Let's learn about Animation via these 38 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
1. 6 Easy Steps to Make Animated GIFs for Short Tutorials

2. Top 20 CSS3 And HTML Techniques You Must Know
 Today I am sharing with you this advanced CSS & HTML tutorial where we are going to go through some of the best techniques to achieve the effect that you see on
Today I am sharing with you this advanced CSS & HTML tutorial where we are going to go through some of the best techniques to achieve the effect that you see on
3. How To Create Flame Animation Using JS and CSS
 Simple CSS fire animation of using HTML CSS.
Simple CSS fire animation of using HTML CSS.
4. Build a Toast Message Component via React and Styled Components with Ease
 Toast Notifications are yet another way to provide feedback to the user. They usually contain brief messages and sometimes get accompanied by CTAs as well.
Toast Notifications are yet another way to provide feedback to the user. They usually contain brief messages and sometimes get accompanied by CTAs as well.
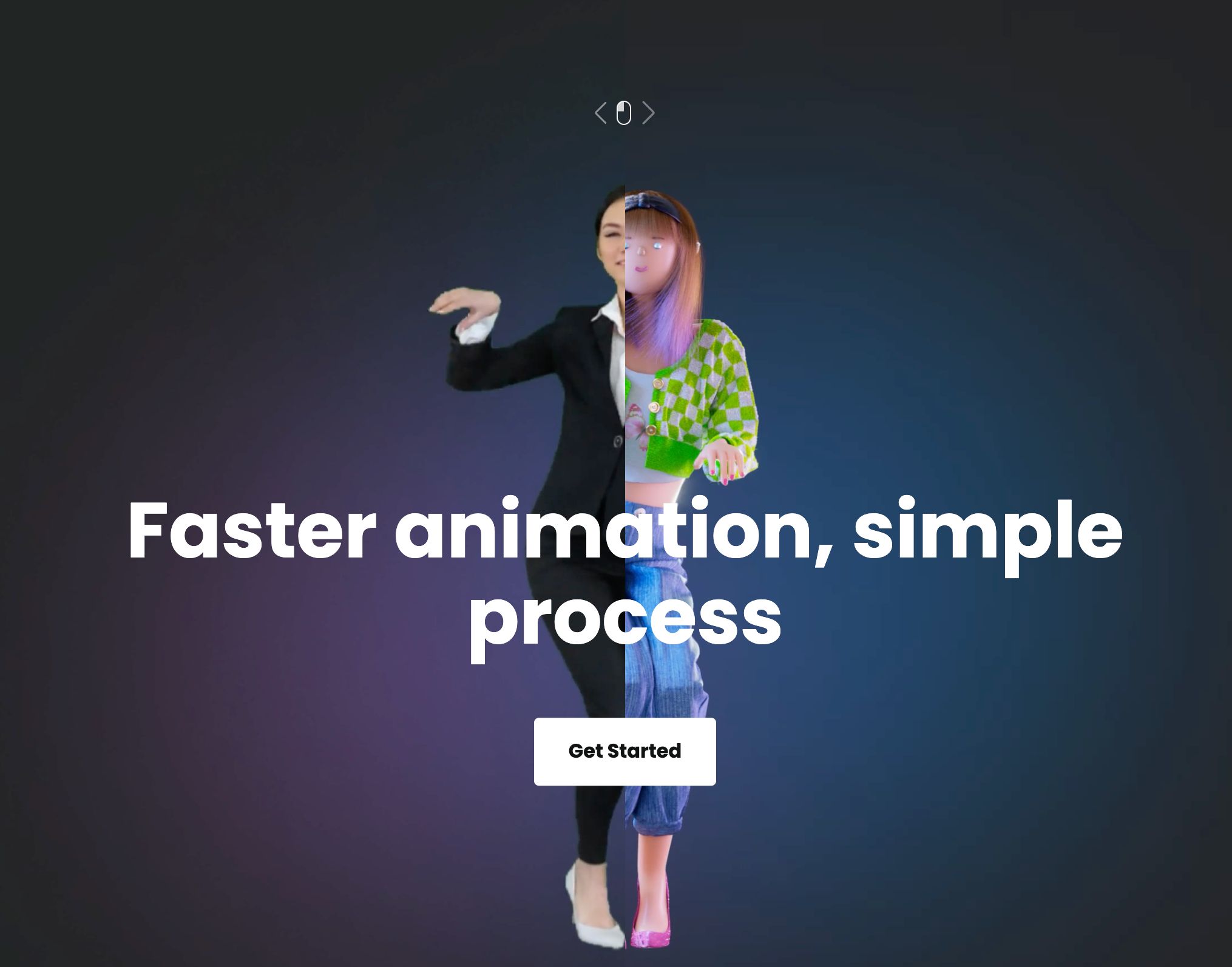
5. How to Animate 3D Models for Free Using your Webcam and Plask.ai
 Plask.ai is a free web app and service that can record you moving around using your webcam and convert it to an animated humanoid skeleton, which can be used to
Plask.ai is a free web app and service that can record you moving around using your webcam and convert it to an animated humanoid skeleton, which can be used to
6. Lightweight CSS Animations with Figma & Figmotion
 How web designers and developers can collaborate in Figma to create lightweight animations in CSS, HTML, and SVGs.
How web designers and developers can collaborate in Figma to create lightweight animations in CSS, HTML, and SVGs.
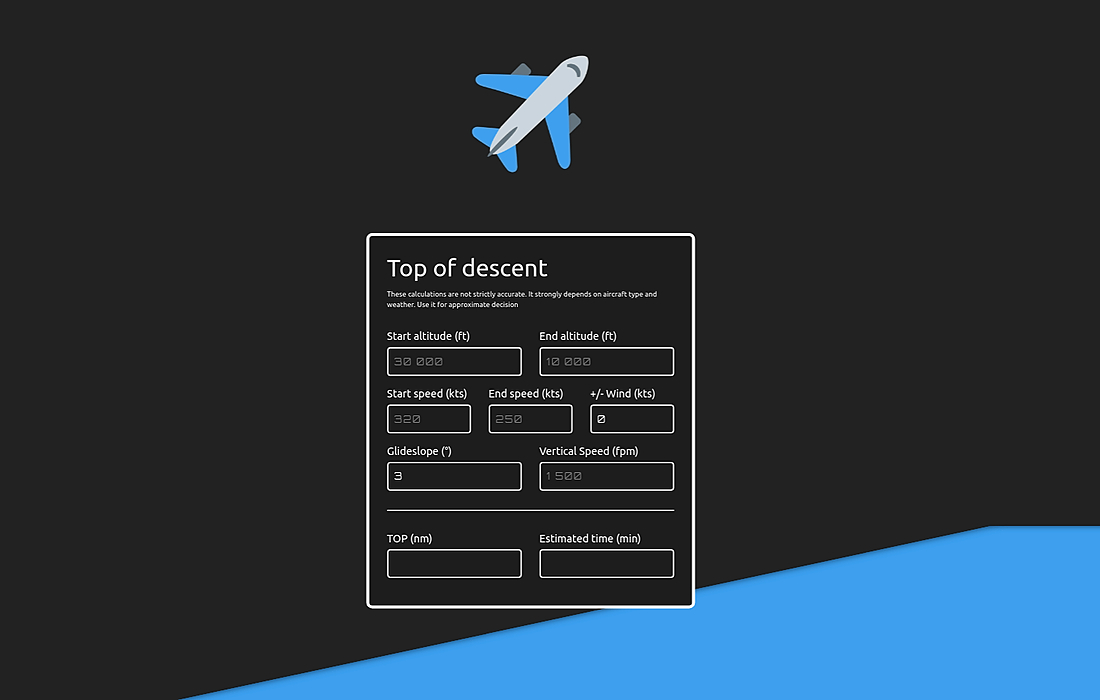
7. How The Top of Descent Calculator Works
 In my free time, I often flying with the X Plane 11 simulator and recently I thought to create the Top of descent (TOD) calculator, to calculate descent path. TOD is the point when the aircraft should start to descent to approach or any other target altitude. The calculator which I created is not strictly accurate, because it just depends on aviation rules of thumb and simply trigonometry. But it is sufficient for the initial decision.
In my free time, I often flying with the X Plane 11 simulator and recently I thought to create the Top of descent (TOD) calculator, to calculate descent path. TOD is the point when the aircraft should start to descent to approach or any other target altitude. The calculator which I created is not strictly accurate, because it just depends on aviation rules of thumb and simply trigonometry. But it is sufficient for the initial decision.
8. Recreating The Instagram Double-Tap with JavaScript ❤️
 Today we are going to recreate the famous Instagram double-tap to like effect!
Today we are going to recreate the famous Instagram double-tap to like effect!
9. How To Create CSS Neon Animation
 Guys! Thank you all 🥳, I've hit a 100 subscribers to my Newsletter and I'm over the moon!
Guys! Thank you all 🥳, I've hit a 100 subscribers to my Newsletter and I'm over the moon!
10. How to Make a Startup Explainer Video To Entice Your Target Audience
 Are you a startup? These several expert tips and recommendations can help you create a truly engaging explainer video to present your business idea.
Are you a startup? These several expert tips and recommendations can help you create a truly engaging explainer video to present your business idea.
[11. Animation/Motion Design Tokens
for Complex Design Systems](https://hackernoon.com/using-animationmotion-design-tokens-for-more-complex-and-sophisticated-design-zy3t33y5)
 Each Animation needs a Trigger, Duration, Easing, and Property element. Design systems also play a part in creating Motion Design and Animation.
Each Animation needs a Trigger, Duration, Easing, and Property element. Design systems also play a part in creating Motion Design and Animation.
12. Toon Filters And Video Transformation in EbSynth [Part 2]
 Using EbSynth and Insta Toon to create awesome cell shaded painted videos/GIF.
Using EbSynth and Insta Toon to create awesome cell shaded painted videos/GIF.
13. Framer Motion: The Ultimate Keyframe Tutorial for Mind-Blowing Animations
 React animations are a powerful way to make your web applications more engaging and dynamic.
React animations are a powerful way to make your web applications more engaging and dynamic.
14. Exploring Shikamaru's Stoicism
 The concept of the "will of fire," as taught by Shikamaru's sensei Asuma, contains a lot of Stoic ideals.
The concept of the "will of fire," as taught by Shikamaru's sensei Asuma, contains a lot of Stoic ideals.
15. Streamlining 3D Animation Creation via Rigging
 Creating a moveable 3D model is easier than ever using automated rigging solutions. One is illustrated in this article. Continue reading to know how it works.
Creating a moveable 3D model is easier than ever using automated rigging solutions. One is illustrated in this article. Continue reading to know how it works.
16. 10 Best Anime Websites to Stream & Download [Free + Paid]
 Are you an anime fan searching for the best anime download sites? Look no further. Here’s a collection of free/paid ones with high-quality and up-to-date conten
Are you an anime fan searching for the best anime download sites? Look no further. Here’s a collection of free/paid ones with high-quality and up-to-date conten
17. The Step-by-step Process to Creating Effective Corporate Explainer Videos
 Let’s talk today about "How to Create Effective Explainer Videos". What are the types of explainer videos and how to make them for video marketing
Let’s talk today about "How to Create Effective Explainer Videos". What are the types of explainer videos and how to make them for video marketing
18. Canva vs. MixaPixa vs. After Effects for Animation and Motion Design
 How to choose online design software and services that will be of benefit to you; aren't too primitive or overcomplicated; and will fit into your budget.
How to choose online design software and services that will be of benefit to you; aren't too primitive or overcomplicated; and will fit into your budget.
19. How To Make Your Page Look Alive with CSS Transitions
 Going Through HTML & CSS courses, I learned A LOT, but surprisingly, I never come across the Transition property up until recently, and I've been loving it ever since.
Going Through HTML & CSS courses, I learned A LOT, but surprisingly, I never come across the Transition property up until recently, and I've been loving it ever since.
20. Web Animations API Explained
 The Web Animations API allows for synchronizing and timing changes to the presentation of a Web page, i.e. animation of DOM elements. It does so by combining two models: the Timing Model and the Animation Model.
The Web Animations API allows for synchronizing and timing changes to the presentation of a Web page, i.e. animation of DOM elements. It does so by combining two models: the Timing Model and the Animation Model.
21. Learn to Think: a (very real) fictional Interview with Mr Freeman
 Mr Freeman is a controversial icon with an army of followers. In his first full-length English interview, we talk crypto, society, and MFcoin's merge with FreeT
Mr Freeman is a controversial icon with an army of followers. In his first full-length English interview, we talk crypto, society, and MFcoin's merge with FreeT
22. What if We Add Some CSS Animations to Our Page?
 Have you ever watched the amazing animations of Tony Stark’s supercomputer? If so, do you remember when he was using his computer to build his armor suits or create a new element? It was amazing to see the smooth transitions in the UI (Jarvis) when he played with it. And what about if I tell you that now we can recreate some of these animations only with HTML and CSS.
Have you ever watched the amazing animations of Tony Stark’s supercomputer? If so, do you remember when he was using his computer to build his armor suits or create a new element? It was amazing to see the smooth transitions in the UI (Jarvis) when he played with it. And what about if I tell you that now we can recreate some of these animations only with HTML and CSS.
23. How To Add Animation Effects To Xamarin.Forms with Shapes
 In this post we will learn how to create cool transition animations with Shapes and Xamarin.Forms.
In this post we will learn how to create cool transition animations with Shapes and Xamarin.Forms.
24. How To Build Cool Horizontal Scroll Interaction Flow by Using React
 In this tutorial, we’ll create a fun scroll animation in which items “flip” in the direction of the scroll. We’re going to use react-spring for animating and react-use-gesture to tie animation to the scroll events. The native onScroll event handler won't do in this case, because we'll need additional information about scrolling that native onScroll handler doesn't provide - scroll delta in pixels, and whether the scrolling is in progress or not.
In this tutorial, we’ll create a fun scroll animation in which items “flip” in the direction of the scroll. We’re going to use react-spring for animating and react-use-gesture to tie animation to the scroll events. The native onScroll event handler won't do in this case, because we'll need additional information about scrolling that native onScroll handler doesn't provide - scroll delta in pixels, and whether the scrolling is in progress or not.
25. How To Improve Your Design With Right Illustrations And Animations
 Stunning designs and dynamic illustrations seize attention, don’t you agree?
Stunning designs and dynamic illustrations seize attention, don’t you agree?
26. A Simple Introduction to CSS Animation

27. How I Made a YouTube Video With React
 I wanted a good animation for my first YouTube video. But with no experience with tools like After Effects, what can I do? React JS to the rescue!
I wanted a good animation for my first YouTube video. But with no experience with tools like After Effects, what can I do? React JS to the rescue!
28. Animated Videos Are So Darned Cool in Content Marketing
 In this article, you'll find 7 great reasons to start using animated explainer videos in your product marketing or content marketing strategy.
In this article, you'll find 7 great reasons to start using animated explainer videos in your product marketing or content marketing strategy.
29. An Elegant Three Button HTML and JavaScript Audio Animation Player
 The HTML and JavaScript code used to build an accessible and responsive design animation and audio player for the Web.
The HTML and JavaScript code used to build an accessible and responsive design animation and audio player for the Web.
30. Build Smooth Page Transitions with React and GSAP
 Check out what you'll be able to do here
Check out what you'll be able to do here
31. Creating CSS3 Animated Backgrounds From Scratch
 Use CSS Filter and Keyframes to Create Awesome Effects
Use CSS Filter and Keyframes to Create Awesome Effects
32. I Built A Photo Gallery with CSS Animation: Here’s what I learned
 The vanilla CSS(without any external JavaScript and CSS libraries) allows animation of HTML elements using CSS properties. This is very powerful and quite simple to learn and use.
The vanilla CSS(without any external JavaScript and CSS libraries) allows animation of HTML elements using CSS properties. This is very powerful and quite simple to learn and use.
33. 17 Best Animation Software for Beginners in 2022
 Looking for the best animation software for beginners? You are at the right place!
Looking for the best animation software for beginners? You are at the right place!
34. The Best Childhood Cartoons
 We've grown with so many cartoons, but there are ones that have a special place in our hearts. In this slogging thread, we discussed which ones were the best
We've grown with so many cartoons, but there are ones that have a special place in our hearts. In this slogging thread, we discussed which ones were the best
35. How To Create an Animation with CSS

36. Creating Highly-Performant Animations using Web Animations API and React hooks
 Using Web Animations API (a.k.a WAAPI) in the React hook way. Let's create highly-performant, flexible and manipulable web animations in the modern world. Hope you guys 👍🏻 it!
Using Web Animations API (a.k.a WAAPI) in the React hook way. Let's create highly-performant, flexible and manipulable web animations in the modern world. Hope you guys 👍🏻 it!
37. How to Create a 3D Art Model with CSS3 [Step-by-Step Guide]
 Have you ever come across a rather complex 3D creation while surfing the internet and your curiosity leads you to click on it to see if it has been rendered in Flash? These days, the features that come with modern browsers give you the power to create amazing projects without needing an external animating tool.
Have you ever come across a rather complex 3D creation while surfing the internet and your curiosity leads you to click on it to see if it has been rendered in Flash? These days, the features that come with modern browsers give you the power to create amazing projects without needing an external animating tool.
38. Writing an easing function; a slightly interesting story
 I should say at the outset that there’s no real point to this blog post. I had a thing to do, I did the thing, and was moderately pleased with the result. I enjoy reading of such tales from other developers, so I thought I’d share my story.
I should say at the outset that there’s no real point to this blog post. I had a thing to do, I did the thing, and was moderately pleased with the result. I enjoy reading of such tales from other developers, so I thought I’d share my story.
Thank you for checking out the 38 most read stories about Animation on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

