Let's learn about Webdev via these 306 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
Resources generated from and catering to the development of a website for internet or intranet.
1. How to Update Object Key Values Using Javascript
 Javascript objects consist of key-value pairs and are one of the most common data structures in Javascript.
Javascript objects consist of key-value pairs and are one of the most common data structures in Javascript.
2. How to Clear the 301/302 Redirection Cache
 I think many web developers and server administrators had been facing the 301 redirection cache. I had facing it very often until I learn the lesson…
I hope it helps you and you learn something from me, not from your mistakes 💥
I think many web developers and server administrators had been facing the 301 redirection cache. I had facing it very often until I learn the lesson…
I hope it helps you and you learn something from me, not from your mistakes 💥
3. How To Get The Most Out Of OpenGL With C++ And WASM
 wasm,opengl,cpp,c++,html
wasm,opengl,cpp,c++,html
4. VS Code Extensions with a Bright 2022
 This story has a list of VS Code Extensions that has great potential and will possibly do well in the coming year. If you use vs code you should read this.
This story has a list of VS Code Extensions that has great potential and will possibly do well in the coming year. If you use vs code you should read this.
5. 9 Step Solution to Escape Tutorial Hell Permanently
 Tutorial hell is real and it is very common for newbie developers to fall into it. Check out these 9 steps to escape tutorial hell permanently.
Tutorial hell is real and it is very common for newbie developers to fall into it. Check out these 9 steps to escape tutorial hell permanently.
6. A TCP Flow and HTTP Flow Guide: Changing HTTP Messages
 Let’s take a closer look under the hood at what the process of changing HTTP messages is.
Let’s take a closer look under the hood at what the process of changing HTTP messages is.
7. How to Fix Flaky End-to-End Tests with Playwright and Reflow
 A software engineer codes for 18 months and builds a SaaS. He thinks he knows how to improve end-to-end testing.
A software engineer codes for 18 months and builds a SaaS. He thinks he knows how to improve end-to-end testing.
8. 4 JavaScript Portfolio Projects to Help You Land a Web Developer Position
 If you're starting to apply for your first web developer junior position, then you might want to consider building out one of the 4 (if not all) projects.
If you're starting to apply for your first web developer junior position, then you might want to consider building out one of the 4 (if not all) projects.
9. Best Practices for Web Developers to Protect Against Browser Vulnerabilities
 Discover how to secure your web applications against browser vulnerabilities with this comprehensive guide for web developers
Discover how to secure your web applications against browser vulnerabilities with this comprehensive guide for web developers
10. Adding the Material UI CSS framework to a React Application
 Application example built with React and adding the Material UI CSS framework using the @mui/material library.
Application example built with React and adding the Material UI CSS framework using the @mui/material library.
11. How to Stop an Active Process on a Port
 It is common in Node.js and other languages to run a script on a certain port. These are steps to take to stop an active process on a port.
It is common in Node.js and other languages to run a script on a certain port. These are steps to take to stop an active process on a port.
12. How to Build a React Component Library From Scratch
 A component library is one of the coolest things a web developer can make, but if you don't know how to make one, let me guide you a bit.
A component library is one of the coolest things a web developer can make, but if you don't know how to make one, let me guide you a bit.
13. How I Structure my React Projects
 A React folder structure that fits my needs. How to Structure and organize a React application.
A React folder structure that fits my needs. How to Structure and organize a React application.
14. The Future of Web Development: 5 Things to Expect in the Next Decade
 We'll address web development's future and detail companies' development trends to cope with changes. You'll also find how to position yourself
We'll address web development's future and detail companies' development trends to cope with changes. You'll also find how to position yourself
15. An Introduction To The GraphQL Editor v 4.5
 GraphQL Editor new release
GraphQL Editor new release
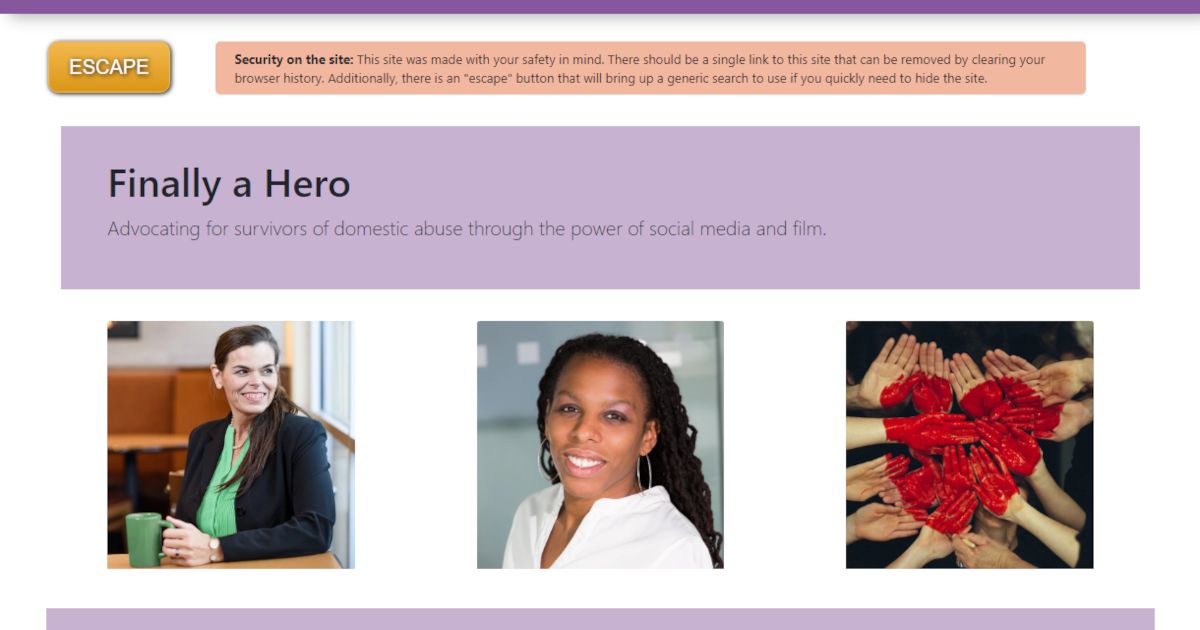
16. Exploring Hidden Navigation for Domestic Violence Sites
 Recently, I had the incredible honor to work with an individual who was a Survivor of Domestic Violence. This was all part of a business "hackathon."
Recently, I had the incredible honor to work with an individual who was a Survivor of Domestic Violence. This was all part of a business "hackathon."
17. The Simplicity of tRPC with the Power of GraphQL

18. How to Render 3D Model in a React JS Application
 In this article we are going to use Three.js to render an iPhone model in a React application. We will use react-three/fiber and react-three/drei.
In this article we are going to use Three.js to render an iPhone model in a React application. We will use react-three/fiber and react-three/drei.
19. Adding the Map Component Using the AWS Services to an Angular App
 Application example built with Angular 14 and adding the map MapLibre component using the Amazon Amplify Geo and Amazon Location Service services.
Application example built with Angular 14 and adding the map MapLibre component using the Amazon Amplify Geo and Amazon Location Service services.
20. The Factory Method pattern in TypeScript
 The Factory Method pattern is a design pattern that is used to create objects without specifying the exact class of object that will be created.
The Factory Method pattern is a design pattern that is used to create objects without specifying the exact class of object that will be created.
21. How to Get Started with Flowbite, an Open Source Tailwind CSS component Library
 Learn how to install and get started with Flowbite, an open-source component library built on top of the Tailwind CSS utility classes.
Learn how to install and get started with Flowbite, an open-source component library built on top of the Tailwind CSS utility classes.
22. Add Dark Mode to Your Web Page With One Line of CSS 🌓
 Create dark mode with 1 line of CSS with filters, and some tips and tricks.
Create dark mode with 1 line of CSS with filters, and some tips and tricks.
23. How To Access Properties Of Objects On Observables Like A True Expert

24. 15 Lodash Methods for Everyday Coding
 The Lodash open-source library has some useful methods that can help developers write code faster and streamline their processes to improve their work.
The Lodash open-source library has some useful methods that can help developers write code faster and streamline their processes to improve their work.
25. How to Get Started Using the EyeDropper API with JavaScript
 With the new EyeDropper API in Chromium, websites can let visitors pick colors from anywhere on their screen
With the new EyeDropper API in Chromium, websites can let visitors pick colors from anywhere on their screen
26. Is Node.js Worth The Hoopla?

27. 5 Simple Tips to Become a Better Programmer
 Developing software is more than just 'coding'. To grow as a programmer, you'll have to master other practices — here are 5 timeless tools and methods.
Developing software is more than just 'coding'. To grow as a programmer, you'll have to master other practices — here are 5 timeless tools and methods.
28. Pixels vs REM vs EM: Breaking down CSS Sizes
 Should you use px or rem or em? In this post we'll try to get the answer of this question and we'll see which unit to use when
Should you use px or rem or em? In this post we'll try to get the answer of this question and we'll see which unit to use when
29. An Essential Guide to Angular User Login and Registration (Cookies and JWT)
 In this guide, we will design and implement a complete solution for user authentication including user login, registration, and account confirmation.
In this guide, we will design and implement a complete solution for user authentication including user login, registration, and account confirmation.
30. How to Handle Your Web Components Errors Effectively
 This blog post provides an overview on how to effectively handle errors in web components and the recommended way to do it in the React ecosystem.
This blog post provides an overview on how to effectively handle errors in web components and the recommended way to do it in the React ecosystem.
31. 7 Must Use Tools For Newbie Web Developers
 During my journey of learning web development I came across this different technology and stuffs which are often used during web development or writing code and
During my journey of learning web development I came across this different technology and stuffs which are often used during web development or writing code and
32. Benefits of Using WordPress to Power Your Company’s Website

33. Understanding Javascript's Array Slice Method
 The slice method on arrays returns a shallow copy of a part of an array. It takes two numbers, a start, and an end. Every array has a slice method.
The slice method on arrays returns a shallow copy of a part of an array. It takes two numbers, a start, and an end. Every array has a slice method.
34. Use Github Pages to Create a Portfolio Website with Custom Domain
 How to make a simple professional portfolio for beginner developers. Perfect for finding a tech job to help you stand out from other applicants.
How to make a simple professional portfolio for beginner developers. Perfect for finding a tech job to help you stand out from other applicants.
35. Why You Should be Learning about the Remix Framework
 Are you looking to build an app with minimal effort? With Remix, you can do just that! Learn how this relatively new web framework compares.
Are you looking to build an app with minimal effort? With Remix, you can do just that! Learn how this relatively new web framework compares.
36. Understanding Web Standard - Shadow DOM and Custom HTML Elements
 Getting Familiar with New Web Standards
Getting Familiar with New Web Standards
37. An Essential Guide to Rendering your Website

38. Adding the ESLint to an Angular Application
 Application example built with Angular 14 and adding the ESLint using @angular-eslint/schematics library.
Application example built with Angular 14 and adding the ESLint using @angular-eslint/schematics library.
39. TURN Time Into Value
 Web3 projects can now leverage TURN tokens – a new open marketplace for buyers and sellers of Diligence smart contract security auditing.
Web3 projects can now leverage TURN tokens – a new open marketplace for buyers and sellers of Diligence smart contract security auditing.
40. Who the f*ck is Going to Build Enterprise Blockchain Solutions?

41. Creating and validating a reactive form to an Angular application
 Application example built with Angular 14 and creating and validating a reactive form.
Application example built with Angular 14 and creating and validating a reactive form.
42. 10 Useful JavaScript Functions to Learn
 Read about the 10 must-know JavaScript array functions.
Read about the 10 must-know JavaScript array functions.
43. Back-end Data and API Prototyping with Faker.js and JSON-Server
 Introduction
Introduction
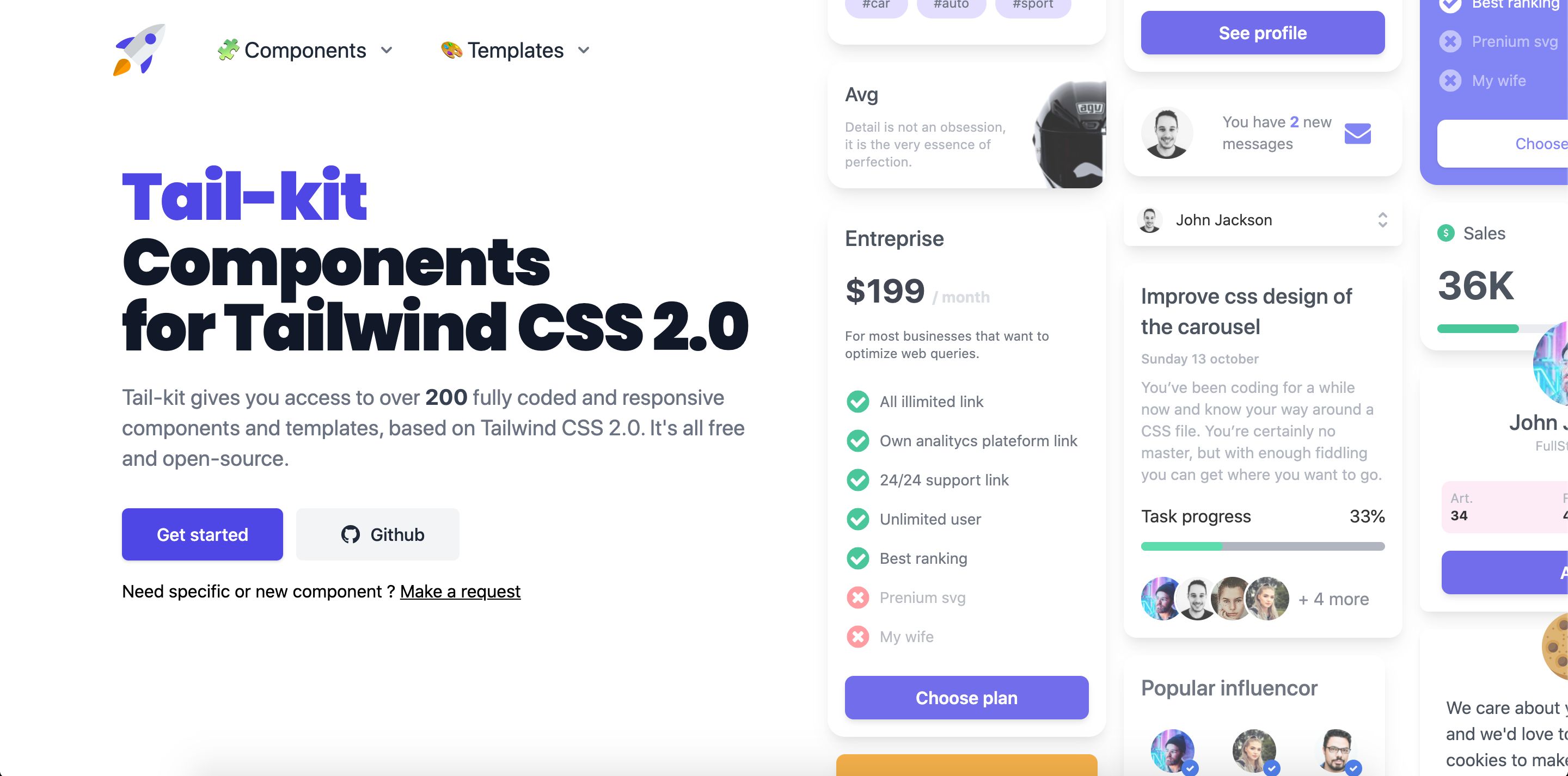
44. Tail-kit Introduction: 200+ Free Tailwind CSS Components And Templates
 Free and open source Tailwind css 2.0 components and templates KIT for React, vueJS and Angular.
Free and open source Tailwind css 2.0 components and templates KIT for React, vueJS and Angular.
45. Leveraging Salesforce Using a Client Written In Vue.js
 John Vester introduces a Vue.js client application to read data from Salesforce and process SSE-based events via SSE implementation.
John Vester introduces a Vue.js client application to read data from Salesforce and process SSE-based events via SSE implementation.
46. 3 Reasons Webhooks Are Better than Regular HTTP Requests
 A guide on why Webhooks are often considered better than regular HTTP requests for a few reasons.
A guide on why Webhooks are often considered better than regular HTTP requests for a few reasons.
47. Exploring Javascript Console Object
 The specifics of how console object works vary from browser to browser, but there is a de facto set of features that are typically provided.
The specifics of how console object works vary from browser to browser, but there is a de facto set of features that are typically provided.
48. Getting the Latest Content From Kontent.ai
 For content that updates regularly in Kontent.ai, use the X-KC-Wait-For-Loading-New-Content header to ensure that your content is fresh
For content that updates regularly in Kontent.ai, use the X-KC-Wait-For-Loading-New-Content header to ensure that your content is fresh
49. The Best React Frameworks to Help you Get to Production Faster

50. How to Push an Empty Commit with Git
 Have you ever faced the need to push a commit to a Git branch without changing any files in order to re-run your integration process?
Have you ever faced the need to push a commit to a Git branch without changing any files in order to re-run your integration process?
51. The Website Accessibility Checklist
 Cheatsheet to make your web app more accessible with little effort
Cheatsheet to make your web app more accessible with little effort
52. Your Go-to Programs to Master Web Development

53. How to Implement Dark Mode: 5 Essential Tips to Remember
 Here are 5 tips you should keep in mind when implementing dark mode in your apps.
Here are 5 tips you should keep in mind when implementing dark mode in your apps.
54. TypeScript Interfaces and Types: A Comparison
 Let's take a look at how Typescript Interfaces and types differ.
Let's take a look at how Typescript Interfaces and types differ.
55. My AWS Cloud Resume Challenge Journey (Part One)
 I intend to take my readers on a journey of skills learned, challenges faced, and solutions uncovered along the way as I take on the cloud resume AWS challenge.
I intend to take my readers on a journey of skills learned, challenges faced, and solutions uncovered along the way as I take on the cloud resume AWS challenge.
56. How to Design a Functional Pastebin
 This article gives a skeletal guide for designing your very own pastebin.
This article gives a skeletal guide for designing your very own pastebin.
57. How to Design a Kanban Board
 Some of the popular implementations of a Kanban board are the following: Trello, JIRA, Microsoft Planner, and Asana. The changes on the board are synchronized i
Some of the popular implementations of a Kanban board are the following: Trello, JIRA, Microsoft Planner, and Asana. The changes on the board are synchronized i
58. Getting started with Manual Content Discovery
 Understanding Robots.txt, Favicon, Sitemap.xml, HTML Headers and the Framework stack
Understanding Robots.txt, Favicon, Sitemap.xml, HTML Headers and the Framework stack
59. Why localStorage Still Crashes Your Website in 2023
 How to deal with the Browser SecurityError: The operation is insecure or localStorage is not defined.
How to deal with the Browser SecurityError: The operation is insecure or localStorage is not defined.
60. Make Your App or Site Carbon Neutral in 3 Steps

61. A Simple Web Component for Building a Slideshow
 Building a web component that renders one picture at a time.
Building a web component that renders one picture at a time.
62. IP Address Restoration in Kotlin
 This post is about providing a solution in Kotlin for finding all valid IP addresses that can be formed by inserting dots into a given string of digits.
This post is about providing a solution in Kotlin for finding all valid IP addresses that can be formed by inserting dots into a given string of digits.
63. A Quick Introduction to Jamstack
 This approach is not a framework but is actually an architectural guideline using many of the tools and skills developers were already familiar with.
This approach is not a framework but is actually an architectural guideline using many of the tools and skills developers were already familiar with.
64. Take These 12 Quick Challenges to Find Out if You Know Javascript
 Do you know Javascript? The language we all love has some weird and sometimes unexpected behaviors.
Do you know Javascript? The language we all love has some weird and sometimes unexpected behaviors.
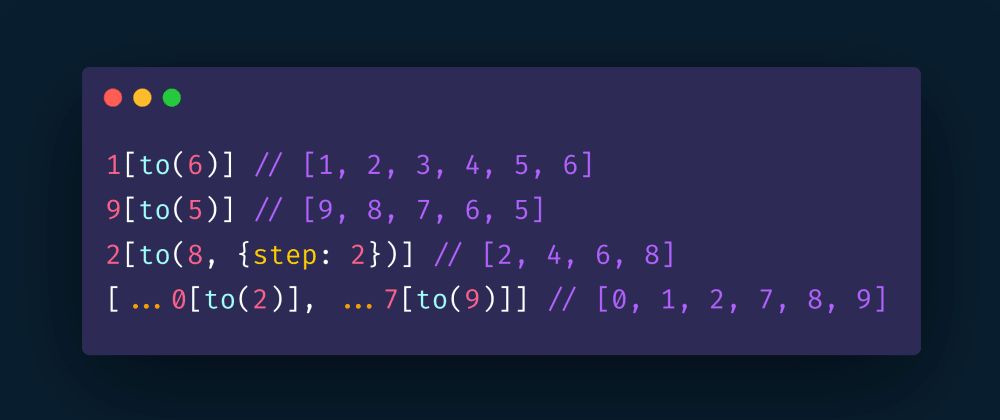
65. Use Metho to Safely Add Dynamic Superpowers to JS Objects
 Metho allows you to safely 'monkey patch' any object with new capabilities and dynamic properties. Great for extending the functionality of native JS prototypes
Metho allows you to safely 'monkey patch' any object with new capabilities and dynamic properties. Great for extending the functionality of native JS prototypes
66. The Array Every Method in JavaScript
 Sometimes, with arrays, we want to test every element for a certain condition.
Sometimes, with arrays, we want to test every element for a certain condition.
67. Just Use Rem: Choosing between Pixels and Rems in CSS
 When choosing between pixels and rems in CSS, you should almost always use rems. It's a simple rule to follow. This article explains why.
When choosing between pixels and rems in CSS, you should almost always use rems. It's a simple rule to follow. This article explains why.
68. Alternatives to Create React App
 I see a lot of discussion around CRA being outdated and we should replace it with Vite. This blog discusses CRA's problems and alternatives we can use.
I see a lot of discussion around CRA being outdated and we should replace it with Vite. This blog discusses CRA's problems and alternatives we can use.
69. Object Validator for PHP 8
 Attribute validator for PHP Models and Value Objects, based on the new feature in PHP 8
Attribute validator for PHP Models and Value Objects, based on the new feature in PHP 8
70. How to Scale Like a Boss with Heroku Dynos
 Now that you are running on Heroku, John Vester helps explore options for scaling your applications or services to meet end-user demands.
Now that you are running on Heroku, John Vester helps explore options for scaling your applications or services to meet end-user demands.
71. A Detailed Guide to the useEffect Hook in React
 A complete guide for using React's useEffect hook
A complete guide for using React's useEffect hook
72. How Can I Use Selenium to Automate Shadow DOM Elements?
 In this blog, we highlighted the automation of the shadow DOM elements using the selenium web driver.
In this blog, we highlighted the automation of the shadow DOM elements using the selenium web driver.
73. TypeScript vs JavaScript: Understanding the Differences
 In this guide, I'll explain exactly what TypeScript is and why it's different from Javascript.
In this guide, I'll explain exactly what TypeScript is and why it's different from Javascript.
74. Reactime, Time Traveling State Debugger: Now Supporting Concurrent Mode, Routers, and more

75. How to Set Up a Monorepo With Vite, TypeScript, and Pnpm Workspaces
 In this article, we will talk about how to set up a monorepo with Vite, Typescript, and pnpm workspaces.
In this article, we will talk about how to set up a monorepo with Vite, Typescript, and pnpm workspaces.
76. What's New in Laravel 10: A Peek at New and Upcoming Features
 What to expect in laravel 10: An overview of upcoming features and changes. Laravel v10 is the next major version of Laravel after Laravel v9 and laravel v8
What to expect in laravel 10: An overview of upcoming features and changes. Laravel v10 is the next major version of Laravel after Laravel v9 and laravel v8
77. DOM Readiness in Javascript
 If your Javascript appears before your HTML, then trying to do things like attach events to your HTML is not possible.
If your Javascript appears before your HTML, then trying to do things like attach events to your HTML is not possible.
78. Using WunderGraph and Interval for Building Internal Tools
 Building internal tools, you either love it or hate it.
Building internal tools, you either love it or hate it.
79. What is Big O in Web Development?
 Big O is an Important tool in analyzing the efficiency of algorithms. In this article we explore its importance in web development.
Big O is an Important tool in analyzing the efficiency of algorithms. In this article we explore its importance in web development.
80. How to Dynamically Hide and Show Slot Content in a Web Component
 My attempt at dynamically showing/hiding various slots.
My attempt at dynamically showing/hiding various slots.
81. Become a Better Developer by Learning Functional Programming in JavaScript
 Functional programming is a programming paradigm. This post tells you the basics and benefits of it and how to use it in JavaScript.
Functional programming is a programming paradigm. This post tells you the basics and benefits of it and how to use it in JavaScript.
82. CSS Frameworks Vs Custom CSS [An Overview]

83. How to Embed Credit Card Offerings Into Your Technology Product
 Creating a card program can be challenging. Find out how Marqeta’s RiskControl portfolio mitigates risk and satisfies compliance needs.
Creating a card program can be challenging. Find out how Marqeta’s RiskControl portfolio mitigates risk and satisfies compliance needs.
84. Testing Website Localization and Why It's Important
 Are you thinking about expanding your business globally? Find out what localization testing is and why it's a critical step in reaching a new audience here.
Are you thinking about expanding your business globally? Find out what localization testing is and why it's a critical step in reaching a new audience here.
85. How to Handle All PHP Errors
 Sometimes your PHP application might produce many different types of earnings.
Sometimes your PHP application might produce many different types of earnings.
86. CSS Named Colors: Everything Explained
 This page provides resources for working with CSS Name Colors. It contains Named Color groups, palettes, favorites, and even fun facts.
This page provides resources for working with CSS Name Colors. It contains Named Color groups, palettes, favorites, and even fun facts.
87. GraphQL Is Not a Silver Bullet
 GraphQL is not a configuration language, also not a transformation language, a replacement for SQL, and definitely not Terraform.
GraphQL is not a configuration language, also not a transformation language, a replacement for SQL, and definitely not Terraform.
88. The Journey to Becoming a Rockstar Salesforce Developer
 Looking for something new, with expected needs and without a heavy learning curve? Here's how you can get started today.
Looking for something new, with expected needs and without a heavy learning curve? Here's how you can get started today.
89. Hack Your Technical Debt: The 1% Better Every Day Challenge
 It's easy for technical debt to grow in our codebase. Commit to spending 20 minutes a day for 30 days to tackling technical debt and get 1% better every day.
It's easy for technical debt to grow in our codebase. Commit to spending 20 minutes a day for 30 days to tackling technical debt and get 1% better every day.
90. Determine Whether an Array in JavaScript Is a Subset of Another Array
 There are many cases where knowing when an array is a subset of another can be pretty useful.
There are many cases where knowing when an array is a subset of another can be pretty useful.
91. jquery: Is Still Relevant or Is It a Product of the Past?
 Learning it will not hurt you, but introducing it into a project can raise a few eyebrows. For greenfield projects, it makes sense to default to vanilla JS.
Learning it will not hurt you, but introducing it into a project can raise a few eyebrows. For greenfield projects, it makes sense to default to vanilla JS.
92. The Differences between Shared and Private Caching
 Do you know the difference between private and shared caches ?
Do you know the difference between private and shared caches ?
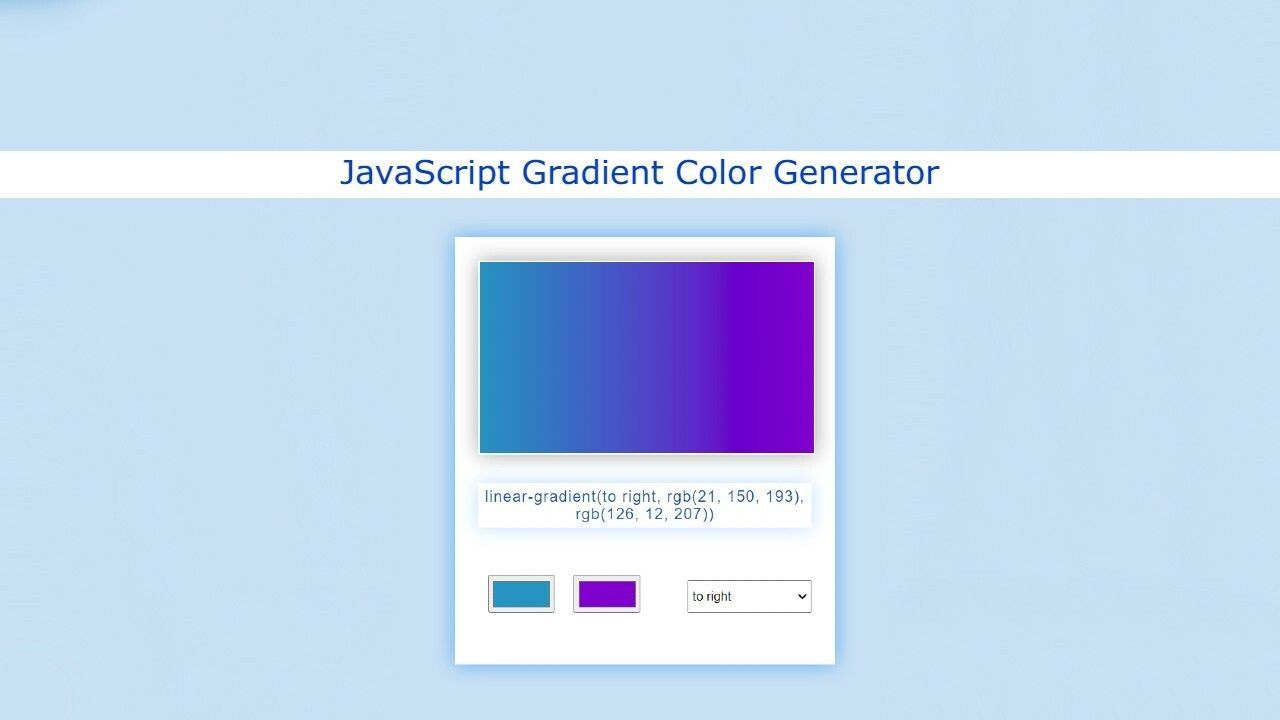
93. Making a Gradient Color Generator App Using JavaScript
 In this article, I have shown you how to make Gradient Color Generator using JavaScript.
In this article, I have shown you how to make Gradient Color Generator using JavaScript.
94. Web Development Is Still The Wild Wild West in 2023
 Web development is still (thankfully) a frontier, where there is little to no official regulation, certification or oversight. Will it always be the wild west?
Web development is still (thankfully) a frontier, where there is little to no official regulation, certification or oversight. Will it always be the wild west?
95. Designing an On-Demand Video Streaming Service
 The popular implementations of an on-demand video streaming service are the following: YouTube, Netflix, Vimeo, and TikTok. The video files are stored in a mana
The popular implementations of an on-demand video streaming service are the following: YouTube, Netflix, Vimeo, and TikTok. The video files are stored in a mana
96. These GraphQL Directives Are Overkill
 I think that in 90% of the cases, you don't need @defer and @stream at all.
I think that in 90% of the cases, you don't need @defer and @stream at all.
97. Javascript: The Most Complex Language

98. How I Refactored a SPA Project
 In this article, I’m not gonna talk about specific code refactoring details but some critical issues of this project.
In this article, I’m not gonna talk about specific code refactoring details but some critical issues of this project.
99. A Review of Arrays in Javascript
 Arrays in Javascript are a simple, one-dimensional way to store simple sets of data. Arrays are non-unique, which means they can store duplicates (unlike sets).
Arrays in Javascript are a simple, one-dimensional way to store simple sets of data. Arrays are non-unique, which means they can store duplicates (unlike sets).
100. The Lessons We Learned From Moving to Recoil.js
 The many tips and tricks that we learned when we switched to Recoil.js and how the change affected how we handled React state management for our product
The many tips and tricks that we learned when we switched to Recoil.js and how the change affected how we handled React state management for our product
101. How to Teach Yourself Backend Development?
 Many self-taught coders have a hard time deciding between all the various options, but it’s so much easier to learn effectively if you have a clear goal.
Many self-taught coders have a hard time deciding between all the various options, but it’s so much easier to learn effectively if you have a clear goal.
102. Everything You Need to Know About Promises, Thenables, & Lazy-Evaluation
 JavaScript Promises evaluate eagerly, but sometimes that's a problem. This post covers why and how to create custom lazy-evaluating promises.
JavaScript Promises evaluate eagerly, but sometimes that's a problem. This post covers why and how to create custom lazy-evaluating promises.
103. Creating Custom API Endpoints in Salesforce with Apex
 Simple Object Access Protocol (SOAP) is a messaging protocol based on requests and responses using an XML format.
Simple Object Access Protocol (SOAP) is a messaging protocol based on requests and responses using an XML format.
104. Building a Divider App: How Many Cases Can Share One Operation?
 Thinking about all the things that could go wrong in code execution and preparing for them is a big part of a programmer's job.
Thinking about all the things that could go wrong in code execution and preparing for them is a big part of a programmer's job.
105. Building Analytics React Dashboard With Cube.js
 Imagine that you need to develop a web application from scratch to monitor and analyze raw data. For example, you own an average size online store. You are not satisfied with the existing solutions for data analytics and you want to manage what components will be in your admin panel by yourself. It is also very important for you to work with raw data and build analytical charts yourself.
Imagine that you need to develop a web application from scratch to monitor and analyze raw data. For example, you own an average size online store. You are not satisfied with the existing solutions for data analytics and you want to manage what components will be in your admin panel by yourself. It is also very important for you to work with raw data and build analytical charts yourself.
106. Boosting Website Performance with Server-Side Rendering
 Enhance website speed and performance with server-side rendering. Learn implementation tips in this guide for improved user experience and SEO.
Enhance website speed and performance with server-side rendering. Learn implementation tips in this guide for improved user experience and SEO.
107. The Dos and Don'ts of Designing Chat Messaging UIs for Your App
 Get valuable insights on designing user-friendly in-app chat UIs. Learn the dos and don'ts, best practices, and tips on simplifying, enhancing UX with color and
Get valuable insights on designing user-friendly in-app chat UIs. Learn the dos and don'ts, best practices, and tips on simplifying, enhancing UX with color and
108. Understanding the Javascript Array Reduce Method
 The JS reduce method is a recursive way to perform a computation based on every element in the array while considering the previous elements of the array.
The JS reduce method is a recursive way to perform a computation based on every element in the array while considering the previous elements of the array.
109. The Everything Guide to Data Collection in DevSecOps
 Collecting wide swaths of observability and security data is key to a high-quality digital experience. Find out what you need to know to get started.
Collecting wide swaths of observability and security data is key to a high-quality digital experience. Find out what you need to know to get started.
110. Create a Gradient Border With TailwindCSS and React
 This blog post is a small tutorial in which I show you how you can create a gradient border blog card using Tailwind CSS.
This blog post is a small tutorial in which I show you how you can create a gradient border blog card using Tailwind CSS.
111. Intro Guide to CSS: Explore Your Box
 When I started in web development, the box model was one of the first concepts that really helped me understand what was going on.
When I started in web development, the box model was one of the first concepts that really helped me understand what was going on.
112. How To Deploy An ERC-20 Smart Contract On Avalanche with Infura
 Avalanche has emerged as one of the most formidable alternatives to Ethereum, becoming the fastest smart contract platform in the blockchain industry.
Avalanche has emerged as one of the most formidable alternatives to Ethereum, becoming the fastest smart contract platform in the blockchain industry.
113. Creating a Video Background on Your Website with HTML and CSS
 Learn how to create an engaging video background for your website using HTML and CSS.
Learn how to create an engaging video background for your website using HTML and CSS.
114. Building Embeddable Widgets with TypeScript
 Step-by-step process from creating an Embedded widget using Shadow DOM and Typescript.
Step-by-step process from creating an Embedded widget using Shadow DOM and Typescript.
115. Building Easy Workflows For Web3 Using Flow & Cadence
 Smart contract development is a complex process that consists of different vital steps. Find out which tooling provides the best value for Web3 developers.
Smart contract development is a complex process that consists of different vital steps. Find out which tooling provides the best value for Web3 developers.
116. Having Fun with the Lightning Design System for React
 Did you know that the rock-solid design system inside of Salesforce can be included in a standard React application? This is not only possible, but easy too.
Did you know that the rock-solid design system inside of Salesforce can be included in a standard React application? This is not only possible, but easy too.
117. My Experience at THAT Conference 2023: Opinions and Thoughts
 Weeks ago, I had the pleasure and privilege of attending THAT Conference Austin as a workshop presenter, and I thought it would be cool to share my review.
Weeks ago, I had the pleasure and privilege of attending THAT Conference Austin as a workshop presenter, and I thought it would be cool to share my review.
118. Using Android Studio to Explore the Salesforce Mobile SDK
 In the 2nd article of the series, create a native Android application that leverages the Salesforce platform and the Salesforce Mobile SDK.
In the 2nd article of the series, create a native Android application that leverages the Salesforce platform and the Salesforce Mobile SDK.
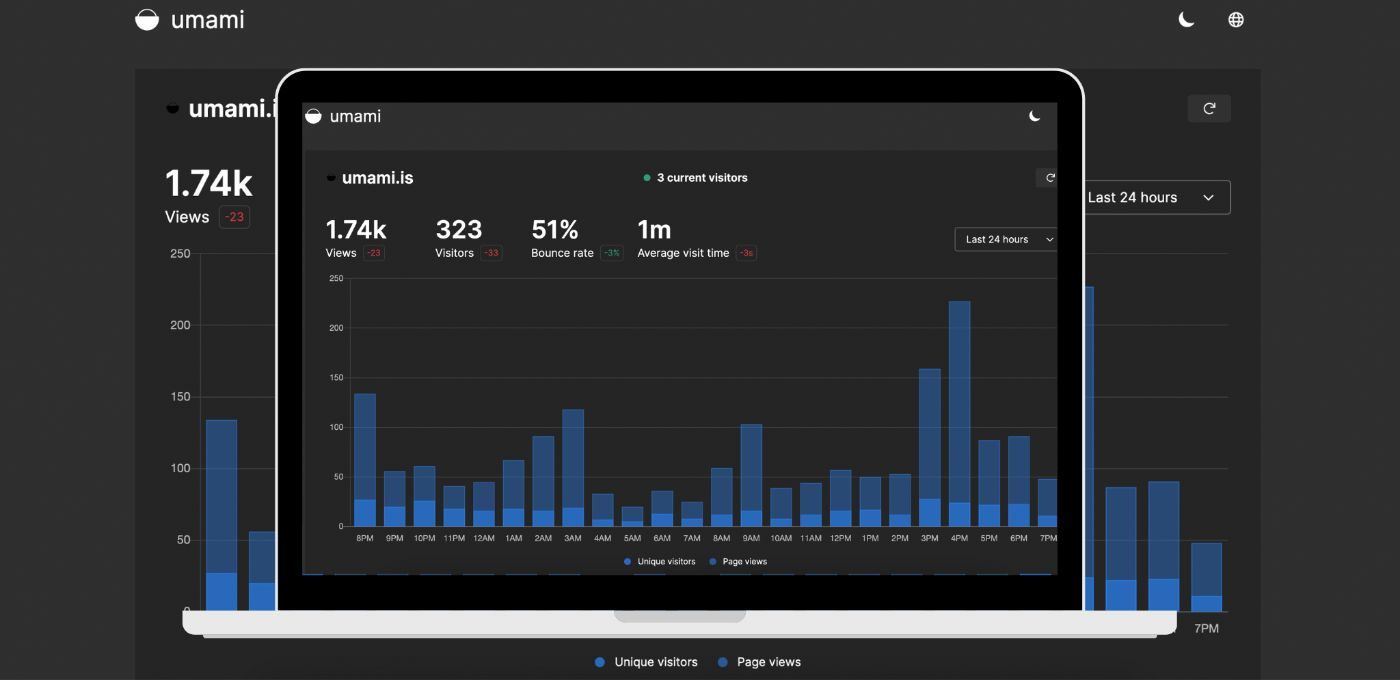
119. A Guide to Self-Hosting Your Own Website Analytics With Umami
 Self-host your own website analytics with Umami.
Self-host your own website analytics with Umami.
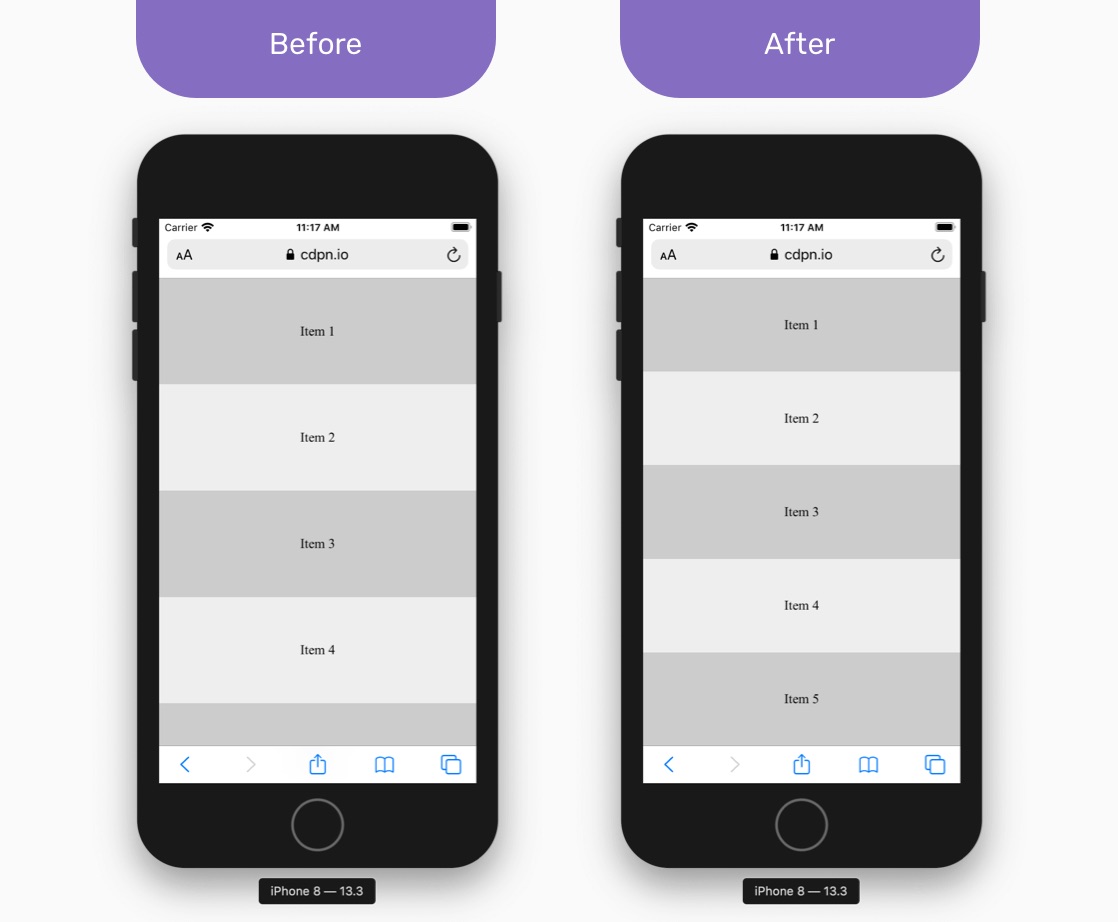
120. The Secret Trick For Mobile Viewports
 How to make handling the viewport on mobile less awful, correctly fill the viewport, and get correct specific viewport sizes.
How to make handling the viewport on mobile less awful, correctly fill the viewport, and get correct specific viewport sizes.
121. Bootstrap vs Media Queries: How to Make a Page Responsive
 Using Bootstrap to make a page responsive saves one so much time and memory space. Let's see how this is possible, I have created a dummy web page that has four grids as shown below:
Using Bootstrap to make a page responsive saves one so much time and memory space. Let's see how this is possible, I have created a dummy web page that has four grids as shown below:
122. 7 Websites to Inspire Your Next Web Design
 As a developer or designer, it's always important to stay up-to-date on the latest trends and techniques in your field.
As a developer or designer, it's always important to stay up-to-date on the latest trends and techniques in your field.
123. How To Write a Solidity Smart Contract and Deploy it on Ropsten
 Smart contracts allow two parties to enter into an agreement. Take a deep dive into smart contracts to show how to reuse a single contract over and over again.
Smart contracts allow two parties to enter into an agreement. Take a deep dive into smart contracts to show how to reuse a single contract over and over again.
124. How to Run Machine-Learning Models in the Browser using ONNX
 Learn how to use ONNX Runtime Web to deploy machine-learning models natively to the browser.
Learn how to use ONNX Runtime Web to deploy machine-learning models natively to the browser.
125. How to Build a GatsbyJS Blog (Part 3): The Blog and Post Pages
 In part three of our "Building a Gatsby Blog" series, we delve into the blog itself and create the list and post pages.
In part three of our "Building a Gatsby Blog" series, we delve into the blog itself and create the list and post pages.
126. 22 Internet Stories From Hacker News, and Beyond!
 This is the first weekly list of top content collected from hacker news and other sources about tech, science, privacy, and other interesting news.
This is the first weekly list of top content collected from hacker news and other sources about tech, science, privacy, and other interesting news.
127. Salesforce Functions for Caching Expensive Queries
 In this article, we will walk through the use of Salesforce Functions to cache expensive queries.
In this article, we will walk through the use of Salesforce Functions to cache expensive queries.
128. A Guide on How to Cancel Duplicate Fetch Requests in JavaScript Enhanced Forms
 Avoid duplicate-request & race-condition when creating JavaScript enhanced forms. Cancel previous fetch requests with AbortController.
Avoid duplicate-request & race-condition when creating JavaScript enhanced forms. Cancel previous fetch requests with AbortController.
129. Streamlining Form Validation with JSON Schema for Front-End and Back-End
 Efficiently validate forms with a single set of rules for both front-end and back-end using JSON Schema.
Efficiently validate forms with a single set of rules for both front-end and back-end using JSON Schema.
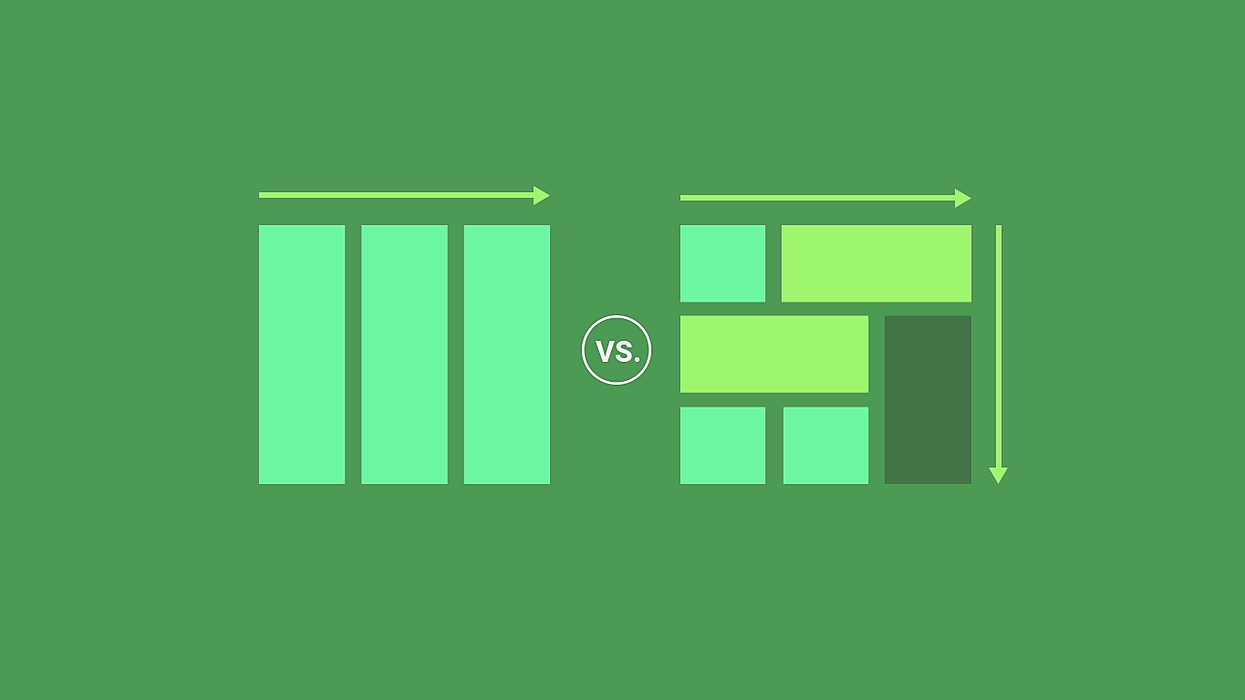
130. Flexbox VS Grid: This is Why You Should Be Using Both
 There was a time that positioning elements with CSS could be a real hassle, depending on what was needed to do.
There was a time that positioning elements with CSS could be a real hassle, depending on what was needed to do.
131. How to Use Zeet to Take Your Devops from 0 to 100
 What happens when you combine an awesome idea with a driven leader? You get an exciting product, like Zeet, which automates your DevOps tasks.
What happens when you combine an awesome idea with a driven leader? You get an exciting product, like Zeet, which automates your DevOps tasks.
132. Building a Simple Tic-Tac-Toe Game with JavaScript
 In this article, we will be building a simple version of Tic Tac Toe using HTML, CSS, and JavaScript.
In this article, we will be building a simple version of Tic Tac Toe using HTML, CSS, and JavaScript.
133. Flow & Cadence Best Practices, Patterns, and Anti-Patterns
 Learn tips that will help you create a better user experience and ensure a consistent level of security throughout the Flow ecosystem.
Learn tips that will help you create a better user experience and ensure a consistent level of security throughout the Flow ecosystem.
134. Managing NPM Dependency as A Professional

135. Working with Salesforce APIs? Of CORS!
 In this post, we’ll take a closer look at how Cross-Origin Resource Sharing,/CORS, operates. By working with a small Node.js app that interacts with salesforce.
In this post, we’ll take a closer look at how Cross-Origin Resource Sharing,/CORS, operates. By working with a small Node.js app that interacts with salesforce.
136. CSS Color Functions in 2023 - Everything You Need to Know to Get Started
 You might have used CSS to change the color of an element on a web page, but have you ever heard of CSS color functions? If not, tighten your seat belts...
You might have used CSS to change the color of an element on a web page, but have you ever heard of CSS color functions? If not, tighten your seat belts...
137. A First Look into Conditional When and Else Statements in CSS

138. Trends We Are Watching: API Democratization and API Management
 If you’re a developer of any type of modern application, then you’re likely more than just familiar with APIs—you’re probably a power user.
If you’re a developer of any type of modern application, then you’re likely more than just familiar with APIs—you’re probably a power user.
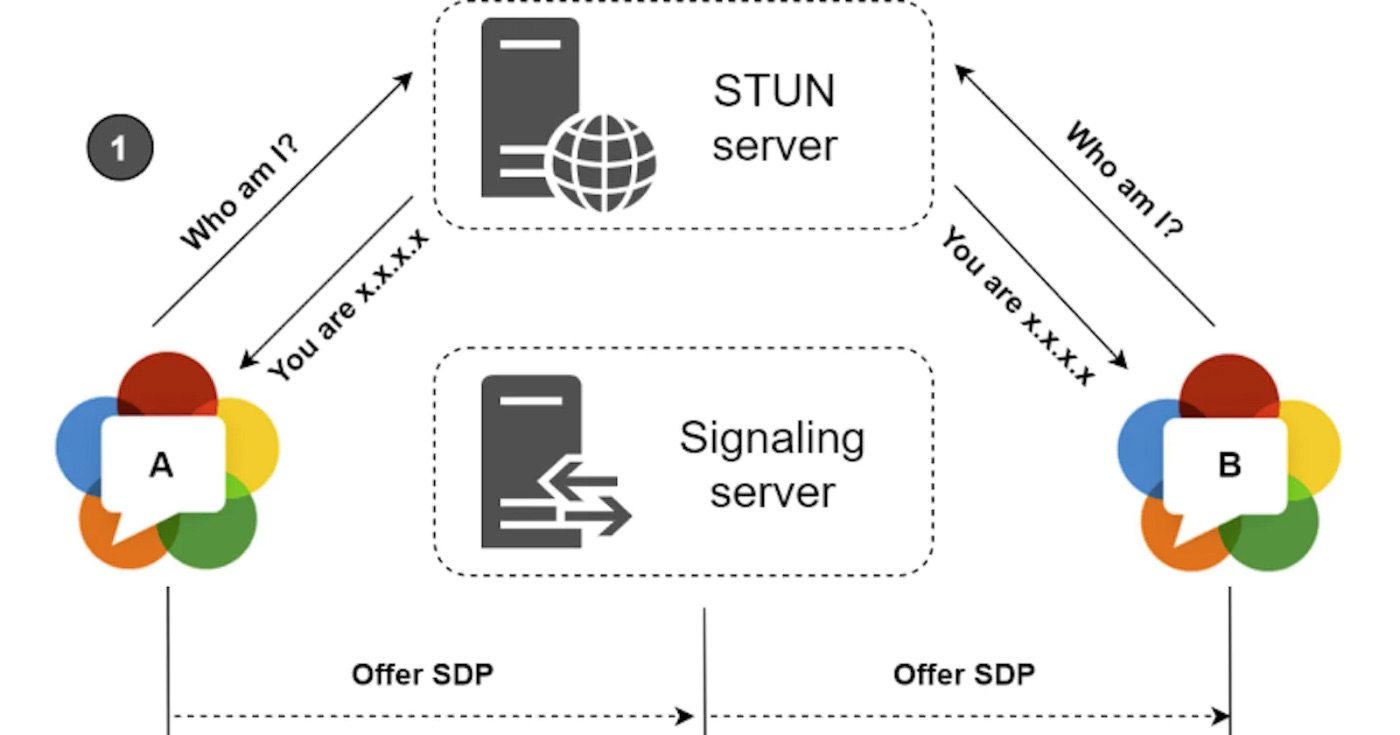
139. A Simple Script to Test Whether a STUN/TURN Server is Working Properly
 How to test if the STUN/TURN servers are working properly?
How to test if the STUN/TURN servers are working properly?
140. Building a Real-Time Chat Application with Websocket

141. Maintaining Quality When Transitioning from Monolith to Microservices
 Piece by piece, legacy monolith applications are being broken down and replaced by microservices.
Piece by piece, legacy monolith applications are being broken down and replaced by microservices.
142. How to Offer Buy Now, Pay Later to Customers with No Stress
 Convenient payment options often lure customers to buy sooner. See how quick and easy this can be using the Marqeta platform.
Convenient payment options often lure customers to buy sooner. See how quick and easy this can be using the Marqeta platform.
143. Watching the Requests Go By: Reconstructing an API Spec with APIClarity
 In this post, we’re going to look at what API reconstruction is and how APIClarity solves the API observability problem.
In this post, we’re going to look at what API reconstruction is and how APIClarity solves the API observability problem.
144. SwifWeb and How to Center the Div!
 Autolayout is a powerful tool that extends basic CSS functionality, allowing you to create complex and dynamic layouts for your SwifWeb website.
Autolayout is a powerful tool that extends basic CSS functionality, allowing you to create complex and dynamic layouts for your SwifWeb website.
145. CSS FlexBox Cheat Sheets for Web Developers in 2021
 Here's a Cheat Sheet of everything you can do with CSS flexbox to get started in 2021. Properties with every possible value included. Short-Hands are explained
Here's a Cheat Sheet of everything you can do with CSS flexbox to get started in 2021. Properties with every possible value included. Short-Hands are explained
146. 4 Tailwind CSS Options For Premium Templates & Components
 Tired of your website looking like every other Tailwind website? Here are 4 templates that will make you stand out without learning design.
Tired of your website looking like every other Tailwind website? Here are 4 templates that will make you stand out without learning design.
147. Light DOM and Lightning Web Components in Salesforce
 Lightning Web Components (LWC) from Salesforce are based on standard Web Components built using HTML and JavaScript.
Lightning Web Components (LWC) from Salesforce are based on standard Web Components built using HTML and JavaScript.
148. My Journey From a Novice to Becoming a Front-End Engineer
 This blog is about my journey - from a confused college student to a frontend developer. How I got into coding, then into web development.
This blog is about my journey - from a confused college student to a frontend developer. How I got into coding, then into web development.
149. Browser-Based Games are Making a Comeback...Again
 With the creation of wasm, are web based games going to rise again?
With the creation of wasm, are web based games going to rise again?
150. One Hour JavaScript Coding Exercises
 Here are some most recommended JavaScript Mini Projects.
Here are some most recommended JavaScript Mini Projects.
151. How does your code sound?
 As a developer, I love listening to music while coding. The orchestral music allows me to focus more on what I do. And one day I noticed my fingers dance on the keyboard by the music rhythm. Like playing the piano. Every word or symbol in the code was written with harmony. And then I thought... how it could sound... The code I write every day?
As a developer, I love listening to music while coding. The orchestral music allows me to focus more on what I do. And one day I noticed my fingers dance on the keyboard by the music rhythm. Like playing the piano. Every word or symbol in the code was written with harmony. And then I thought... how it could sound... The code I write every day?
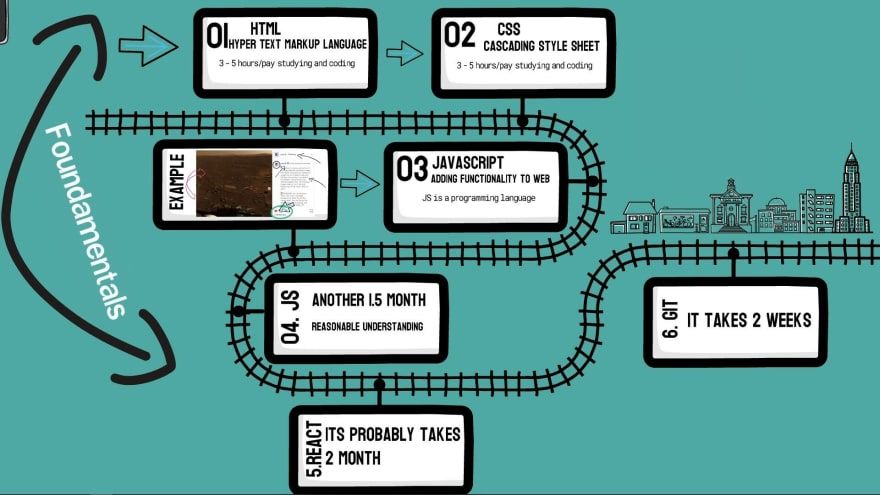
152. The Noob Guides: Your Shortest Path on Becoming a Developer (Full Stack)
 The Noob Guides: Your Shortest Path on Becoming a Developer (Full Stack)
The Noob Guides: Your Shortest Path on Becoming a Developer (Full Stack)
153. The Story of How I Got My First Job in IT with Perseverance and a Plan
 It’s hard to believe, but after two and a half years of studying and about two years of meaningful job search, I finally got my first job in IT.
It’s hard to believe, but after two and a half years of studying and about two years of meaningful job search, I finally got my first job in IT.
154. State Management in SolidJS Applications
 State management for SolidJS applications with signals and stores. Do you need a state library like Redux or MobX for your SolidJS app?
State management for SolidJS applications with signals and stores. Do you need a state library like Redux or MobX for your SolidJS app?
155. A Simple Way to Rename Local and Remote Git Branch
 Have you ever come across a situation where you want to rename a Git branch? If yes then this article will help you with that.
Have you ever come across a situation where you want to rename a Git branch? If yes then this article will help you with that.
156. Micro-Frontends in 2023: The Complete Guide
 The Micro Frontend style of architecture design does for the frontend of an application what microservices do for the backend.
The Micro Frontend style of architecture design does for the frontend of an application what microservices do for the backend.
157. Stick It to The Man and Self-Host Your Own Web Server
 Web self-hosting for small to medium companies, business owners, non-profit organizations and individuals.
Web self-hosting for small to medium companies, business owners, non-profit organizations and individuals.
158. How to Get the Fastest Browser Image Loads
 Use of the Picture Element allows the browser to select a single optimum image to download and display from among a list of images
Use of the Picture Element allows the browser to select a single optimum image to download and display from among a list of images
159. Understanding Mux and Handler by Writing Your Own RESTful Mux
 In this article, we will try to understand two crucial Go concepts - mux and Handler.
In this article, we will try to understand two crucial Go concepts - mux and Handler.
160. Ten Reasons You Should Remove Google Analytics From Your Site, and I'm Building a Competitor
 I'm working on a leaner and more transparent alternative to Google Analytics without all the privacy baggage. It's called Plausible Analytics and you can see the live demo here.
I'm working on a leaner and more transparent alternative to Google Analytics without all the privacy baggage. It's called Plausible Analytics and you can see the live demo here.
161. Creating an Accordion With Vue.js: A Step-by-Step Tutorial
 In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
162. Digital Products - 10 Ways Developers Make Money Working from Home - E04
 create courses and make money
create courses and make money
163. An Introduction to the Xanny Framework
 Xanny finally reached version 1.0 in Dec 2020. According to its official repository, Xanny is a simple, fast and low HTTP router and URL marcher for building Deno servers.
Xanny finally reached version 1.0 in Dec 2020. According to its official repository, Xanny is a simple, fast and low HTTP router and URL marcher for building Deno servers.
164. Building a GraphQL eCommerce App from Scratch
 How to Build a GraphQL eCommerce App from Scratch
How to Build a GraphQL eCommerce App from Scratch
165. The Browser in the Browser (BITB) Attack: Lies, Deceit, and CSS
 “Beware the Ides of March”, they say; and we should for good reason.
“Beware the Ides of March”, they say; and we should for good reason.
166. Adding Light and Dark Modes, with a Toggle Switch, to Your Website
 I've recently rebranded and redesigned the look and feel of my website. As a part of that redesign, I've implemented both a light and a dark theme. Here's how.
I've recently rebranded and redesigned the look and feel of my website. As a part of that redesign, I've implemented both a light and a dark theme. Here's how.
167. 21 Valuable HTML & CSS Code Snippets for Web Developers
 21 Useful HTML & CSS tips for every project
21 Useful HTML & CSS tips for every project
168. Understanding Domain Driven Design (DDD)
 DDD is not about technology. Instead, it's about understanding the problem you’re trying to solve in a business context.
DDD is not about technology. Instead, it's about understanding the problem you’re trying to solve in a business context.
169. Mark Your Calendars, Bad Bots Are Coming for the Last Months of 2022
 The sad reality for many online business websites and applications is that they are flooded by automated bad bots
The sad reality for many online business websites and applications is that they are flooded by automated bad bots
170. Send Emails From Node.JS Using Sendinblue in Just 5 Steps
 In this article, you will learn how to send emails from Node.js using SendInBlue.
In this article, you will learn how to send emails from Node.js using SendInBlue.
171. SwifWeb Libraries: Materialize CSS
 A detailed example that uses MaterializeCSS front end framework with SwifWeb to create various web elements and design features.
A detailed example that uses MaterializeCSS front end framework with SwifWeb to create various web elements and design features.
172. How Adopting Serverless is a Competitive Advantage for Your Business
 How could serverless help move your business faster and outpace competitors? With serverless, you don't need to worry about anything except your code.
How could serverless help move your business faster and outpace competitors? With serverless, you don't need to worry about anything except your code.
173. How to Leverage Salesforce via a Client Written In Angular
 In this series article, John Vester introduces an Angular application and NgRx state management to read data from Salesforce for use by a basic component.
In this series article, John Vester introduces an Angular application and NgRx state management to read data from Salesforce for use by a basic component.
174. Top 5 Boilerplate Admin Templates With Node.js Backend

175. Build a Lightweight REST API with Salesforce and Postman
 Salesforce can expose custom-coded services to third-party applications, either as SOAP web services or REST APIs.
Salesforce can expose custom-coded services to third-party applications, either as SOAP web services or REST APIs.
176. How to Make Rough Estimates of SQL Queries
 To do estimates of SQL queries we need to understand how DB works with queries. Let's find out what exactly the db do with queries.
To do estimates of SQL queries we need to understand how DB works with queries. Let's find out what exactly the db do with queries.
177. Adobe Pigs Out (Again)
 Adobe fattens up by acquiring Figma, causing disgust and indignation amongst web designers and developers everywhere.
Adobe fattens up by acquiring Figma, causing disgust and indignation amongst web designers and developers everywhere.
178. Improving React App Performance with SSR and Rust: Rust vs Node.js [Part III]
 In theory, a new technology or a modern approach should have a lot of benefits, but the main question that matters is that - what is actually practical advantages of that in numbers?
In theory, a new technology or a modern approach should have a lot of benefits, but the main question that matters is that - what is actually practical advantages of that in numbers?
179. The Right Way to Utilize Webpack for Bundling a HTML Page With CSS and JS
 The new HTML Bundler plugin makes Webpack setup incredibly simple, as all the configuration happens in one place.
The new HTML Bundler plugin makes Webpack setup incredibly simple, as all the configuration happens in one place.
180. The Fine Balance Between Internal Product Vs. Customer-Facing - Tales From a Software Engineer
 Get the inside outs of working as a software engineer on internal products
vs customer-facing application for e-commerce companies in this 1950+ word post.
Get the inside outs of working as a software engineer on internal products
vs customer-facing application for e-commerce companies in this 1950+ word post.
181. Using Redis Streams with NestJS: Part 2 - Reading from Stream
 This is part 2 of a 3-part series, where we will explore how to use Redis streams with NestJS.
This is part 2 of a 3-part series, where we will explore how to use Redis streams with NestJS.
182. Why Learn Any Other Programming Language When You Can Learn Typescript?
 Use TypeScript in all your projects and all use cases without any limitation. You can now do frontend, backend, infrastructure and machine learning in one progr
Use TypeScript in all your projects and all use cases without any limitation. You can now do frontend, backend, infrastructure and machine learning in one progr
183. Using Redis Streams with NestJS: Part 1 - Setup
 This is part 1 of a 3-part series, where we will explore how to use Redis streams with NestJS.
This is part 1 of a 3-part series, where we will explore how to use Redis streams with NestJS.
184. Vizzu: Open Source Library For Animated Data Visualizations and Data Stories
 How Vizzu, a new open-source library for animated data visualizations and data stories came to be and how it all works behind the scenes with sources.
How Vizzu, a new open-source library for animated data visualizations and data stories came to be and how it all works behind the scenes with sources.
185. Destructuring in Javascript

186. From Ethereum to Aurora With Infura
 Learn how to deploy and interact with a smart contract using the Aurora Testnet, creating a custom RPC URL connection in MetaMask using Infura.
Learn how to deploy and interact with a smart contract using the Aurora Testnet, creating a custom RPC URL connection in MetaMask using Infura.
187. Compare Static Form Providers Side-by-Side
 Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML <form>, but don’t worry about the back-end processing that makes it work. There are a lot of these services out there!
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML <form>, but don’t worry about the back-end processing that makes it work. There are a lot of these services out there!
188. Designing an API Rate Limiter
 Distributed systems implement an API rate limiter for high availability and security.
Distributed systems implement an API rate limiter for high availability and security.
189. Coinbase Cloud Node & NFT APIs
 Building upon his last publication, John Vester dives even deeper into Web3 by leveraging new tech by Coinbase Cloud to create a more functional dapp.
Building upon his last publication, John Vester dives even deeper into Web3 by leveraging new tech by Coinbase Cloud to create a more functional dapp.
190. 12-Step Checklist for Releasing a Website
 Releasing a website is a stressful and important moment. And you want to make sure everything is ready.
Releasing a website is a stressful and important moment. And you want to make sure everything is ready.
191. Designing a Social Media News Feed System
 Social media newsfeeds must be generated in near real-time based on the feed activity from the people that a user follows.
Social media newsfeeds must be generated in near real-time based on the feed activity from the people that a user follows.
192. Become a Front-End Developer in 6 Months with These 4 Skills
 Let me give you a simple roadmap to know where you are, and where you should go next. So here are 4 essential skills to become a frontend developer in 6 months.
Let me give you a simple roadmap to know where you are, and where you should go next. So here are 4 essential skills to become a frontend developer in 6 months.
193. Purpose-Driven Microservice Design
 Creating purpose-driven microservices should always be a goal. Find out how Render Blueprints can offer a reproducible microservices strategy.
Creating purpose-driven microservices should always be a goal. Find out how Render Blueprints can offer a reproducible microservices strategy.
194. 13 Angular App Optimization Tips for Frontend Developers

195. Building an AWS Integration for Salesforce Image Handling
 In this article, we’ll look at a solution that not only offloads your Salesforce image storage to AWS, but also resizes and renders them on demand.
In this article, we’ll look at a solution that not only offloads your Salesforce image storage to AWS, but also resizes and renders them on demand.
196. Using Redis Streams with NestJS: Part 3 - Consumer groups
 This is part 3 of a 3-part series, where we will explore how to use Redis streams with NestJS.
This is part 3 of a 3-part series, where we will explore how to use Redis streams with NestJS.
197. Step by Step Guide to Create 3 Different Types of Loading Screens in React

198. How to Build a Hamburger Menu in ReactJS via Styled-Components
 Build Hamburger Menu in ReactJS. Using this method you can create different types of Hamburger Menu. How to build Hamburger Menu?
Build Hamburger Menu in ReactJS. Using this method you can create different types of Hamburger Menu. How to build Hamburger Menu?
199. Building Websites Using Templates vs. Developing From Scratch
 Is it true that a website template cannot provide you with excellent SEO and the freedom to modify it? Learn how a website created from a template really works.
Is it true that a website template cannot provide you with excellent SEO and the freedom to modify it? Learn how a website created from a template really works.
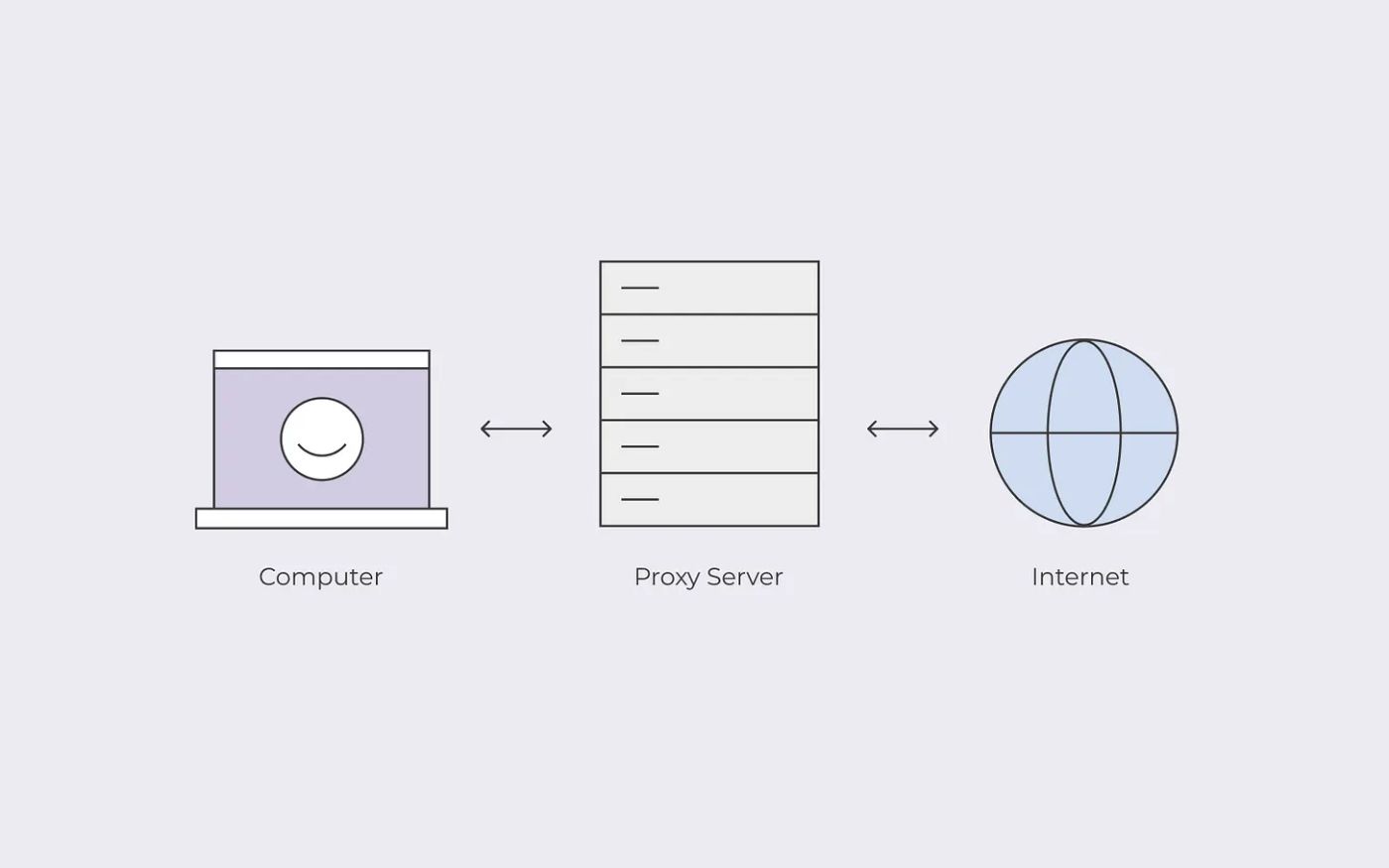
200. You’ll Need to Use a Proxy Server, Sooner or Later
 Why in large web scraping projects there's the need of proxy servers? Here a brief explanation of what they are and how they work and their differences.
Why in large web scraping projects there's the need of proxy servers? Here a brief explanation of what they are and how they work and their differences.
201. Exploring the Salesforce Mobile SDK Using Xcode
 In the 3rd article of the series, create a native iOS application that leverages the Salesforce platform and the Salesforce Mobile SDK.
In the 3rd article of the series, create a native iOS application that leverages the Salesforce platform and the Salesforce Mobile SDK.
202. How to Make Composites Requests Against Salesforce
 Journey into the Salesforce API and learn what composite requests bring to the table: reductions of API requests and help you avoid cyclomatic complexity issues
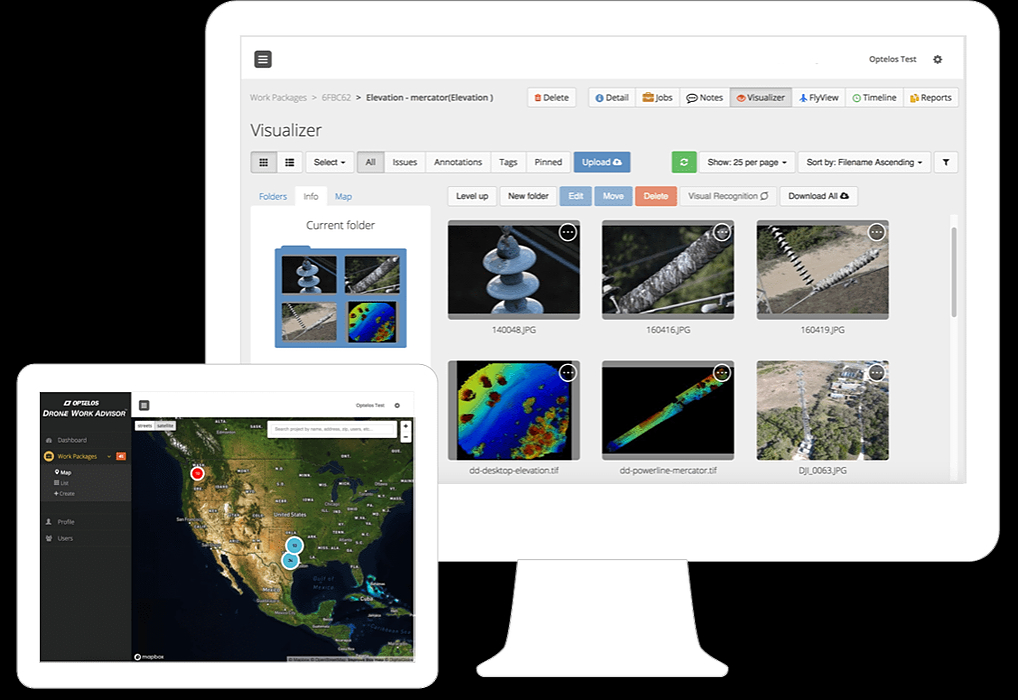
Journey into the Salesforce API and learn what composite requests bring to the table: reductions of API requests and help you avoid cyclomatic complexity issues
203. Benefits of Admin Templates Explained
 When your web development project requires custom, well-designed admin panel or dashboard interface, you might be still on the fence about the tech you are going to use. Should you develop it from scratch, or stick with the chosen CMS, or go for a template? Well, of course, you should go for a template! Because it’s almost always the fastest and the most cost-effective solution when you aim for extensive customization and integration of your admin panel. But don’t just take our biased word for it, read on to see for yourself.
When your web development project requires custom, well-designed admin panel or dashboard interface, you might be still on the fence about the tech you are going to use. Should you develop it from scratch, or stick with the chosen CMS, or go for a template? Well, of course, you should go for a template! Because it’s almost always the fastest and the most cost-effective solution when you aim for extensive customization and integration of your admin panel. But don’t just take our biased word for it, read on to see for yourself.
204. How to Build a Blog with NextJs, Chakra UI, and HyGraph
 In this article, I described how I created my blog using NextJs, Chakra UI, and GraphCMS. I also disclosed the tools, technologies, and services that I used.
In this article, I described how I created my blog using NextJs, Chakra UI, and GraphCMS. I also disclosed the tools, technologies, and services that I used.
205. How NOT to Secure Web Payment Systems
 How to get a Covid test for free | Bugs in covid payment systems are everywhere. This is the story of how I found one of them
How to get a Covid test for free | Bugs in covid payment systems are everywhere. This is the story of how I found one of them
206. Building a Basic Salesforce Mobile App with Lightning App Builder
 Build a new app in a matter of minutes? Check out this mobile application created using the Salesforce Lightning App Builder.
Build a new app in a matter of minutes? Check out this mobile application created using the Salesforce Lightning App Builder.
207. Translate Your React App with Tolgee: A Step-by-Step Guide
 Tutorial how to localize (i18n) React application using Tolgee. It allows you to translate your string in-context and generate screenshots.
Tutorial how to localize (i18n) React application using Tolgee. It allows you to translate your string in-context and generate screenshots.
208. Hacktoberfest 2019: How you can get your FREE Shirt — even if you’re new to coding
 Every October, Digital Ocean and GitHub ship out free Hacktoberfest shirts to thousands of people around the world.
Every October, Digital Ocean and GitHub ship out free Hacktoberfest shirts to thousands of people around the world.
209. Creating Beautiful Documentation Website For Your JavaScript Project

210. HTTP For Beginners - Part 2: Responses
 In this part of the series, I'll demonstrate generating HTTP responses from a simple Node.js Express server.
In this part of the series, I'll demonstrate generating HTTP responses from a simple Node.js Express server.
211. How to Build Relationships With Clients: Speak Only the Language of Facts
 Tell me what you want. Or tell me how to do it. Don’t tell me both
Tell me what you want. Or tell me how to do it. Don’t tell me both
212. Bundlejs: An Online Esbuild-Based Bundler
 The operating manual for bundlejs.com, with tips and tricks to using bundlejs, and an explanation of how bundlejs works; esbuild-wasm, gzip/brotli compression.
The operating manual for bundlejs.com, with tips and tricks to using bundlejs, and an explanation of how bundlejs works; esbuild-wasm, gzip/brotli compression.
213. Generating 2FA One-Time Passwords in JS Using Web Crypto API
 Introduction
Introduction
214. Deconstructing React 18
 React 18 is a major improvement to React’s rendering mechanisms. It focused on improved performance of user interfaces for a much better experience for the user
React 18 is a major improvement to React’s rendering mechanisms. It focused on improved performance of user interfaces for a much better experience for the user
215. Using JavaScript to Create and Generate UUIDs
 Universally Unique Identifiers (UUIDs) are used everywhere in software development for everything from identifying object elements to DOM elements on a web page
Universally Unique Identifiers (UUIDs) are used everywhere in software development for everything from identifying object elements to DOM elements on a web page
216. Understanding JavaScript closure and JavaScript scope
 Learn about what a JavaScript closure and JavaScript scope are, how they work, real world examples showing their use cases and their drawbacks.
Learn about what a JavaScript closure and JavaScript scope are, how they work, real world examples showing their use cases and their drawbacks.
217. Authentication Using the Auth0 to a React Application
 Application example built with React with authentication using the Auth0 service.
Application example built with React with authentication using the Auth0 service.
218. Building a Minimum Viable PWA [A Step by Step Guide]
 Introduction
Introduction
219. How To Create a Custom Webhook URL Using Autocode

220. Managing Django Media & Static Files on Heroku with Bucketeer
 Prepare your Heroku-deployed Django application to be closer to production-ready by implementing public & private storage backends for media & static files.
Prepare your Heroku-deployed Django application to be closer to production-ready by implementing public & private storage backends for media & static files.
221. npkill — The solution to deleting node_modules easily, with style
 Introduction
Introduction
222. React App Configuration with TypeScript and Webpack
 A step by step guide on how to create a React project from scratch, with TypeScript and Webpack.
A step by step guide on how to create a React project from scratch, with TypeScript and Webpack.
223. Automatically Scan Your Project Dependencies for Vulnerabilities Using Docker, Jenkins (Part 2/2)
 The OWASP Dependency-Check tool is a popular tool to check dependencies. We will discuss how we can run it standalone or integrate it into CI/CD Pipeline.
The OWASP Dependency-Check tool is a popular tool to check dependencies. We will discuss how we can run it standalone or integrate it into CI/CD Pipeline.
224. How to Become a Successful Web Developer in 2021

225. Web Design Principles That Will Take Centre Stage in 2023
 A cursory look at the web design principles will become the norm in 2023.
A cursory look at the web design principles will become the norm in 2023.
226. Add Depth to Your Web Design Using CSS Shadow Generators

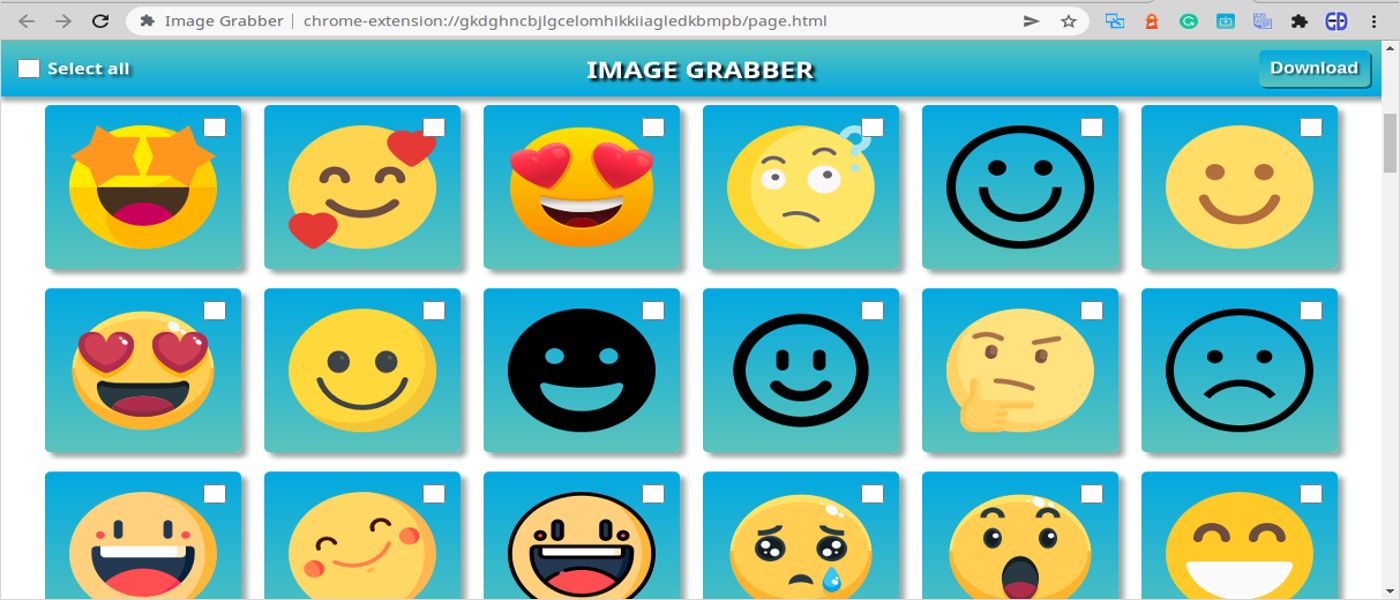
227. How to Create a Google Chrome Extension: Image Grabber
 Create Google Chrome extension from scratch
Create Google Chrome extension from scratch
228. The Rewards Card System is Broken and Here is How I Tried to Fix It
 Rewards cards are a way to incentivize customer loyalty. Check out how easy this concept can become a reality - just by using the Marqeta service.
Rewards cards are a way to incentivize customer loyalty. Check out how easy this concept can become a reality - just by using the Marqeta service.
229. 50+ GitHub Repositories Every Front-End Developer Needs
 50+ Github Repositories Every Front-end Developer Needs
50+ Github Repositories Every Front-end Developer Needs
230. Build a Mobile App Using React Native and the Salesforce Mobile SDK
 Check out how easy it is to start building a custom React Native application that leverages the Salesforce platform and the Salesforce Mobile SDK.
Check out how easy it is to start building a custom React Native application that leverages the Salesforce platform and the Salesforce Mobile SDK.
231. The Difference Between Backend, Frontend, Full-stack and Super stack Development
 I looked at archive.org and found a website I put live in 2001, which means I have been writing some code for 20 years. Of course, I am not going to give a link to that website still it will be safe to mention 20 years back in Kathmandu when people didn’t have an email I had built websites. I uploaded it over a 33.8k modem with a dial-up connection. Kids these days will not even know the sound of that modem (yes I am old).
I looked at archive.org and found a website I put live in 2001, which means I have been writing some code for 20 years. Of course, I am not going to give a link to that website still it will be safe to mention 20 years back in Kathmandu when people didn’t have an email I had built websites. I uploaded it over a 33.8k modem with a dial-up connection. Kids these days will not even know the sound of that modem (yes I am old).
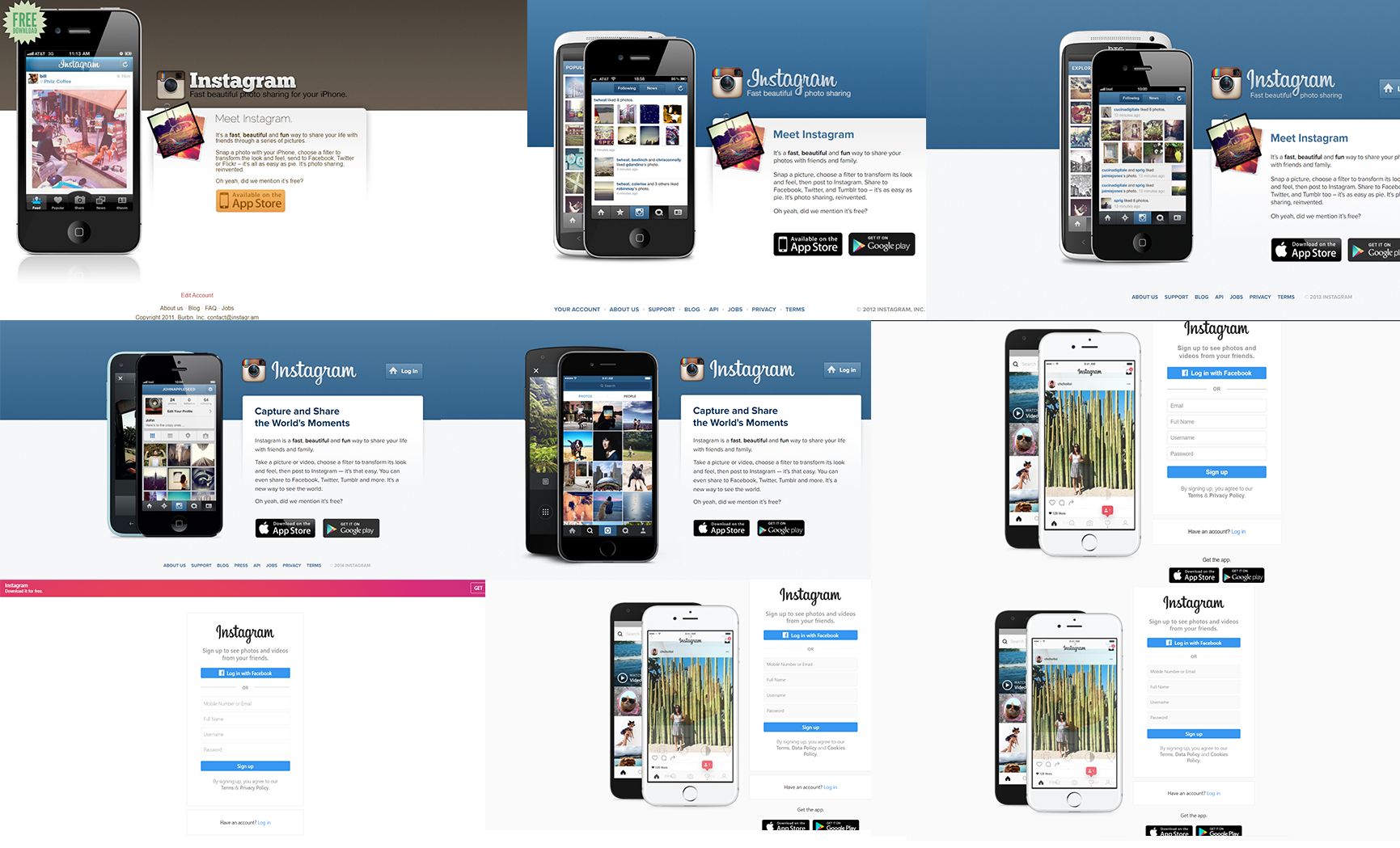
232. How Instagram's Homepage has Changed Over the Past 10 Years
 Instagram or Insta is one of the world’s most used photo and video sharing social networks. It is owned by Facebook and was launched in 2010 on iOS and the Android version was launched two years later along with a trimmed down desktop version. Today, let us see how the homepage of Instagram has evolved over the years.
Instagram or Insta is one of the world’s most used photo and video sharing social networks. It is owned by Facebook and was launched in 2010 on iOS and the Android version was launched two years later along with a trimmed down desktop version. Today, let us see how the homepage of Instagram has evolved over the years.
233. Is Web 3.0 The FUTURE or Just a MARKETING Ploy?
 Criticisms or not, web3 existence remains valid as it has some edges over web2. Find out the reasons for this claim!
Criticisms or not, web3 existence remains valid as it has some edges over web2. Find out the reasons for this claim!
234. An Introductory Guide to Tailwind and React: Setup and Design Patterns

235. How to Use Swift for Web Development
 In this article I'll introduce you the web technology that I created myself which can compete with the most popular web frameworks like Angular, React, an Vue!
In this article I'll introduce you the web technology that I created myself which can compete with the most popular web frameworks like Angular, React, an Vue!
236. Authentication using the Amazon Cognito to an Angular application
 Application example built with Angular 14 with authentication using the Amazon Cognito service.
Application example built with Angular 14 with authentication using the Amazon Cognito service.
237. Static vs Dynamic Website with JAM Stack Website in Between
 The web has been around for a while now. I have been building websites for 20 years now and I started by building static websites. Later I worked on many dynamic websites and web applications. This post is a quick rundown on the major difference between dynamic and static websites. There are some details about the JAM (Javascript API and Markup) stack. It also has some explanation of the technologies and costs associated with each of the 3 options.
The web has been around for a while now. I have been building websites for 20 years now and I started by building static websites. Later I worked on many dynamic websites and web applications. This post is a quick rundown on the major difference between dynamic and static websites. There are some details about the JAM (Javascript API and Markup) stack. It also has some explanation of the technologies and costs associated with each of the 3 options.
238. How Am I Dealing With My Ever-Improving Debugging Techniques

239. Five Important Tips For Working With JWTs

240. Making your own personal website from scratch
 An introduction to HTML and CSS - the foundation and styling for any website
An introduction to HTML and CSS - the foundation and styling for any website
241. Static Website Generators: Brief Introduction
 Even in 2020 many developers are used to spinning up a WordPress (or similar software) for content websites. Until recently I've been one of these developers. I was willing to develop a website using technology to get done what I could get done without. My choice of framework wouldn't have been WordPress, but at the end the result is the same: building a system to deliver what a static publishing software could have handled easily. In many cases it simply isn't worth the effort to set up, configure and maintain a fully fledged content management system and store content in a database.
Even in 2020 many developers are used to spinning up a WordPress (or similar software) for content websites. Until recently I've been one of these developers. I was willing to develop a website using technology to get done what I could get done without. My choice of framework wouldn't have been WordPress, but at the end the result is the same: building a system to deliver what a static publishing software could have handled easily. In many cases it simply isn't worth the effort to set up, configure and maintain a fully fledged content management system and store content in a database.
242. Best Online Code Editors To Use In 2022🚀
 Are you looking for the Best Online Code editors? Here is the collection of Best Online Code Editors For Web Developers.
Are you looking for the Best Online Code editors? Here is the collection of Best Online Code Editors For Web Developers.
243. Load Testing Using Vegeta: Rapid Step by Step Guide

244. How to Write Clean, Well Maintained Code Using a Static Analyzer and PMD
 A static analyzer can reduce the possibility of bugs, such as when you accidentally overwrite a variable with another value.
A static analyzer can reduce the possibility of bugs, such as when you accidentally overwrite a variable with another value.
245. Why Appwrite 0.8 Is A Great Open-Source Firebase Alternative
 Announcing Appwrite 0.8 with JWT authentication, ARM support, Anonymous Login, new storage capabilities and many more new features.
Announcing Appwrite 0.8 with JWT authentication, ARM support, Anonymous Login, new storage capabilities and many more new features.
246. Build a Production Ready Restaurant Website with Next.js 12 and Cosmic
 How you can use Next.js and Cosmic to create special web pages such as restaurant websites that include restaurant menus that have many images and animations.
How you can use Next.js and Cosmic to create special web pages such as restaurant websites that include restaurant menus that have many images and animations.
247. Validating a User Phone Number With SMS on Auth0 Using ZENVIA
 Application example using Angular where a simple WEB application will be implemented to validate the user phone by SMS in the authentication.
Application example using Angular where a simple WEB application will be implemented to validate the user phone by SMS in the authentication.
248. HTTP For Beginners - Part 1: Definitions
 In this article, I'll cover HTTP terms, tools, and the structure of HTTP messages.
In this article, I'll cover HTTP terms, tools, and the structure of HTTP messages.
249. Top 7 Dark-Themed Admin Templates For Your Next Project

250. jQuery vs JavaScript: Why We Decide to Remove jQuery From Our Templates
 We at Flatlogic create top Vue, Angular and React admin templates for businesses to manage, analyze and visualize their data and one of the best React Native mobile templates
We at Flatlogic create top Vue, Angular and React admin templates for businesses to manage, analyze and visualize their data and one of the best React Native mobile templates
251. Hack Your Technical Debt: The 1% Better Every Day Challenge
 It's easy for technical debt to grow in our codebase. Commit to spending 20 minutes a day for 30 days to tackling technical debt and get 1% better every day.
It's easy for technical debt to grow in our codebase. Commit to spending 20 minutes a day for 30 days to tackling technical debt and get 1% better every day.
252. The Top 10 Benefits of Angular for Web Development
 Angular was designed with performance in mind. It's fast and efficient, making it a great choice for high website traffic.
Angular was designed with performance in mind. It's fast and efficient, making it a great choice for high website traffic.
253. 10 Most Useful Code Editors Hotkeys

254. Web Application Templates with Perfect Design in 2022
 This is our rating of the best Web App Templates. Keep reading to know which ones they are and how they can speed up and improve your web development practice!
This is our rating of the best Web App Templates. Keep reading to know which ones they are and how they can speed up and improve your web development practice!
255. How to Build an eCars App on Heroku and Salesforce (Part 4)
 In these articles, we’re focusing on how to combine Salesforce with Heroku to build an “eCars” app—a sales and service application for a fictitious company
In these articles, we’re focusing on how to combine Salesforce with Heroku to build an “eCars” app—a sales and service application for a fictitious company
256. How to Create a Google Chrome Extension Part 2: Image Grabber
 How to Create Google Chrome Extension Part 2
How to Create Google Chrome Extension Part 2
257. Solid Tips On How Get Better At Responsive Web Design

258. The A-Z of Web Scraping in 2020 [A How-To Guide]

259. 9 Tips and Best Practices for HTML 5
 Read this article to find out the most common HTM5 best practices.
Read this article to find out the most common HTM5 best practices.
260. SPA Tracking & Monitoring: How to Build Better Single-Page Applications With Real User Monitoring
 Did you know roughly half of the users that visit your website leave if it takes more than 3 seconds to load? Optimizing your website or webapp for stellar performance is always a crucial goal for any software-based business.
Did you know roughly half of the users that visit your website leave if it takes more than 3 seconds to load? Optimizing your website or webapp for stellar performance is always a crucial goal for any software-based business.
261. Postman Collection for Salesforce: Mock Servers and Code Snippets
 Whether you’re a longtime Salesforce developer or you’re new, Postman brings you all the tools you need to streamline the Salesforce API integration process.
Whether you’re a longtime Salesforce developer or you’re new, Postman brings you all the tools you need to streamline the Salesforce API integration process.
262. Understanding The RxJS Autorun Process

263. How To Leverage The Salesforce API Without The Salesforce Client
 Interested in using Salesforce with your own client application? Learn how to use Spring Boot to accomplish this need, caching data along the way.
Interested in using Salesforce with your own client application? Learn how to use Spring Boot to accomplish this need, caching data along the way.
264. What We've Learnt From 3000 Bug Reports
 When do people report bugs? You probably never asked yourself that question, which was one of the reasons we wanted to answer it. The second reason was that we had the right type of data available, since our tool helps teams report and fix bugs. Long story short, we decided to learn more about the way software development teams approach the bug reporting process. For that exercise we've taken a random sample of 3000 bug recordings uploaded to our database in the last 2 months. Here's what we found.
When do people report bugs? You probably never asked yourself that question, which was one of the reasons we wanted to answer it. The second reason was that we had the right type of data available, since our tool helps teams report and fix bugs. Long story short, we decided to learn more about the way software development teams approach the bug reporting process. For that exercise we've taken a random sample of 3000 bug recordings uploaded to our database in the last 2 months. Here's what we found.
265. Upload Files Easily and Quickly in NodeJS Using Astro
 How to upload files with Astro, express and multerjs
How to upload files with Astro, express and multerjs
266. How I Successfully Ended My One Week Job Hunt
 After spending months studying front end development (HTML, CSS, JavaScript, React, and Git), and weeks building my portfolio, I landed a job in one week!
After spending months studying front end development (HTML, CSS, JavaScript, React, and Git), and weeks building my portfolio, I landed a job in one week!
267. How To Build a Table With Sticky Headers in Pure CSS
 While creating user interfaces, we often encounter the problem that there is more data in our tables than can be fitted in the visible viewport. To achieve an excellent user experience on components like Gannt charts, data tables and spreadsheets, we often use the sticky CSS property on the header elements. This is a simple task when doing it only on one edge of the table.
While creating user interfaces, we often encounter the problem that there is more data in our tables than can be fitted in the visible viewport. To achieve an excellent user experience on components like Gannt charts, data tables and spreadsheets, we often use the sticky CSS property on the header elements. This is a simple task when doing it only on one edge of the table.
268. Journey to Become a Web Developer From Scratch [Step-by-Step Guide]
 Before getting in, let’s discuss about objectives.
Before getting in, let’s discuss about objectives.
269. Build and Deploy a Blazor App Without Touching a Windows Machine
 Do you want to try out Blazor, but you're not a Windows person? Strictly a Linux developer? You're in luck. One of the goals of .NET Core is to be cross-platform, so today we'll see just how "cross-platform" it really is with Blazor, Microsoft's hot new front end development project.
Do you want to try out Blazor, but you're not a Windows person? Strictly a Linux developer? You're in luck. One of the goals of .NET Core is to be cross-platform, so today we'll see just how "cross-platform" it really is with Blazor, Microsoft's hot new front end development project.
270. MomentJS Tutorial -The Ultimate Guide to Moment.JS
 Moment.js tutorial shows how to work with data and time in JavaScript with the Moment.js module.
Moment.js tutorial shows how to work with data and time in JavaScript with the Moment.js module.
271. 10 Cool Angular Material Admin Dashboard Templates
 Speaking about frameworks for making web applications, we must consider worldwide known Angular, which goes in two different versions — Angular or AngularJS.
Speaking about frameworks for making web applications, we must consider worldwide known Angular, which goes in two different versions — Angular or AngularJS.
272. Sharing Reusable Angular Components
 When building Angular applications you compose the UI of your applications through shared reusable Angular components.
When building Angular applications you compose the UI of your applications through shared reusable Angular components.
273. Why is the Documentation of Tech Products So Hard to Use? (in the User’s Point of View)
 Documenting tech products is a key part of making a project sustainable in the long term. Despite that, properly documenting them is incredibly difficult.
Documenting tech products is a key part of making a project sustainable in the long term. Despite that, properly documenting them is incredibly difficult.
274. How To Use Command Line
 💻 Command Line:
💻 Command Line:
275. React Introduction
 React happens to be the most popular JavaScript framework sourced from Stack Overflow Developer Survey (2020). It is the best alternative to two other popular JavaScript frameworks, Angular and Vue. They all allow you to create fast apps in the browser.
React happens to be the most popular JavaScript framework sourced from Stack Overflow Developer Survey (2020). It is the best alternative to two other popular JavaScript frameworks, Angular and Vue. They all allow you to create fast apps in the browser.
276. Incident Management Best Practices: 2021 Edition
 Covering the basics
Covering the basics
277. Creating a Web3 Application with the Coinbase Wallet SDK
 Confused about where to start with Web3? John Vester shows how easy it is to get started using the Coinbase developer tools.
Confused about where to start with Web3? John Vester shows how easy it is to get started using the Coinbase developer tools.
278. Introduction to IDaaS and its Applications
 If you're reading this article, you might be interested to learn how to implement user management for your application, understanding the complete picture of how identity management services work. That's what we'll do in this article. You'll learn what is Identity as a Service (IDaaS), why to use such a service, what is Single Sign-On (SSO), and IDaaS platforms.
If you're reading this article, you might be interested to learn how to implement user management for your application, understanding the complete picture of how identity management services work. That's what we'll do in this article. You'll learn what is Identity as a Service (IDaaS), why to use such a service, what is Single Sign-On (SSO), and IDaaS platforms.
279. .NET vs Node.js
 The Contenders
The Contenders
280. Building React Applications with Deno and AlephJS
 "Can I build something as complex as a NextJS or Create-React-App (CRA) application using Deno?"
"Can I build something as complex as a NextJS or Create-React-App (CRA) application using Deno?"
281. How to Build Progressive Web Apps with Lightning Web Components [Part 2]
 Earlier this year, a post came out on the Salesforce Developers Blog, entitled “How to Build Progressive Web Apps with Offline Support using Lightning Web Components.” During the post's discussion about using Lightning Web Components (LWC) to build progressive web apps, it mentioned push notifications. My interest was piqued. How simple would it be to use LWC to build an app for push notifications? It turns out — really simple.
Earlier this year, a post came out on the Salesforce Developers Blog, entitled “How to Build Progressive Web Apps with Offline Support using Lightning Web Components.” During the post's discussion about using Lightning Web Components (LWC) to build progressive web apps, it mentioned push notifications. My interest was piqued. How simple would it be to use LWC to build an app for push notifications? It turns out — really simple.
282. 🎉 Deno: 1.0: A Review of Features [We're Going Live]
 🤠 Introduction
🤠 Introduction
283. Introducing Github1s: A Browser-Based VSCode Project Viewer
 Github1s is a hot new open source project that allows you to browse Github repositories in a VSCode-like UI right in your browser.
Github1s is a hot new open source project that allows you to browse Github repositories in a VSCode-like UI right in your browser.
284. ReactJS Pagination Tutorial: Building from Scratch

285. Connecting React 17, TypeScript, Tailwind CSS, NextJS Into Developers Friendly Application

286. How to Build a SMS Surveys App with Twilio, Airtable and Standard Library
 We live in an era of collaboration and teamwork. Meaning that even the most straightforward task in this day and age (think ordering lunch, for example) is often brought before a committee vote. Thankfully, ours is also an era of great technological achievement, and there is perhaps no better way to arrive at a consensus than through the use of polling and surveys. Today we are going to see how we can use Build on Standard Library to deploy a quick and easy-to-use polling app that uses your Twilio number to dispatch SMS messages to your group, and then logs their replies in one convenient Airtable Base.
We live in an era of collaboration and teamwork. Meaning that even the most straightforward task in this day and age (think ordering lunch, for example) is often brought before a committee vote. Thankfully, ours is also an era of great technological achievement, and there is perhaps no better way to arrive at a consensus than through the use of polling and surveys. Today we are going to see how we can use Build on Standard Library to deploy a quick and easy-to-use polling app that uses your Twilio number to dispatch SMS messages to your group, and then logs their replies in one convenient Airtable Base.
287. 10 UI Elements Web Developers Should Know About

288. How can Self-Healing AI Help a Web Test Automation Developer?

289. Review of 12 Online Code Editors for Web Developers
 Some online code editors have basic features similar to text editors while others complete Integrated Development Environments (IDEs). We review both.
Some online code editors have basic features similar to text editors while others complete Integrated Development Environments (IDEs). We review both.
290. How To Score A Perfect 100 Google Lighthouse Score in Chrome Dev Tools
 This is How I Built My Portfolio Site and personal blog using React and NextJS, and how it achieved a Perfect Lighthouse Score. I rundown all the fudamental iss
This is How I Built My Portfolio Site and personal blog using React and NextJS, and how it achieved a Perfect Lighthouse Score. I rundown all the fudamental iss
291. 20+ Bootstrap 4 Template for 2020
 Bootstrap is an open-source platform and most popular front-end tool for web designing and web development. It’s built using HTML, CSS and JavaScript. Using bootstrap, it is easy to create a responsive and highly customized website. For developing you don’t need to work from scratch. Use the ready-to-use template and save the cost and time of developing website. There are many free and paid templates available in the market to create a website.
Bootstrap is an open-source platform and most popular front-end tool for web designing and web development. It’s built using HTML, CSS and JavaScript. Using bootstrap, it is easy to create a responsive and highly customized website. For developing you don’t need to work from scratch. Use the ready-to-use template and save the cost and time of developing website. There are many free and paid templates available in the market to create a website.
292. A Step by Step Guide to Creating a Multi-step Form
 Recently I wanted to add a multi-step form to my site. Since my site runs on Hexo, a static page generator, I had some doubts about how to execute this task. I already had a static form on my site, and I didn’t want to spend too much time on the development of features like steps, show/hide logic or validation.
Recently I wanted to add a multi-step form to my site. Since my site runs on Hexo, a static page generator, I had some doubts about how to execute this task. I already had a static form on my site, and I didn’t want to spend too much time on the development of features like steps, show/hide logic or validation.
293. 8 Great Material Admin Dashboards To Use In Your Project

294. The Ultimate CSS Grid Cheat Sheet in 2021🎖️
 Let's refresh Our CSS Grid Memory. This CSS Grid tutorial is a cheat sheet of everything you can do with Grid to get started in 2021!
Let's refresh Our CSS Grid Memory. This CSS Grid tutorial is a cheat sheet of everything you can do with Grid to get started in 2021!
295. 🤩 24 Coolest VSCode Extensions That Will Rock Your World 🛠

296. Introduction to Strapi : Headless CMS for Building Web Applications
 Strapi is an open-source Headless CMS that gives developers the freedom to choose their favorite tools and frameworks.
Strapi is an open-source Headless CMS that gives developers the freedom to choose their favorite tools and frameworks.
297. 14 Top Node.js Open Source Projects: 2021 Edition
 Note that under open source projects we assume the following:
Note that under open source projects we assume the following:
298. Rails Security: Eliminating CSRF and XSS Vulnerabilities
 “…3,813 breaches were reported through June 30, 2019,
exposing over 4.1 billion records. Compared to the midyear of 2018, the number of reported breaches was up 54% and the number of exposed records was up 52%”. - Source, RiskBasedSecurity
“…3,813 breaches were reported through June 30, 2019,
exposing over 4.1 billion records. Compared to the midyear of 2018, the number of reported breaches was up 54% and the number of exposed records was up 52%”. - Source, RiskBasedSecurity
299. How to Build Your Own Booking Platform with Velo
 In this article I develop a way to bypass wixBookings and build my own custom bookings platform.
In this article I develop a way to bypass wixBookings and build my own custom bookings platform.
300. Meet Solid: A Lightweight JavaScript UI Library that is Gaining in Popularity
 SolidJS uses fine-grained reactivity and avoids Virtual DOM but retains much of React's programming model with JSX, unidirectional flow, immutable interfaces...
SolidJS uses fine-grained reactivity and avoids Virtual DOM but retains much of React's programming model with JSX, unidirectional flow, immutable interfaces...
301. Top Mistakes JavaScript Developers Make
 This article will show you some typical mistakes that almost every Javascript programmer has made during his career.
This article will show you some typical mistakes that almost every Javascript programmer has made during his career.
302. Top 10 Programming Languages To Learn in 2022

303. How to Become a Front-End Developer: Skills, Resources, and Career Roadmap

304. Webix Datatable. From a simple table to a complex solution
 The DataTable widget is a simple and at the same time powerful solution of the Webix UI library.
The DataTable widget is a simple and at the same time powerful solution of the Webix UI library.
305. 110% Complete JWT Authentication with Django & React - 2020
 ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
306. 110% Complete JWT Authentication with Django & React - 2020
 ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
Thank you for checking out the 306 most read stories about Webdev on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.

