
 I just started learning React Native and I have to admit that, it’s super easy to start with and hot-reloading makes it amazing to develop and reload the application in no time.
I just started learning React Native and I have to admit that, it’s super easy to start with and hot-reloading makes it amazing to develop and reload the application in no time.
21. Handling Loading Actions: The Proper Way in Redux
 TLDR; Don’t put UI logic into reducers instead put it into a separate reducer.
TLDR; Don’t put UI logic into reducers instead put it into a separate reducer.
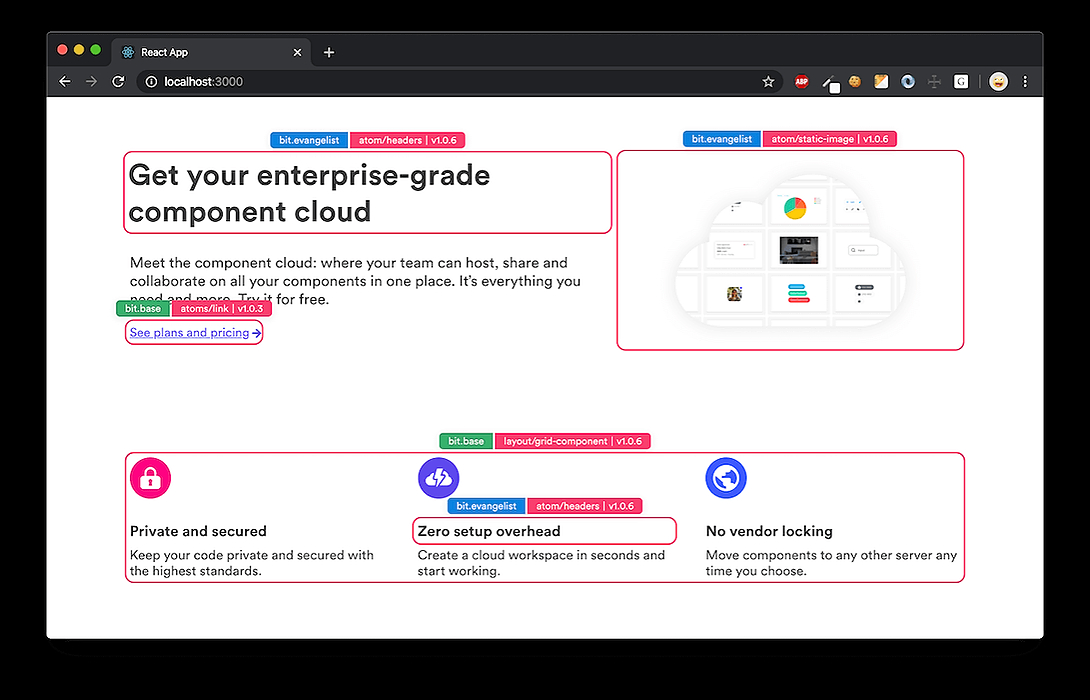
22. How to Manage Reusable UI Components
 Just a few days ago we open-sourced the React components we use to build the bit.dev platform.
Just a few days ago we open-sourced the React components we use to build the bit.dev platform.
23. Concurrent React Mode: Using Suspense and useTransition to Build A Better UX

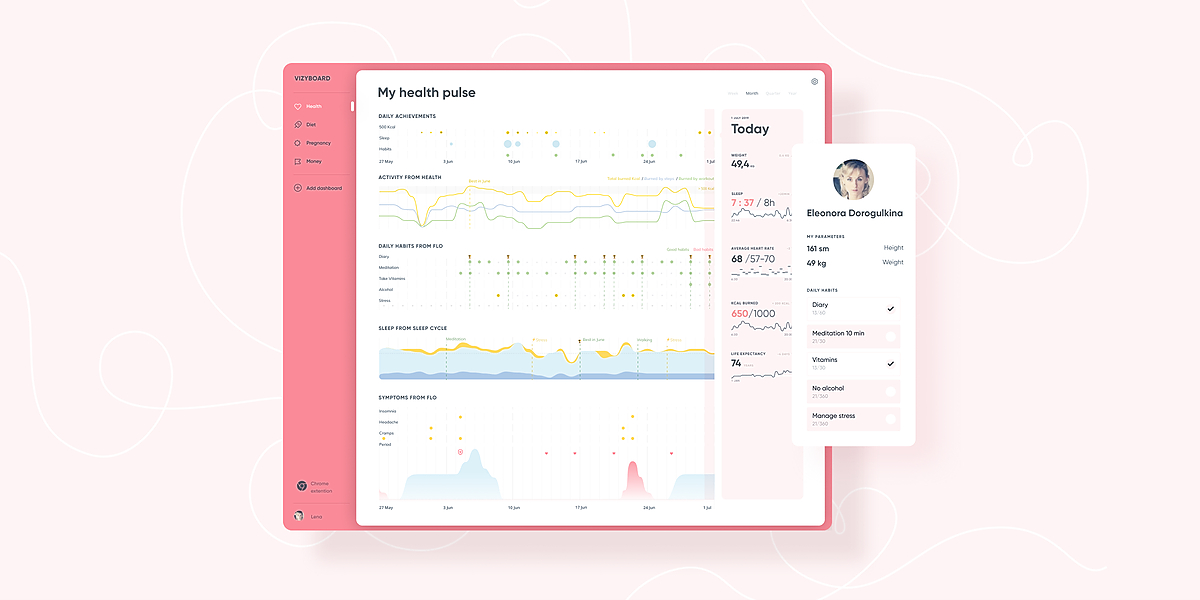
24. Why visualizations in Health don’t work
 Visualizations in the most favorite health apps don’t have enough comparing and exploring possibilities.
Visualizations in the most favorite health apps don’t have enough comparing and exploring possibilities.
25. How to Build a Powerful Status Page With Great Performance and Design
 This tutorial shows how a lightweight and performant time-series database coupled with queued status checks and a simple UI are best for robust applications.
This tutorial shows how a lightweight and performant time-series database coupled with queued status checks and a simple UI are best for robust applications.
26. Do We Really Need to Separate the Model from the UI? TLDR: No.
 Typically, domain models and UI views are completely separated. A few years ago, we had a good reason to do so because the views were mostly made of imperative code. But now that we have functional UI libraries (e.g., React with hooks), wouldn't it be possible to gather everything together, and implement the views as methods of the models they represent?
Typically, domain models and UI views are completely separated. A few years ago, we had a good reason to do so because the views were mostly made of imperative code. But now that we have functional UI libraries (e.g., React with hooks), wouldn't it be possible to gather everything together, and implement the views as methods of the models they represent?
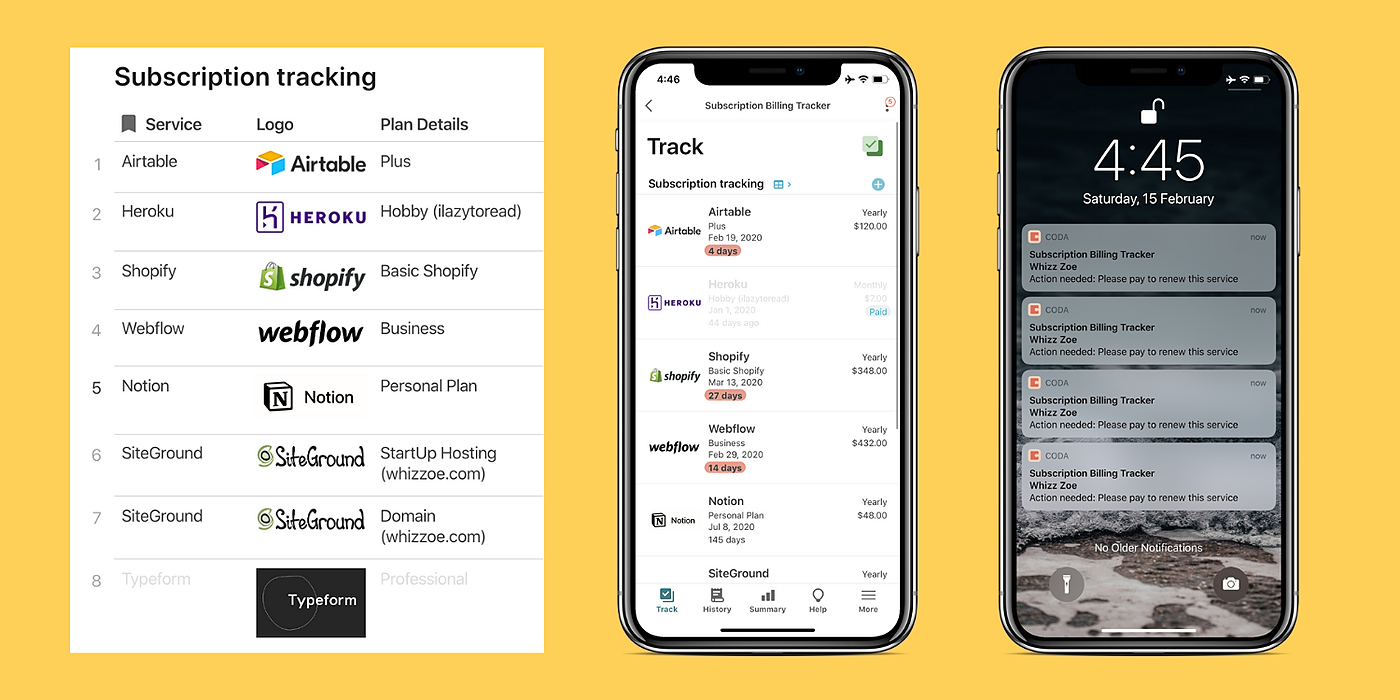
27. I Built An Online Subscription Tracker App in Coda—Here's The Template
 Simple app to manage your online subscriptions in one place.
Simple app to manage your online subscriptions in one place.
28. Quick and Easy CRUD with NestJS, @nestjsx/crud and TestMace
 These days REST API has become a web applications development standard, allowing to divide web development into two separate parts. There are several mainstream frameworks like Angular, React, Vue, that are used for UI. Backend developers are free to choose from large variety of languages and frameworks. Today I’d like to discuss NestJS framework. We’re going to create a simple CRUD application using Nest and the @nestjsx/crud package.
These days REST API has become a web applications development standard, allowing to divide web development into two separate parts. There are several mainstream frameworks like Angular, React, Vue, that are used for UI. Backend developers are free to choose from large variety of languages and frameworks. Today I’d like to discuss NestJS framework. We’re going to create a simple CRUD application using Nest and the @nestjsx/crud package.
29. The 7 Best React Component Libraries for 2022
 In this article, I will be sharing with you 7 awesome React UI libraries that you should check out.
In this article, I will be sharing with you 7 awesome React UI libraries that you should check out.
30. 8 Chrome Extensions for UI/UX Designers
 I have compiled eight chrome extensions to help get the job done faster and more productive.
I have compiled eight chrome extensions to help get the job done faster and more productive.
31. Monolith vs Composite UI - Future of UI Development?
 Using Composite UI in angular is one way to use a multiservice application in the backend that has a few advantages over the conventional, Monolith architecture
Using Composite UI in angular is one way to use a multiservice application in the backend that has a few advantages over the conventional, Monolith architecture
32. Cross Functional Teams
 Cross Functional Teams
Cross Functional Teams
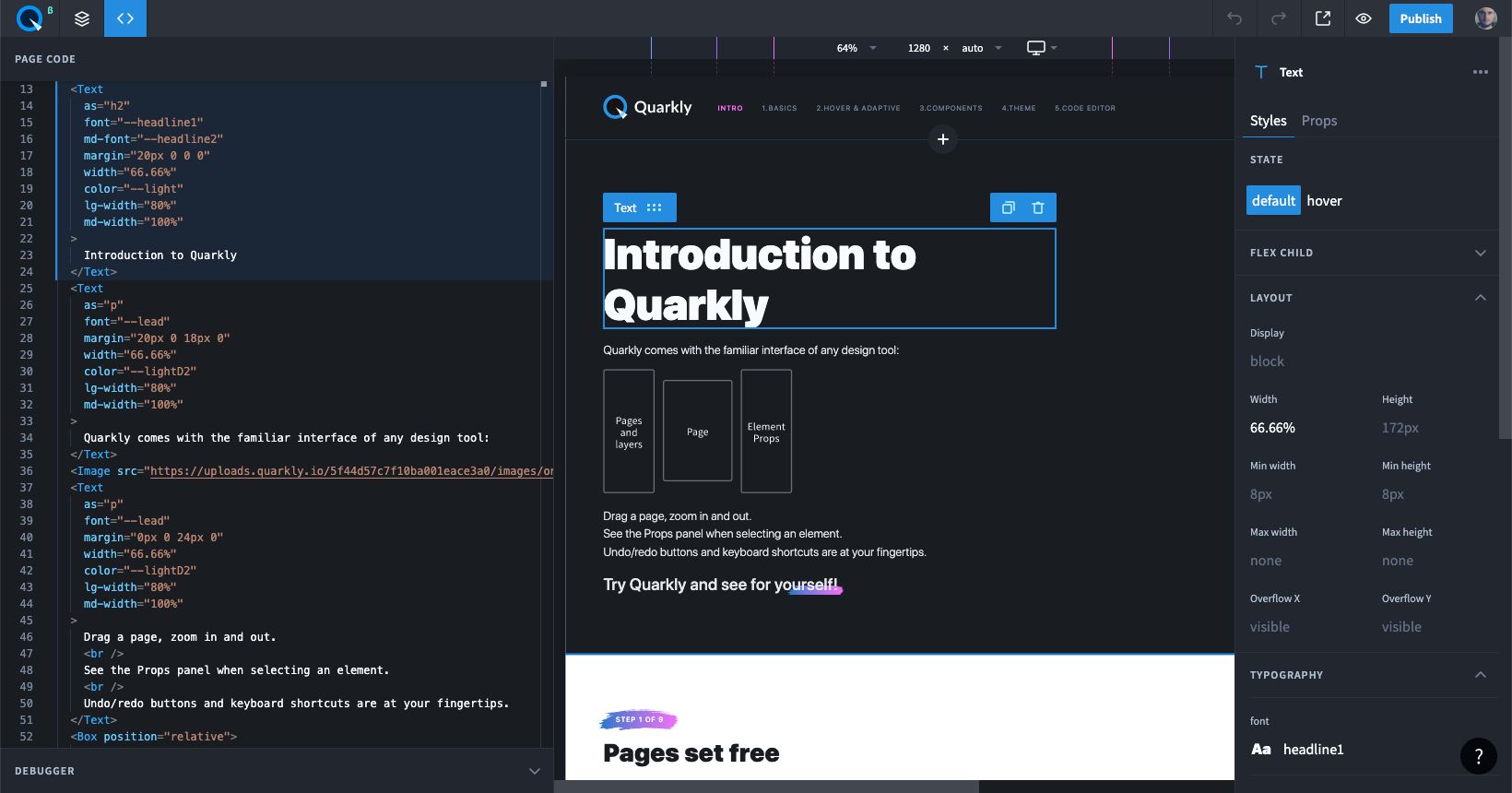
33. Website Builder Tool Quarkly Goes Into Open Beta
 My name is Alex, and I’m a co-founder and lead developer at Quarkly.io. Quarkly is a project made by our small team of designers and developers, aimed at helping similar teams. Our goal with Quarkly is to make the life and workflow of designer-developer pairs easier, allowing them to work both independently and collaboratively, all in one environment.
My name is Alex, and I’m a co-founder and lead developer at Quarkly.io. Quarkly is a project made by our small team of designers and developers, aimed at helping similar teams. Our goal with Quarkly is to make the life and workflow of designer-developer pairs easier, allowing them to work both independently and collaboratively, all in one environment.
34. Learning UX/UI: Developers and Designers
 A few weeks ago I stumbled upon Uxcel, an app that teaches you UX/UI. It looked really clean, so I decided to give it a go.
A few weeks ago I stumbled upon Uxcel, an app that teaches you UX/UI. It looked really clean, so I decided to give it a go.
35. The Tips and Tricks for Building UX in Fintech
 When it comes to user convenience, understanding consumer habits is as important as the market your app operates in. The ability to combine simple gestures with user-friendly interface results in a solution that appears simple and comprehensive. Mirroring of the physical actions into digital ones is one of the ways to do it.
When it comes to user convenience, understanding consumer habits is as important as the market your app operates in. The ability to combine simple gestures with user-friendly interface results in a solution that appears simple and comprehensive. Mirroring of the physical actions into digital ones is one of the ways to do it.
36. Starting My Dream Project: Building the Chat GUI for a Conversational AI
 This is the first entry to a long series of entries of how I will create a new and unique Artificial Intelligence accommodated assistant.
This is the first entry to a long series of entries of how I will create a new and unique Artificial Intelligence accommodated assistant.
37. Design Battle: Visual Design vs Functional Design
 Sometimes, designers get confused on which design styles to apply to their work. It all depends on what the work is for and who the target audience is.
Sometimes, designers get confused on which design styles to apply to their work. It all depends on what the work is for and who the target audience is.
38. iOS UI Testing: How to Troubleshoot CI Machine & Element Identifying Issues
 How troubleshooting CI Machines and identifying elements is helpful when testing your iOS UI mockup for your project as well as how to speed up the process.
How troubleshooting CI Machines and identifying elements is helpful when testing your iOS UI mockup for your project as well as how to speed up the process.
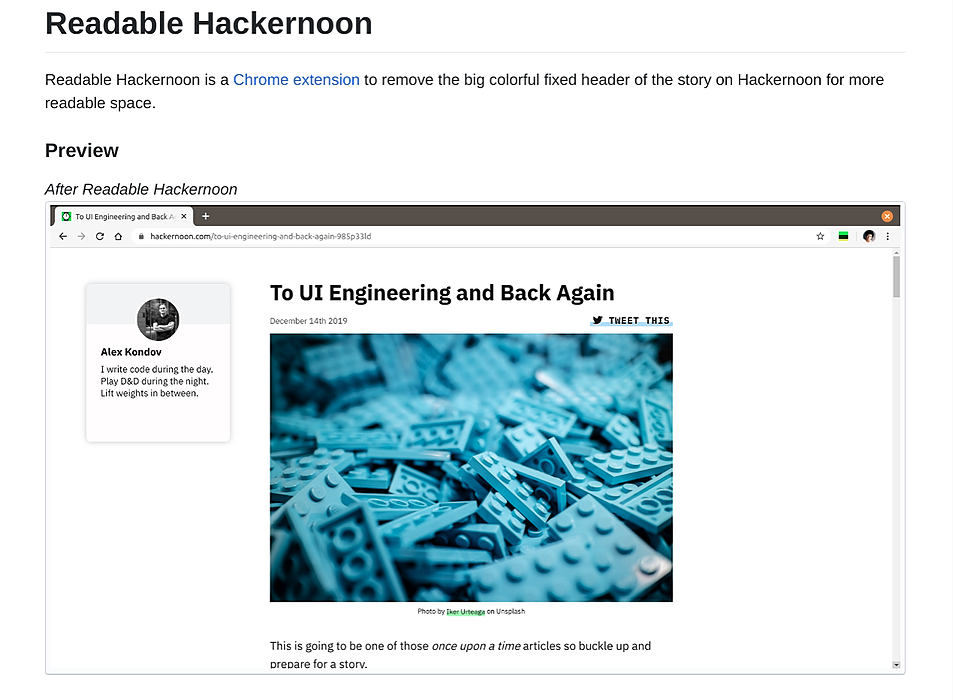
39. Chrome Browser Extension to Remover Hacker Noon Header
 Hackernoon is my favorite source of knowledge about technology. I love reading Hackernoon story since Medium. However, the Hackernoon new site makes me harder to stay reading more stories before going to bed. It got a big bright green and yellow header on top of the story. At first, I think maybe I can scroll the page down, and it will disappear. I was wrong, it was fixed over the page and it takes a portion of the readable screen.
Hackernoon is my favorite source of knowledge about technology. I love reading Hackernoon story since Medium. However, the Hackernoon new site makes me harder to stay reading more stories before going to bed. It got a big bright green and yellow header on top of the story. At first, I think maybe I can scroll the page down, and it will disappear. I was wrong, it was fixed over the page and it takes a portion of the readable screen.
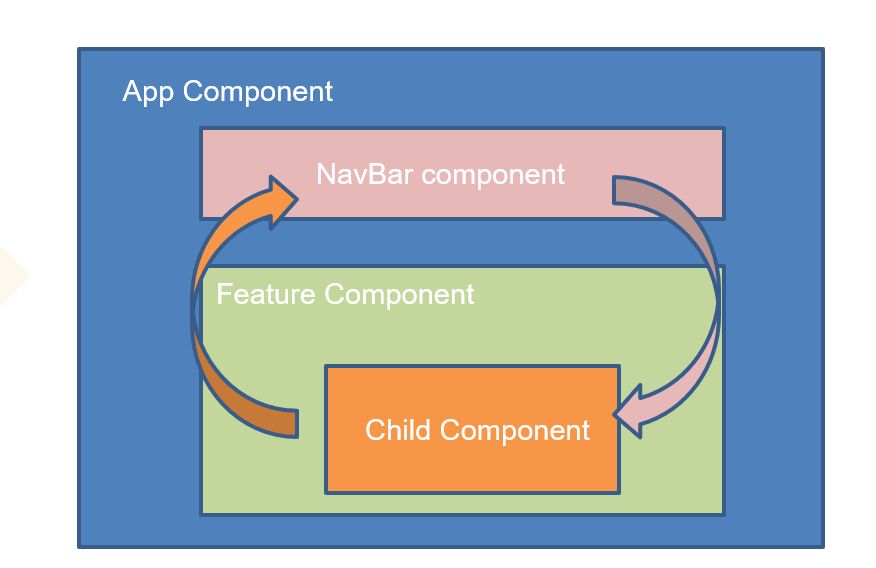
40. Component Interactions in Angular
 Today, we are going to talk about Angular Component Communication, the last version of Angular is @9, but I will show definitions to communicate in all angular versions, probably it will be in the angular platform for a long time. If you need to start with basic concepts in Angular I recommend for you the tour of heroes tutorial before reading this article.
Today, we are going to talk about Angular Component Communication, the last version of Angular is @9, but I will show definitions to communicate in all angular versions, probably it will be in the angular platform for a long time. If you need to start with basic concepts in Angular I recommend for you the tour of heroes tutorial before reading this article.
41. Building an Internet for All

42. Taking Advantage of React to Improve User Experience
 In this article, we'll discuss some tips on how to create a great user experience with React.
In this article, we'll discuss some tips on how to create a great user experience with React.
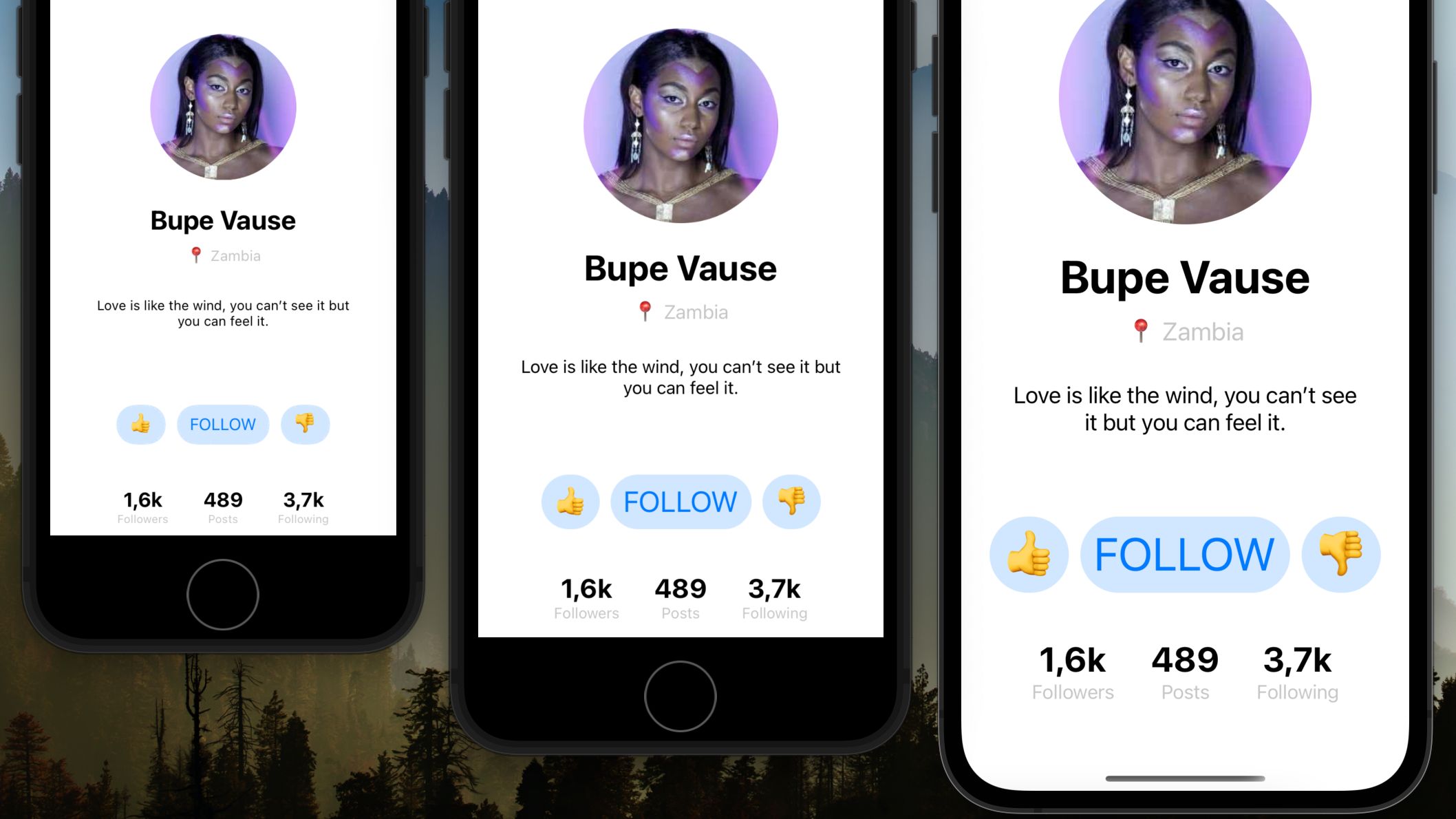
43. Get the Same UI for All iPhone Screens Using NSLayoutConstraint Scaling
 Generate the same UI for all iPhone Screens by using NSLayoutConstraint Scaling.
Generate the same UI for all iPhone Screens by using NSLayoutConstraint Scaling.
44. The Absolute Basics of Website UX
 The set of behaviors visitors to a site exhibit constitute the UX. Based on this, design teams create products and sites that provide a meaningful user experience.
The set of behaviors visitors to a site exhibit constitute the UX. Based on this, design teams create products and sites that provide a meaningful user experience.
45. How to Hire An Offshore UI/UX Team for Your Next Project
 Nowadays, businesses just can’t do without relying on the web and various kinds of digital technologies.
Nowadays, businesses just can’t do without relying on the web and various kinds of digital technologies.
46. Using sessionStorage API to design a user-friendly Lead Generation Form

47. The Main Principle of Designing Interactive Environments
 What interactivity means and why you need it to make immersive products. We’ll also cover what constitutes immersion, and why “user” is an objectifying term.
What interactivity means and why you need it to make immersive products. We’ll also cover what constitutes immersion, and why “user” is an objectifying term.
48. Mastering Mobile App Development: Overcoming UI Challenges and Navigation Hurdles Like a Pro
 Designing a mobile app's user interface (UI) and navigation system in a way that is both intuitive and beautiful can be difficult.
Designing a mobile app's user interface (UI) and navigation system in a way that is both intuitive and beautiful can be difficult.
49. Create Scalable Interfaces With PostCSS-px-to-viewport Module
 Most mobile and cross-platform web developers have encountered the problem at some point: you need your web app to scale neatly to the device screen size, regardless of which of the many thousands of devices there are out there, but your units only have one design layout width, mainly mobile. Or perhaps you need to create a per-device stylesheet for a truly scalable cross-platform UI, and want to use a scaled version of an original to base it upon. In either case, converting everything by hand is laborious and inconvenient.
Most mobile and cross-platform web developers have encountered the problem at some point: you need your web app to scale neatly to the device screen size, regardless of which of the many thousands of devices there are out there, but your units only have one design layout width, mainly mobile. Or perhaps you need to create a per-device stylesheet for a truly scalable cross-platform UI, and want to use a scaled version of an original to base it upon. In either case, converting everything by hand is laborious and inconvenient.
50. 16 Places to Find Illustrations for Your Projects 📚🎨
 16 sites that offer free illustrations
16 sites that offer free illustrations
51. Basic Web Design Principles to make Your Websites Pop
 Five pillars of web design
Five pillars of web design
52. Making a Product Design Great for Business [A How To Guide]
 In the first seconds of use, one application might seem more convenient because it’s easy to navigate and zoom, as well as to satisfy the user’s needs and solve their problem quickly. While comparing to another application that might look fancy and colorful but at the same time will confuse or even worse — distract the user. And of course, it will bring zero-value to them.
In the first seconds of use, one application might seem more convenient because it’s easy to navigate and zoom, as well as to satisfy the user’s needs and solve their problem quickly. While comparing to another application that might look fancy and colorful but at the same time will confuse or even worse — distract the user. And of course, it will bring zero-value to them.
53. How To Value SaaS Business
 This post focuses on how SaaS metrics relate to customer onboarding, company growth, and the generation of sustainable income needed and sufficient to not only stay afloat in the turbulent sea of web marketing but thrive.
This post focuses on how SaaS metrics relate to customer onboarding, company growth, and the generation of sustainable income needed and sufficient to not only stay afloat in the turbulent sea of web marketing but thrive.
54. How I Approached My Organization's Rebranding As a Software Engineer
 An engineer's journey to solving tech debt while rebranding a mobile application from Agora to Kojo.
An engineer's journey to solving tech debt while rebranding a mobile application from Agora to Kojo.
55. Product Expert Harish Srigiriraju Highlights Importance of Personalization in Digital Applications
 Harish Srigiriraju is a product expert at one of the world’s leading telecom companies. He developed a model to personalize the home screen.
Harish Srigiriraju is a product expert at one of the world’s leading telecom companies. He developed a model to personalize the home screen.
56. How PostCSS-px-to-Viewport Module Can Help To Create Scalable Interfaces
 Most mobile and cross-platform web developers have encountered the problem at some point: you need your web app to scale neatly to the device screen size, regardless of which of the many thousands of devices there are out there, but your units only have one design layout width, mainly mobile. Or perhaps you need to create a per-device stylesheet for a truly scalable cross-platform UI, and want to use a scaled version of an original to base it upon. In either case, converting everything by hand is laborious and inconvenient.
Most mobile and cross-platform web developers have encountered the problem at some point: you need your web app to scale neatly to the device screen size, regardless of which of the many thousands of devices there are out there, but your units only have one design layout width, mainly mobile. Or perhaps you need to create a per-device stylesheet for a truly scalable cross-platform UI, and want to use a scaled version of an original to base it upon. In either case, converting everything by hand is laborious and inconvenient.
57. Designing an Effective UI: Improve Your eCommerce Website Design
 An E-commerce web design that user would find easy to shop. A good design make shopping engaging and easy for the users. And navigation is just the first step.
An E-commerce web design that user would find easy to shop. A good design make shopping engaging and easy for the users. And navigation is just the first step.
58. Why Are UI Components Important For Web-Based Development
 Organizations are looking for web applications that provide users with many unique functionalities. For example, the User Interface is the essential part of a web application for anything they provide.
Organizations are looking for web applications that provide users with many unique functionalities. For example, the User Interface is the essential part of a web application for anything they provide.
59. How to Implement Dark Mode: 5 Essential Tips to Remember
 Here are 5 tips you should keep in mind when implementing dark mode in your apps.
Here are 5 tips you should keep in mind when implementing dark mode in your apps.
60. Your Creativity is More Valuable Than The Tools You Use
 Using a design tool isn’t a skill. It’s just good practice to display them in your portfolio to depict how strong you’re with the tool.
Using a design tool isn’t a skill. It’s just good practice to display them in your portfolio to depict how strong you’re with the tool.
61. Why Jetpack Compose Is Not Ready For You
 The New Technology Dilemma
The New Technology Dilemma
62. An Introduction to Design Thinking
 Some of the most common approaches to solve a problem are situational or context-specific. For example, in the field of structural engineering, most of the challenges are solved by applying time tested rules in the field of civil engineering. For a problem that is considered less severe, a common approach is a trial by error. Mission-critical requirements and issues are solved by using a well-defined set of steps and strategies. The first reaction to solve any problem is to compartmentalize the problem into something which was solved earlier. The mind likes the comfort of the known after all. This is our primordial nature. These approaches have served us since time immemorial and will continue to do so. A common thread running through all these problems is they are well known, and they have been faced before plus they are well documented
Some of the most common approaches to solve a problem are situational or context-specific. For example, in the field of structural engineering, most of the challenges are solved by applying time tested rules in the field of civil engineering. For a problem that is considered less severe, a common approach is a trial by error. Mission-critical requirements and issues are solved by using a well-defined set of steps and strategies. The first reaction to solve any problem is to compartmentalize the problem into something which was solved earlier. The mind likes the comfort of the known after all. This is our primordial nature. These approaches have served us since time immemorial and will continue to do so. A common thread running through all these problems is they are well known, and they have been faced before plus they are well documented
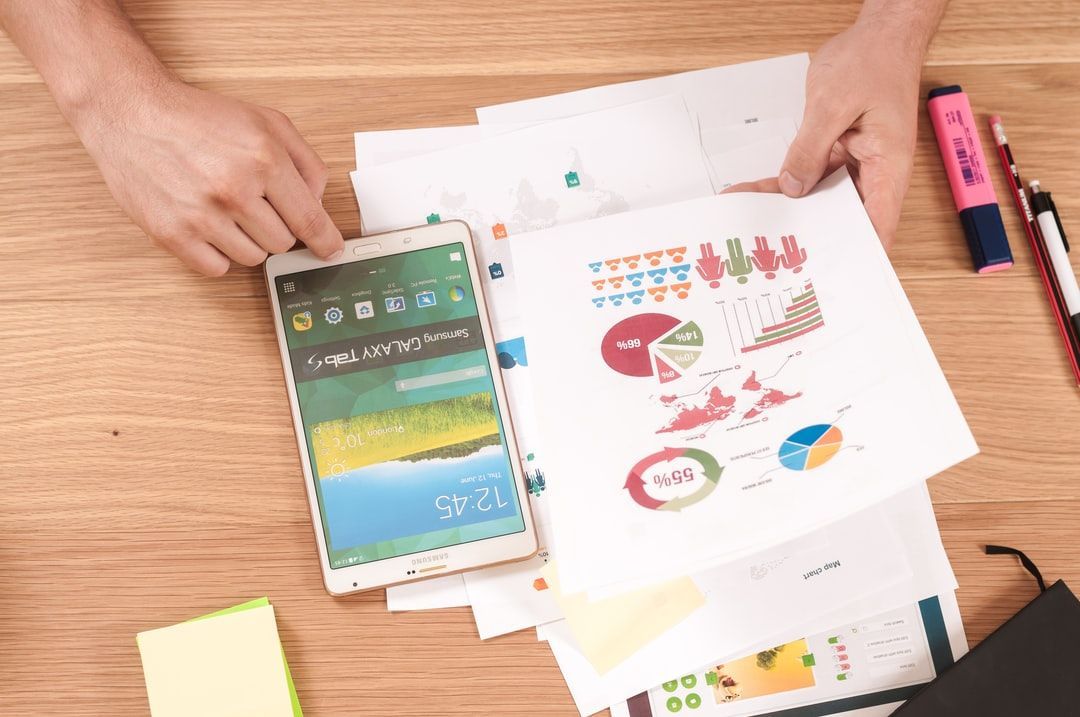
63. Best Practices for Designing a User-Centric Dashboard
 The importance of user experience is more emphasized than ever. As a result, the number and variety of dashboard tools is on the rise. These tools are used as an essential piece in any good customer experience strategy.
The importance of user experience is more emphasized than ever. As a result, the number and variety of dashboard tools is on the rise. These tools are used as an essential piece in any good customer experience strategy.
64. Integrating STACS with Project Ubin V - A Client-First Approach to Technical Design
 Event-Driven Architecture with Real-time UI
Event-Driven Architecture with Real-time UI
65. A Beginner's Guide to The CSS Grid System
 A lot of newbies to web development, don’t get it from the first time working with CSS grid. And that is the reason why I decided to write this article, besides that, I also want to give a brief intro to CSS grid and try to explain to people who are new to CSS, how to work with this amazing feature in the simplest way possible.
A lot of newbies to web development, don’t get it from the first time working with CSS grid. And that is the reason why I decided to write this article, besides that, I also want to give a brief intro to CSS grid and try to explain to people who are new to CSS, how to work with this amazing feature in the simplest way possible.
66. Some of the Most Common UX/UI Mistakes
 The software market is suffocated with new mobile and web apps monthly. That’s why the focus has moved on ensuring a client-centered and visible UI/UX design.
The software market is suffocated with new mobile and web apps monthly. That’s why the focus has moved on ensuring a client-centered and visible UI/UX design.
67. Developing An Android App With a UI-First Approach
 The real-life experience of Sigma Software's team using UI first in mind when developing an app.
The real-life experience of Sigma Software's team using UI first in mind when developing an app.
68. Add Depth to Your Web Design Using CSS Shadow Generators

69. The Importance of Focusing on User Experience
 10 years. For 10 years I have been working with data. I still remember those first days when we didn’t even have that much data to work with, then Google Analytics came in and changed the way we track users. I remember the rise of apps and the attribution tools that followed to help us understand how the user found us. Compared to 10 years ago, we have become even more clueless about our users, and the worst part is that we still make decisions based on emotions – despite having so much data to support us.
10 years. For 10 years I have been working with data. I still remember those first days when we didn’t even have that much data to work with, then Google Analytics came in and changed the way we track users. I remember the rise of apps and the attribution tools that followed to help us understand how the user found us. Compared to 10 years ago, we have become even more clueless about our users, and the worst part is that we still make decisions based on emotions – despite having so much data to support us.
70. How to Get Your First UX/UI Design Job
 I want to share some alternatives to finding jobs that you can use if you are currently looking for a job as a junior designer.
I want to share some alternatives to finding jobs that you can use if you are currently looking for a job as a junior designer.
71. Top Mobile App UI Design: 2021 Edition
 Top User Interface Mobile Application Design 2021.
Top User Interface Mobile Application Design 2021.
72. How To Plan Your Next Website Redesign
 Learn how to plan and execute a website redesign, whether you use a CMS like Drupal or you build a site from scratch.
Learn how to plan and execute a website redesign, whether you use a CMS like Drupal or you build a site from scratch.
73. Best Way to Make Your Design Communicate

74. 8 Important Criteria to Follow Before Selecting the Right RPA Tool
 Robotic Process Automation (RPA) is the technology that allows businesses to configure computer software, or a “robot” to emulate and integrate the actions of a human interacting within digital systems to execute a business process. RPA robots utilize the user interface to capture data and manipulate applications mimicking human actions. They interpret, trigger responses and communicate with other systems in order to perform on a vast variety of repetitive and mundane tasks. What acts in the favor of an RPA software is that unlike humans, robots never sleep, make zero mistakes and costs a lot less than an employee.
Robotic Process Automation (RPA) is the technology that allows businesses to configure computer software, or a “robot” to emulate and integrate the actions of a human interacting within digital systems to execute a business process. RPA robots utilize the user interface to capture data and manipulate applications mimicking human actions. They interpret, trigger responses and communicate with other systems in order to perform on a vast variety of repetitive and mundane tasks. What acts in the favor of an RPA software is that unlike humans, robots never sleep, make zero mistakes and costs a lot less than an employee.
75. Is iOS 16 Really Worth Getting?
 Apple has its own way of gaining eyeballs, and this time it's the beta release of iOS 16. While the recently launched iOS version is gaining all the attention, reactions are mixed, with some still wondering whether iOS 16 is worth getting or not. To address the same, I wanted to share an in-depth analysis of newly introduced features and usability.
Apple has its own way of gaining eyeballs, and this time it's the beta release of iOS 16. While the recently launched iOS version is gaining all the attention, reactions are mixed, with some still wondering whether iOS 16 is worth getting or not. To address the same, I wanted to share an in-depth analysis of newly introduced features and usability.
76. Through a browser, darkly
 Exposing dark patterns in digital publishing
Exposing dark patterns in digital publishing
77. Advancing Online Education in Singapore: A Northell Case Study
 Modern education is becoming more and more digitized: while even ten years ago notebooks and printed materials were necessary for studying, all you need today is alaptop and an Internet connection. Various classroom management systems are now used for the education of all levels, from primary schools to corporate training. It is a sure way to make the learning process more efficient — for example, taking quizzes and tests online helps automate grading and provide immediate access to the student’s performance.
Modern education is becoming more and more digitized: while even ten years ago notebooks and printed materials were necessary for studying, all you need today is alaptop and an Internet connection. Various classroom management systems are now used for the education of all levels, from primary schools to corporate training. It is a sure way to make the learning process more efficient — for example, taking quizzes and tests online helps automate grading and provide immediate access to the student’s performance.
78. Improving Design Handoffs: A Guide
 To build an awesome and successful digital product you need to do a lot of things. Such as planning, market research, build a prototype, design it, code it, ship it etc. For this whole process, you need to go through lots of handoffs and team communications. One of the more painful handoffs is the Design-to-Development Handoff.
To build an awesome and successful digital product you need to do a lot of things. Such as planning, market research, build a prototype, design it, code it, ship it etc. For this whole process, you need to go through lots of handoffs and team communications. One of the more painful handoffs is the Design-to-Development Handoff.
79. Utility First CSS Leads to Rapid Prototyping

80. 🖥 The Ethical User Interface
 What makes the user interface ethical? Give the user enough options, that they keep their autonomy. But not too many, that they become paralysed by choice.
What makes the user interface ethical? Give the user enough options, that they keep their autonomy. But not too many, that they become paralysed by choice.
81. How User Experience Is Crucial for Mass Adoption of Blockchain Technology
 User experience, or UX, refers to how easily users interact with a product or service. In blockchain technology, a positive user experience can be critical for its adoption because it can determine how readily people are willing to use the technology.
User experience, or UX, refers to how easily users interact with a product or service. In blockchain technology, a positive user experience can be critical for its adoption because it can determine how readily people are willing to use the technology.
82. Do You Have to Code to Be in Tech?
 Software Development is a route that’s proved to be very popular in the last couple of years in tech. From HTML & CSS webinars to Ruby on Rails meet ups, you can’t escape the hype. But what if coding isn’t for you? What if you want to solve problems in Tech without writing code, is there a career out there for you?
Software Development is a route that’s proved to be very popular in the last couple of years in tech. From HTML & CSS webinars to Ruby on Rails meet ups, you can’t escape the hype. But what if coding isn’t for you? What if you want to solve problems in Tech without writing code, is there a career out there for you?
83. Gamification Strategies for Driving User Engagement in Web3 Projects
 One way to help your web3 project grow and thrive is by incorporating game mechanics, which are the principles and rules that govern a game.
One way to help your web3 project grow and thrive is by incorporating game mechanics, which are the principles and rules that govern a game.
84. What Are the 6 Types of Website Accessibility Audits?
 An accessibility audit is the process of performing manual and automated tests on your website to find out the improvement areas. There are 6 different types.
An accessibility audit is the process of performing manual and automated tests on your website to find out the improvement areas. There are 6 different types.
85. To UI Engineering and Back Again

86. How Does User Experience Leave A Footprint On Your Business?
 Everything boils down to customer experience today. Whether it is a mobile application or a website, there is absolutely no way you can turn a blind eye to UX and UI.
Everything boils down to customer experience today. Whether it is a mobile application or a website, there is absolutely no way you can turn a blind eye to UX and UI.
87. Secrets Of The Design Process You Wish You Knew Before
 The UX industry puts a lot of emphasis on processes. But is that the best way to think fundamentally about design?
The UX industry puts a lot of emphasis on processes. But is that the best way to think fundamentally about design?
88. JSWorld Conference 2022: Part III
 JSWorld Conference is the number one JavaScript Conference in the world, and I share a summary of all the talks with you. Part III
JSWorld Conference is the number one JavaScript Conference in the world, and I share a summary of all the talks with you. Part III
89. Users Make Decisions Based on Predictable Subconscious Patterns
 We like to apply labels to users: they’re irrational, lazy, unpredictable, rushed, and so on.
We like to apply labels to users: they’re irrational, lazy, unpredictable, rushed, and so on.
90. How To Pick The Right Stock Photo For Your Next Design Project
 We all love beautiful pictures
We all love beautiful pictures
91. Selecting The Right Open-Source Project In React Ecosystem
 Make your top-notch sites with React, check the list of the best React open-source projects carefully selected for developers of all levels.
Make your top-notch sites with React, check the list of the best React open-source projects carefully selected for developers of all levels.
92. Hey Google, Where's the Search?
 Just some of the things that could be easily fixed to make the Google Cloud Platform and Workspace easier to use.
Just some of the things that could be easily fixed to make the Google Cloud Platform and Workspace easier to use.
93. Nextion + Arduino Multilanguage UI
 The Nextion editor does not have full support for string arrays, so I had to think about how to implement language selection and store "language packs" in a con
The Nextion editor does not have full support for string arrays, so I had to think about how to implement language selection and store "language packs" in a con
94. Red Light! Green Light! Stop Hurting Your Users!
 Color is one of the most important tools for creating user interfaces that don't suck, so stop doing it wrong.
Color is one of the most important tools for creating user interfaces that don't suck, so stop doing it wrong.
95. Adding Light and Dark Modes, with a Toggle Switch, to Your Website
 I've recently rebranded and redesigned the look and feel of my website. As a part of that redesign, I've implemented both a light and a dark theme. Here's how.
I've recently rebranded and redesigned the look and feel of my website. As a part of that redesign, I've implemented both a light and a dark theme. Here's how.
96. The Dos and Don'ts of Designing Chat Messaging UIs for Your App
 Get valuable insights on designing user-friendly in-app chat UIs. Learn the dos and don'ts, best practices, and tips on simplifying, enhancing UX with color and
Get valuable insights on designing user-friendly in-app chat UIs. Learn the dos and don'ts, best practices, and tips on simplifying, enhancing UX with color and
97. How to Choose the Perfect Font for Your Website and Advertisements
 Finding the perfect font for a project can be a challenge. It can take a long time to select the correct font. To make the right choice, there are a few things
Finding the perfect font for a project can be a challenge. It can take a long time to select the correct font. To make the right choice, there are a few things
98. Building a Slack App with Native SFDC Integration
 This post is a continuation of our series based on a video series explaining how to build Slack Apps that integrate with Salesforce APIs.
This post is a continuation of our series based on a video series explaining how to build Slack Apps that integrate with Salesforce APIs.
99. Seven Deadly Sins You Can Make in Mobile App Design
 There are too many examples when an app brings more annoyance than value. We’ve picked four of them and figured out the design sins they committed.
There are too many examples when an app brings more annoyance than value. We’ve picked four of them and figured out the design sins they committed.
Thank you for checking out the 99 most read stories about Ui on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

