Let's learn about Beginners Guide via these 181 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
1. How Do I Adopt a 'Zero Trust' Framework?
 With increased attack surfaces caused by businesses migrating to the cloud and remote workers, Zero Trust has become cybersecurity's most valuable thing.
With increased attack surfaces caused by businesses migrating to the cloud and remote workers, Zero Trust has become cybersecurity's most valuable thing.
2. How to set up FastAPI, Ormar, and Alembic
 Learn how to set up a mini async Object Relational Mapper with migrations for your next FastAPI project using the SQLAlchemy toolkit with this guide.
Learn how to set up a mini async Object Relational Mapper with migrations for your next FastAPI project using the SQLAlchemy toolkit with this guide.
3. Text Editor vs IDE: Which is Best for Beginner Programmers?
 As a newbie coder, using a text editor is preferable because when we use a text editor, we learn many things. On the other hand, an IDE makes it easy to code.
As a newbie coder, using a text editor is preferable because when we use a text editor, we learn many things. On the other hand, an IDE makes it easy to code.
4. The Complete Web Developer Education Resource List for 2021
 This article provides a roadmap and list of great online resources to help you attain the necessary skills to become a great web developer.
This article provides a roadmap and list of great online resources to help you attain the necessary skills to become a great web developer.
5. Python Libraries That One Must Try For Fun
 So you want to make some projects for fun in python but do not know where to start. Well you can start from these libraries, which are very easy and very fun.
So you want to make some projects for fun in python but do not know where to start. Well you can start from these libraries, which are very easy and very fun.
6. How to Run Scripts on Boot in Linux Using Systemd
 You probably have programs that you run repetitively each time you turn on your Linux system. In this article, we still learn to automate these scripts on boot.
You probably have programs that you run repetitively each time you turn on your Linux system. In this article, we still learn to automate these scripts on boot.
7. Guide: How to Install WhatsApp On Amazon Fire Tablet
 This article demonstrates multiple ways of using WhatsApp on Firestick and Fire Tablet. Read until the end to master the tips and tricks
This article demonstrates multiple ways of using WhatsApp on Firestick and Fire Tablet. Read until the end to master the tips and tricks
8. Reactstrap vs React-Bootstrap
 People aren’t clear about React-Bootstrap vs Reactstrap. If you want to know, here are some helpful explanations.
People aren’t clear about React-Bootstrap vs Reactstrap. If you want to know, here are some helpful explanations.
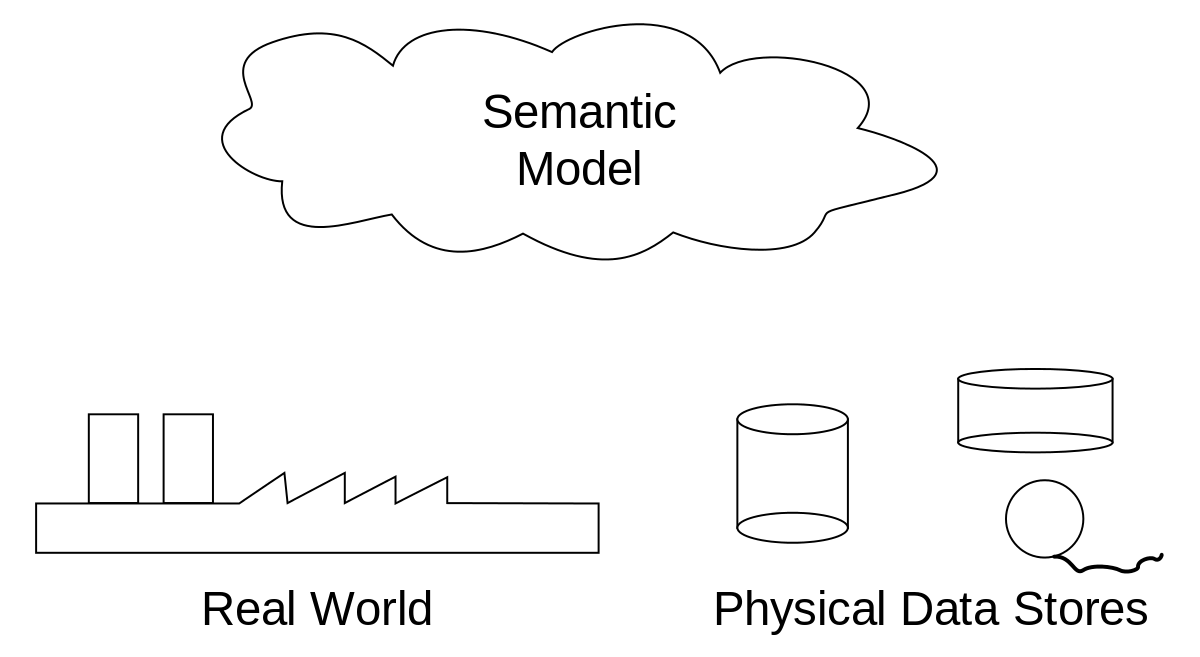
9. What the Heck Is Malloy?
 Malloy is a new experimental language for describing data relationships and transformations created by the developer of Looker.
Malloy is a new experimental language for describing data relationships and transformations created by the developer of Looker.
10. Steps to Fall in Love With an Unfamiliar Codebase
 Here I have tried to list some guided steps one can take to get familiar with any new codebase they come across.
Here I have tried to list some guided steps one can take to get familiar with any new codebase they come across.
11. Git & Github for Dummies
 Learn the basics of Git and GitHub.
Learn the basics of Git and GitHub.
12. Beginning of a Programming Career
 Many of us have various doubts like how to start a career in Programming?? I too had the same doubt .I had know one to guide for me. So, first I started to learn HTML and CSS which led the way for web development.
Many of us have various doubts like how to start a career in Programming?? I too had the same doubt .I had know one to guide for me. So, first I started to learn HTML and CSS which led the way for web development.
13. A Git Workflow Guide for Code Newbies
 What is Git and how do you use it? Learn about Git in this intro to programming article.
What is Git and how do you use it? Learn about Git in this intro to programming article.
14. How to Use Memes to Understand Object Oriented Programming
 OOP languages, like JavaScript and Python, organize software design around data that is formatted in objects, rather than function or logic.
OOP languages, like JavaScript and Python, organize software design around data that is formatted in objects, rather than function or logic.
15. AI: Explain It Like I Suck At Math (ELISAM)

16. How to Remove Commas From String Python
 In this article, we will learn to remove commas from strings using the python program. We will create a program using different methods and using different func
In this article, we will learn to remove commas from strings using the python program. We will create a program using different methods and using different func
17. This Is Why I left Machine Learning for Cybersecurity

18. Poking around Chrome Extensions
 If you want to learn how to do Chrome Extensions, then one under-appreciated way of learning is to poke your nose into other people's extensions!
If you want to learn how to do Chrome Extensions, then one under-appreciated way of learning is to poke your nose into other people's extensions!
19. Beginners Guide to Fetch API
 This is not the same average blog post you have seen on many sites. This is something new and amazing.
This is not the same average blog post you have seen on many sites. This is something new and amazing.
20. Move All Negative Elements To End
 In this article, we’ll discuss in-depth, how to move all negative elements to end. We’ll also discuss 2 approaches to solve the below problem.
In this article, we’ll discuss in-depth, how to move all negative elements to end. We’ll also discuss 2 approaches to solve the below problem.
21. How to Get Started with Fullstack App Development
 Are you a beginner starting a new full-stack project? Let's go through the basic terms such as user interface, API, storage, and database and how they work.
Are you a beginner starting a new full-stack project? Let's go through the basic terms such as user interface, API, storage, and database and how they work.
22. Exploring Traefik: A Reverse Proxy for Docker
 Learn how to proxy sites and API in a few examples, automate getting certificates and even add some middleware (to add headers for example). YAML tutorial.
Learn how to proxy sites and API in a few examples, automate getting certificates and even add some middleware (to add headers for example). YAML tutorial.
23. Creating a Simple Diagram by Using Elkjs and React Flow
 In this article, we will look at the process of building a diagram with the help of Elkjs and React Flow libraries.
In this article, we will look at the process of building a diagram with the help of Elkjs and React Flow libraries.
24. How To Learn Ruby on Rails

25. The Essential Guide to HTTP
 In this article, you are going to learn what HTTP is, What Sessions are, and their usage, The Request-Response cycle and another fundamental concepts.
In this article, you are going to learn what HTTP is, What Sessions are, and their usage, The Request-Response cycle and another fundamental concepts.
26. How to Build Your Own Discord Bot with Discord.js (v13) 🤖
 Learn how to use the updated discord.js library and make your own Discord bot.
Learn how to use the updated discord.js library and make your own Discord bot.
27. 3 Free Python Courses For Beginners: 2020 Edition

28. Step-by-Step Guide To Web Development In 2022
 With every year, more technology is developed, meaning that there are new ways to code websites. This is how to start web development in 2022 in a simple way.
With every year, more technology is developed, meaning that there are new ways to code websites. This is how to start web development in 2022 in a simple way.
29. An Important Lesson About React Hooks
 The react hooks are regular functions.
The react hooks are regular functions.
30. API Testing Tutorial: A Complete Guide to Beginners
 New to API testing? This tutorial will show you everything you need to start, from understanding what an API is to using popular tools to make testing easier.
New to API testing? This tutorial will show you everything you need to start, from understanding what an API is to using popular tools to make testing easier.
31. An Introductory Guide to Ethereum and Dai

32. A Guide on How TypeScript Parameters Type Works
 The Parameters type is a utility type in TypeScript that lets us take the arguments of a function, and turn it into a new type. Let's look at how it works.
The Parameters type is a utility type in TypeScript that lets us take the arguments of a function, and turn it into a new type. Let's look at how it works.
33. Road To Front- End Developer in 2023
 To become a good frontend developer, you must be aware of the importance of frontend development and its role in creating websites and web applications.
To become a good frontend developer, you must be aware of the importance of frontend development and its role in creating websites and web applications.
34. How To Become A Machine Learning Practitioner Fast
 Learn machine learning fast in 2022.
Learn machine learning fast in 2022.
35. Beginner's Guide to Email Marketing

36. 5 Excel Features That Can Grow Your Net Worth in No Time
 Excel is not only an accounting tool, but also an amazing personal finance tool.
Excel is not only an accounting tool, but also an amazing personal finance tool.
37. How to Build a Python Interpreter Inside ChatGPT
 You don't need an interpreter anymore!
You don't need an interpreter anymore!
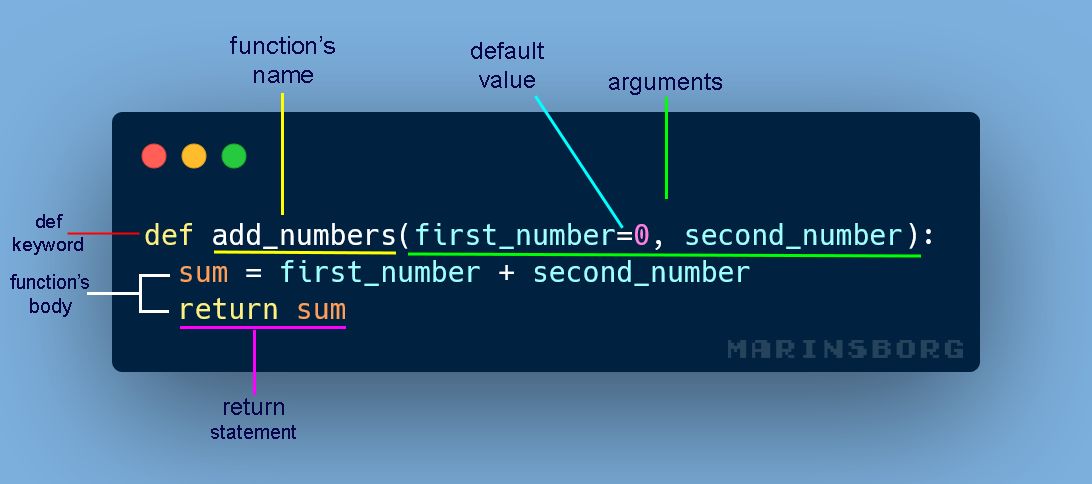
38. Learning Python Functions By Creating a Simple Project
 Functions are key elements of programming. In the first half of this post, we will explain what Python functions are, how to define them, and how to call them.
Functions are key elements of programming. In the first half of this post, we will explain what Python functions are, how to define them, and how to call them.
39. A Simple Introduction to Arrays In JavaScript
 Arrays are one of the most used Data Structures in JavaScript and pretty much any language.
Arrays are one of the most used Data Structures in JavaScript and pretty much any language.
40. An Introduction on Arch Linux Pacman for Beginners
 Need help learning about Linux's pacman? Look no further. Here's everything you need to know.
Need help learning about Linux's pacman? Look no further. Here's everything you need to know.
41. How to Use Hotwire in Rails 7 to Build a Real Time Notification System
 This is a quick update of an article on how to build a notifications system with Rails and Redis, now using Hotwire
This is a quick update of an article on how to build a notifications system with Rails and Redis, now using Hotwire
42. Artificial Intelligence (AI) VS Machine Learning (ML) - A Beginner's Guide
 If you are new to the AI and ML world, this guide is for you to clear the doubts between both domains.
If you are new to the AI and ML world, this guide is for you to clear the doubts between both domains.
43. How to Create a Custom State Management Library With React Hooks and Context API
 In this article, I will introduce the React Context API for state management and create a similar solution as Redux without using a third-party library.
In this article, I will introduce the React Context API for state management and create a similar solution as Redux without using a third-party library.
44. Replace the Placeholders in a Text With the Values of the Object
 Tutorial on how to easily replace 1 line of code placeholder in any text with value of an object.
Tutorial on how to easily replace 1 line of code placeholder in any text with value of an object.
45. HTML + CSS Practice Project: Website Slicing
 Here we will leave JS challenges for later, and we will focus on integrating the visual part of the frontend in a simple project.
Here we will leave JS challenges for later, and we will focus on integrating the visual part of the frontend in a simple project.
46. Why Use the Pressable Component Over the Touchable Components
 A definitive guide on when you should use the Pressable component and when you should (or shouldn't) use the Touchable components.
A definitive guide on when you should use the Pressable component and when you should (or shouldn't) use the Touchable components.
47. Code Faster: 12 VS Code Shortcuts
 Here are 12 VS code shortcuts to help code faster.
Here are 12 VS code shortcuts to help code faster.
48. 5 Programming Languages To Kickstart your Software Development Career in 2022
 5 Programming Languages To Learn In 2022. Python is in the boom, mainly due to Data Science and Machine Learning.
5 Programming Languages To Learn In 2022. Python is in the boom, mainly due to Data Science and Machine Learning.
49. Blockchain 101: Blockchain for Dummies
 What is this blockchain that everyone is talking about? And what does it have to do with cryptocurrency?
What is this blockchain that everyone is talking about? And what does it have to do with cryptocurrency?
50. This Is How Easy it Is to Read and Display Images
 Working with images is more and more popularized; we are going to take dive into this field, first with the basics and starting with an open CV library.
Working with images is more and more popularized; we are going to take dive into this field, first with the basics and starting with an open CV library.
51. Vertically Centering Text and HTML Elements With CSS
 Learn how to vertically center text and HTML elements with CSS.
Learn how to vertically center text and HTML elements with CSS.
52. Downloading Data as a File with Alpine.js
 A quick demonstration of using JavaScript to download ad hoc data.
A quick demonstration of using JavaScript to download ad hoc data.
53. Getting Started With Rego
 For engineers that are used to imperative languages like Javascript or Python, Rego can look a bit foreign. Here's a few tips for getting started.
For engineers that are used to imperative languages like Javascript or Python, Rego can look a bit foreign. Here's a few tips for getting started.
54. DEX's And AMM's Fuel DeFi Growth
 Further advancements in blockchain technology drive the rise of decentralized financial technology (DFT).
Further advancements in blockchain technology drive the rise of decentralized financial technology (DFT).
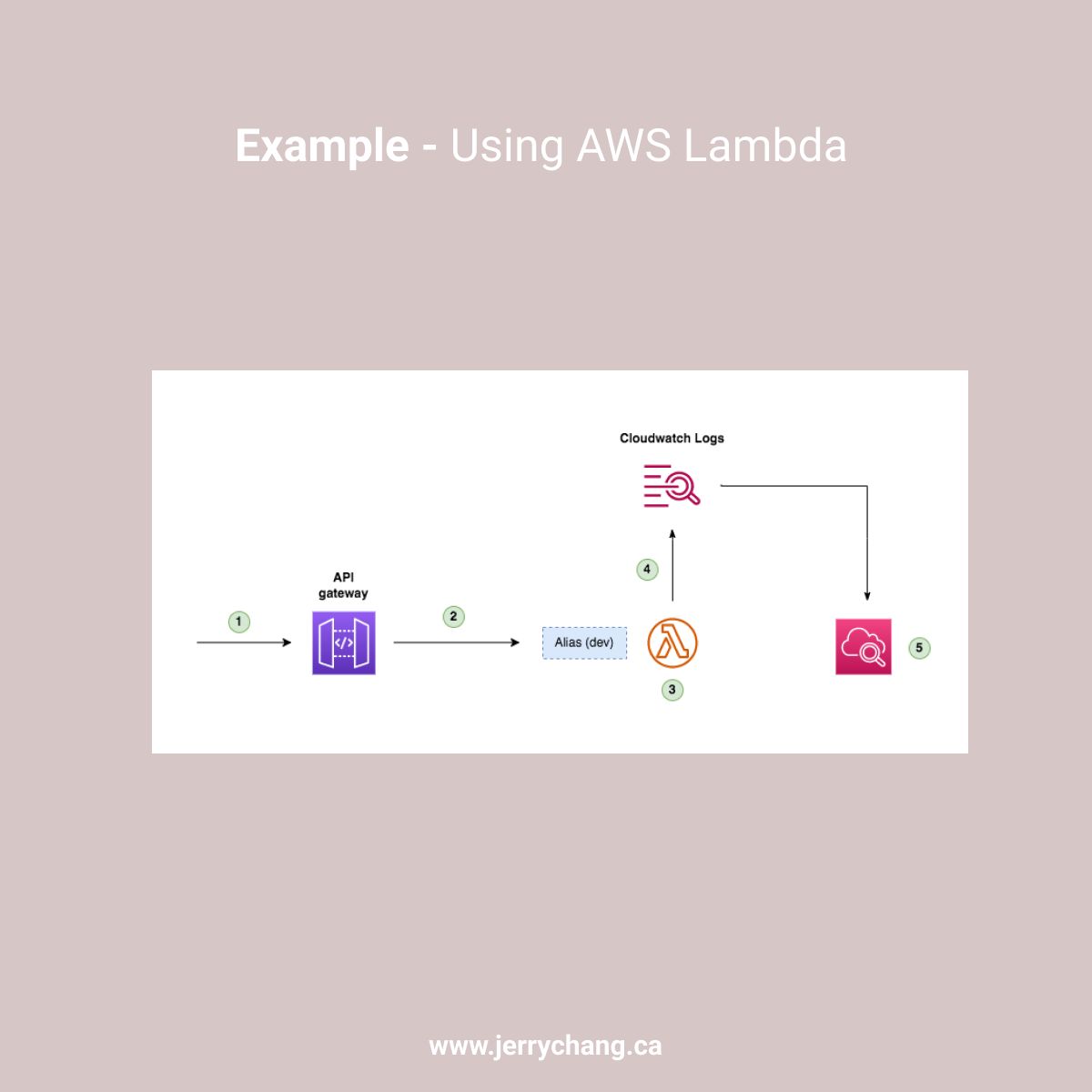
55. What Is Cloudwatch Embedded Metrics?
 I can’t believe not many people are talking about this AWS feature. It’s a game changer!
I can’t believe not many people are talking about this AWS feature. It’s a game changer!
56. Navigating the Challenges of Learning OOPs Principles
 Understand OOPs concepts in an easy way.
Understand OOPs concepts in an easy way.
57. How to Build a Github User Finder App With Next.js & Tailwind CSS
 In this project, we are going to build GitHub user Search App using Github API. We will design the UI of the app using Tailwind CSS with Next.js as a framework.
In this project, we are going to build GitHub user Search App using Github API. We will design the UI of the app using Tailwind CSS with Next.js as a framework.
58. Write your own E2E Test Scripts for Playwright & Puppeteer
 A few tricks to quickly craft reliable E2E tests with Playwright and Puppeteer
A few tricks to quickly craft reliable E2E tests with Playwright and Puppeteer
59. How to Find Insecure MongoDB Connection Strings in Public GitHub Repositories
 A guide on how to protect yourself and your projects while on Github.
A guide on how to protect yourself and your projects while on Github.
60. Removing Single Line Comments: Python for Beginners
 This article is about removing single line comments from text.
This article is about removing single line comments from text.
61. The Command Line: A Comprehensive Guide
 There are many good arguments for getting used to the command line interface (CLI).
There are many good arguments for getting used to the command line interface (CLI).
62. A Guide on Staking the Axie Infinity Sidechain
 This is a complete guide for those who play Axie infinity and know it well BUT also for complete beginners with no previous knowledge of staking and Axie Tokens
This is a complete guide for those who play Axie infinity and know it well BUT also for complete beginners with no previous knowledge of staking and Axie Tokens
63. Become a UX Wizard With These Simple Tips for Beginner Designers
 Taking the first step towards something new is never easy.
Taking the first step towards something new is never easy.
64. Amending and Updating a Git Commit
 Now, you can easily update your commit messages by simply adding --amend to your git command.
Now, you can easily update your commit messages by simply adding --amend to your git command.
65. Learn the Fundamentals of React JS: A Guide for Beginners
 This guide explains the basic fundamentals of ReactJS such as how it works with JavaScript which many beginners may find helpful as they learn the language.
This guide explains the basic fundamentals of ReactJS such as how it works with JavaScript which many beginners may find helpful as they learn the language.
66. Building a Solana Wallet Generator with React
 In this tutorial, we would successfully develop a Solana wallet-generating web application with basic capabilities.
In this tutorial, we would successfully develop a Solana wallet-generating web application with basic capabilities.
67. I Want To Become A Developer. Where Do I Start?
 Starting out as a developer is hard. In this article, I share 5 beginner tips with you that will help make your life easier when you're first starting out.
Starting out as a developer is hard. In this article, I share 5 beginner tips with you that will help make your life easier when you're first starting out.
68. Experimenting With Sapling, the New Git Client From Meta
 Sapling is a new source control system developed by Meta. Working with stacked PRs in sapling is a pleasure. And it works well with GitHub's Review UI.
Sapling is a new source control system developed by Meta. Working with stacked PRs in sapling is a pleasure. And it works well with GitHub's Review UI.
69. How to Use Splice in JavaScript: Understanding the Array Method
 The splice Javascript Array method changes the content of an array by deleting or replacing an existing element or adding a new element in place.
The splice Javascript Array method changes the content of an array by deleting or replacing an existing element or adding a new element in place.
70. Open Source Contribution for Dummies: A Quick Guide for Beginners
 There are some unofficial rules and guidelines developers should strive to follow as closely as possible when making an open source contribution.
There are some unofficial rules and guidelines developers should strive to follow as closely as possible when making an open source contribution.
71. How to Implement a Basic JavaScript Application
 In this series, we learn about getting input from others before beginning to code our application.
In this series, we learn about getting input from others before beginning to code our application.
72. An In-depth Guide on Web Scraping
 Web scraping - A Complete Guide: In this blog, we will learn everything about web scraping, its methods and uses, the correct way of doing it.
Web scraping - A Complete Guide: In this blog, we will learn everything about web scraping, its methods and uses, the correct way of doing it.
73. ImageBank: An Easy Display Solution for Sharing a Large Number of Images
 What I wanted to be able to do is just mass upload and display some of these images in an easy-to-use fashion...
What I wanted to be able to do is just mass upload and display some of these images in an easy-to-use fashion...
74. React Context API login example using FaceIO for face authentication.
 React.js, typescript tutorial showing how to add facial recognition to a website using FaceIO.
React.js, typescript tutorial showing how to add facial recognition to a website using FaceIO.
75. 8 CSS Properties to Know if You are a Beginner
 8 CSS Properties to know if you are a beginner.
8 CSS Properties to know if you are a beginner.
76. A Guide to Remote Working as a Beginner

77. How to Delete Your Reddit Account
 The first step is obvious: go to Reddit and make sure that you’re logged into the account you want to be deleted.
The first step is obvious: go to Reddit and make sure that you’re logged into the account you want to be deleted.
78. What is Artificial Intelligence
 Building an AI system is a complex process of reverse engineering human traits and capabilities in a machine and then leveraging its computing strength...
Building an AI system is a complex process of reverse engineering human traits and capabilities in a machine and then leveraging its computing strength...
79. Developing and Deploying Smart Contracts With Foundry & Openzeppelin: A Guide
 Getting started with Foundry by developing, testing, deploying, and verifying your smart contracts with Foundry
Getting started with Foundry by developing, testing, deploying, and verifying your smart contracts with Foundry
80. Why Should I Use Nodemailer to Send Emails?
 A useful guide on how to use Nodemailer to send emails.
A useful guide on how to use Nodemailer to send emails.
81. A Beginner's Guide to BFS and DFS in JavaScript
 Learn BFS and DFS, powerful algorithms to traverse and search data structures. Examples and step-by-step JavaScript code included.
Learn BFS and DFS, powerful algorithms to traverse and search data structures. Examples and step-by-step JavaScript code included.
82. Everything you Need to Know About TCS Mock Test
 Tips to passing the TCS mock test
Tips to passing the TCS mock test
83. How to Securely Verify Signature Hashes
 In this blog post we will explain how the Jenkins webhook plugin vulnerability works, how to avoid it, and what we do at Svix to protect our customers.
In this blog post we will explain how the Jenkins webhook plugin vulnerability works, how to avoid it, and what we do at Svix to protect our customers.
84. Content Marketing: A Quick Guide for Beginners
 Creating effective content is a big challenge for many businesses. Discover how you can create an effective content marketing strategy.
Creating effective content is a big challenge for many businesses. Discover how you can create an effective content marketing strategy.
85. Cache: Everything You Need to Know
 In a world where websites need to be fast and everyone shouts to optimize everything, there is one thing which is always mentioned: "cache".
In a world where websites need to be fast and everyone shouts to optimize everything, there is one thing which is always mentioned: "cache".
86. Algorithms for Beginners: Bubble Sort in JavaScript

87. 5 Languages to Kickstart Your Programming Career
 Best programming languages to learn as a beginner
Best programming languages to learn as a beginner
88. Node Version Manager (NVM): How to Install and Use (Step-by-Step Guide)
 In this article, I will tell you how to install Node Version Manager (NVM) on your computer step by step in a more optimal way.
In this article, I will tell you how to install Node Version Manager (NVM) on your computer step by step in a more optimal way.
89. How to Power Up Your Logging in JavaScript
 Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
90. Expert Developers Share Their 10 Tips For Newbies On Starting Successful Career

91. How to Add an Announcement Banner to your React Navbar

92. The Ultimate List of Web 3 Learning Resources for Beginners
 A complete lists of resources to help you get started in the Web3 and crypto world.
A complete lists of resources to help you get started in the Web3 and crypto world.
93. Using Node JS for Web Scraping Google Finance
 In this tutorial, we will be scraping Google Finance, a data-rich website for traders and investors to get access to real-time financial data.
In this tutorial, we will be scraping Google Finance, a data-rich website for traders and investors to get access to real-time financial data.
94. Creating a Single Page Modular App Architecture Using Pure HTML, CSS & Javascript
 In this tutorial, you will learn about SfNav, a web component, which allows you to architect HTML applications in a modular fashion.
In this tutorial, you will learn about SfNav, a web component, which allows you to architect HTML applications in a modular fashion.
95. Understanding Tasks, BackgroundWorkers, and Threads
 In C# we have access to Tasks, Threads, or BackgroundWorkers. In this article, we will explore how each one operates at a high level.
In C# we have access to Tasks, Threads, or BackgroundWorkers. In this article, we will explore how each one operates at a high level.
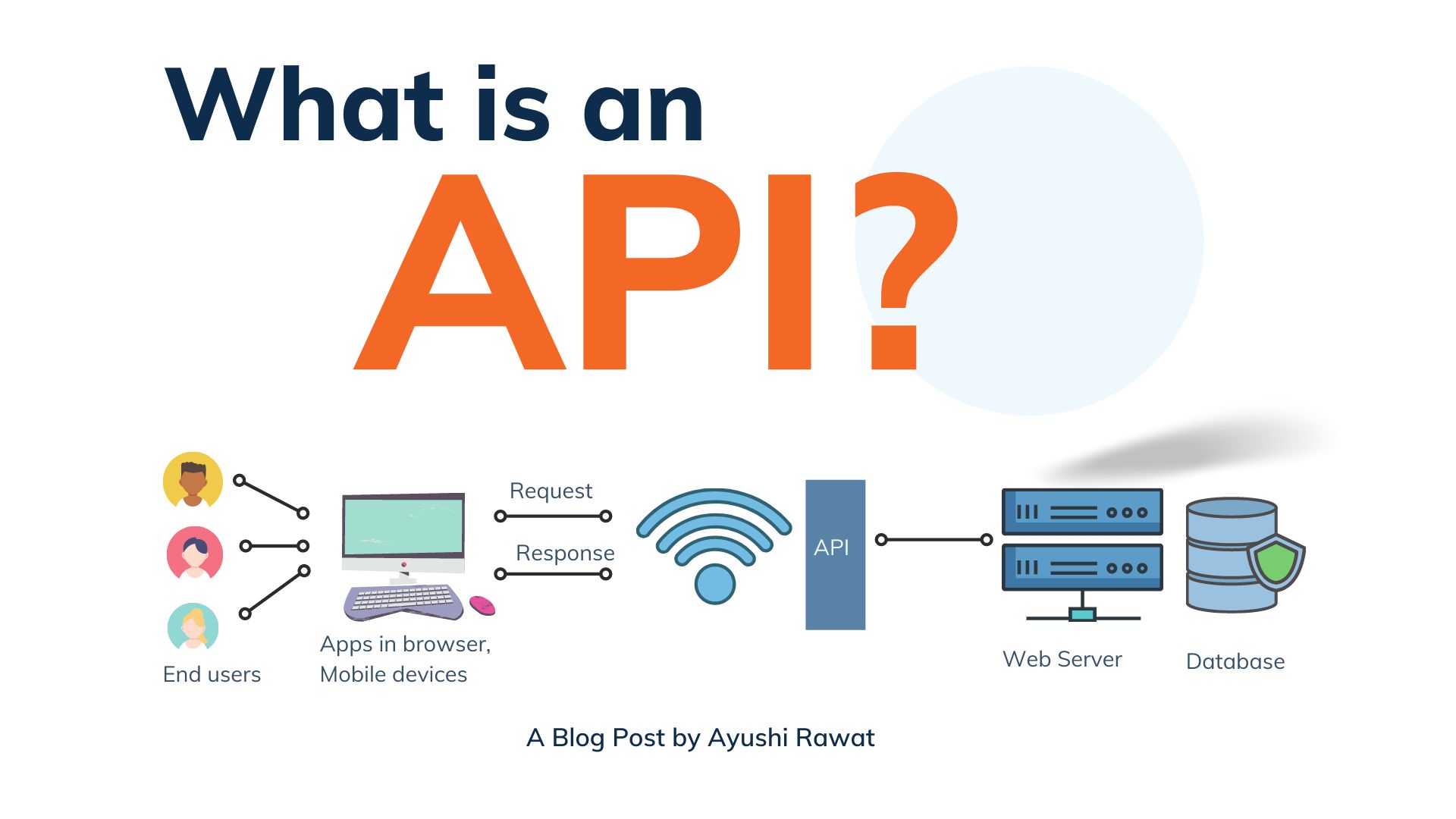
96. An Intro to APIs for Beginners
 In layman's terms, API is a messenger. API sets the rules for communication.
In layman's terms, API is a messenger. API sets the rules for communication.
97. Into the World of Blockchain Development: A Constructive Guide 2022
 Blockchain Development is a profitable technique for software development firms. The technology of stored data in the form of blocks is the blockchain.
Blockchain Development is a profitable technique for software development firms. The technology of stored data in the form of blocks is the blockchain.
98. How To Start Learning HTML And CSS3

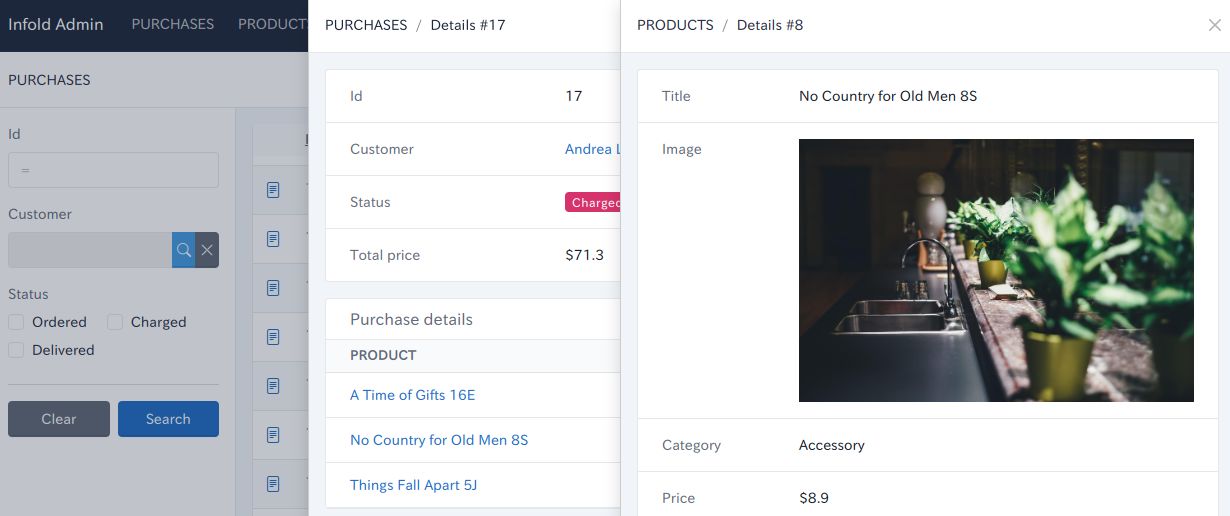
99. How to Quickly Build an Admin Panel With Rails7 and Infold
 Infold is a scaffold code generator for CRUD applications, such as an Admin panel with Rails7. This article explains how to use Gem in a tutorial format.
Infold is a scaffold code generator for CRUD applications, such as an Admin panel with Rails7. This article explains how to use Gem in a tutorial format.
100. Flexbox Guide For Beginners
 Flexboxes gives web developers control over the location of elements, and their alignment inside the container. This allows you to align the elements vertically and horizontally; change the order of their appearance; set the direction in which all the elements are laid out, and much more.
Flexboxes gives web developers control over the location of elements, and their alignment inside the container. This allows you to align the elements vertically and horizontally; change the order of their appearance; set the direction in which all the elements are laid out, and much more.
101. My Experience of Moving up the Career Ladder in Software Engineering
 Three of the most important learnings I had in my career so far going from Junior to Senior Software Engineer.
Three of the most important learnings I had in my career so far going from Junior to Senior Software Engineer.
102. Love Code and Write Words - Viacheslav Aksenov 2022 Noonies Nominee Writer Interview
 Hi! This is a small interview about my path in tech and some advice to beginners.
Hi! This is a small interview about my path in tech and some advice to beginners.
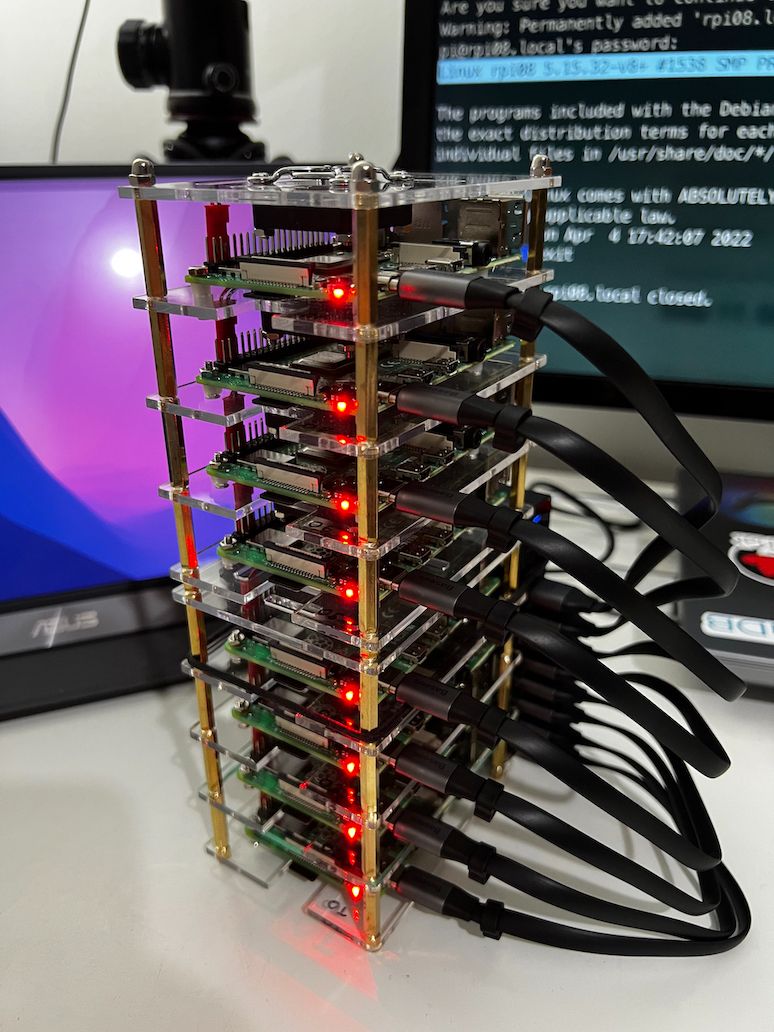
103. How to Build a 32-Core Raspberry Pi Cluster From Scratch
 How to Build a 32-Core Raspberry Pi Cluster From Scratch
How to Build a 32-Core Raspberry Pi Cluster From Scratch
104. How to Fix the "Detached HEAD" State in Git
 Git commits are immutable—meaning you can create new ones, but what’s already inside will never be changed.
Git commits are immutable—meaning you can create new ones, but what’s already inside will never be changed.
105. HTTP For Beginners - Part 2: Responses
 In this part of the series, I'll demonstrate generating HTTP responses from a simple Node.js Express server.
In this part of the series, I'll demonstrate generating HTTP responses from a simple Node.js Express server.
106. Why Pandas Hinder You From Perfecting Programming Skills

107. Introduction to Git: Basic Commands Everyone Should Know
 In the previous article, we talked about the basic concepts of Git every developer should know. In this article, I will be explaining to you what Git is, and the basic commands to get you up and running. Let’s get started!
In the previous article, we talked about the basic concepts of Git every developer should know. In this article, I will be explaining to you what Git is, and the basic commands to get you up and running. Let’s get started!
108. Sorting an Array in JavaScript: A Beginner's Guide
 In short, the Javascript sort() method is an incredibly useful way to organize an array, whether you’re sorting numbers, strings, or objects.
In short, the Javascript sort() method is an incredibly useful way to organize an array, whether you’re sorting numbers, strings, or objects.
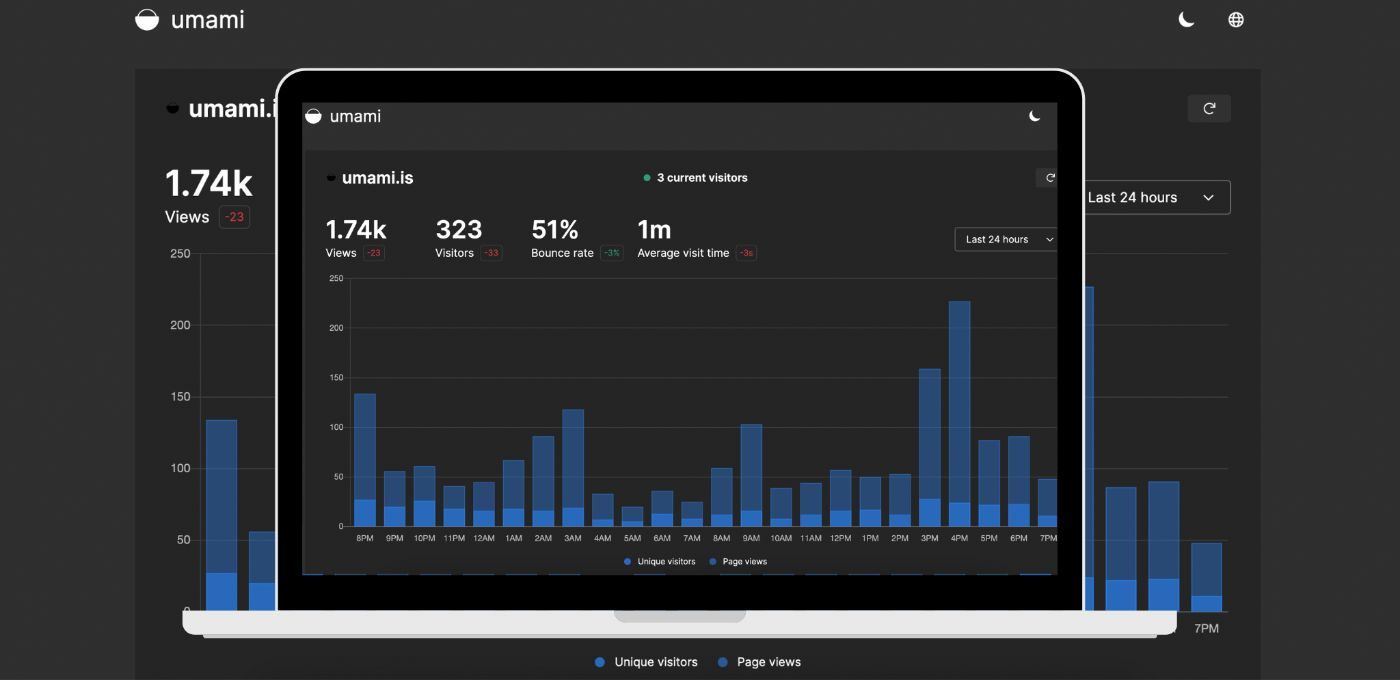
109. A Guide to Self-Hosting Your Own Website Analytics With Umami
 Self-host your own website analytics with Umami.
Self-host your own website analytics with Umami.
110. A Beginner's Guide to NPM Package Manager in 2022
 In this tutorial, you will learn about the basics of NPM for beginners, with everything you need to know about package.json, npm ci & audit.
In this tutorial, you will learn about the basics of NPM for beginners, with everything you need to know about package.json, npm ci & audit.
111. Stop Procrastinating: Time to Learn About Bitcoin

112. "Code for 15 mins a day" and Other Tips To Become A Better Developer
 I've read dozen of articles on how to become a better developer in the past year. So, to share what I've learned, here are 7 ways to become a better developer.
I've read dozen of articles on how to become a better developer in the past year. So, to share what I've learned, here are 7 ways to become a better developer.
113. Power Up Your Logging in Node.js
 Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
Power up your logging and build good developer habits. As your codebase grows you'll need to debug it more easily and one tool is logging.
114. Let’s Understand Chrome V8 — Chapter 8: V8 Interpreter Ignition
 "Let's Understand Chrome V8" is serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
"Let's Understand Chrome V8" is serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
115. Learning to Code: Is It Really That Difficult?
 Skills like coding scares a lot of people. The media has made it seem like writing computer code is a genius-level activity, as weird symbols race across the screen and techno music blares in the background.But the truth is that, coding is actually pretty easy.I’m not saying this to dismiss the work of brilliant programmers. A skill can simultaneously be fairly easy to get the basics in, while also being really difficult to master. Everyone learns to write, few people learn to write well. There’s no contradiction, therefore, in saying that basic literacy is an “easy” skill to acquire (in that the vast majority of us are able to do it), without dismissing the efforts of talented writers.Nor am I saying this to mock people who are trying to learn programming and find it frustrating.Rather, I say coding is easy because I believe that almost all people, even if they don’t see themselves as particularly smart, have the ability to learn to write simple programs. That they don’t is mostly due to some structural barriers than any intrinsic difficulty with the skill itself.My Experience CodingI started learning how to write code since I was 14. I’ve read a couple of O’Rielly books on programming, took even free courses on Coursera and Udemy. Watch thousands of hours on programming related videos on YouTube. I remember even working through the content of a Computer Science Degree online (which is totally unnecessary if you want to learn to code,by the way).If you take a closer look, in some ways... my background may seem to disqualify me about making statements on the ease of coding. However, I can say without a single doubt, that subjects like Accounting, Physics, Engineering and even Law are more difficult than programming.Most math you learn in high-school is more difficult too, believe it; although you usually get wayyyyy more practice with algebra than writing code, which leads to a misperception as to which is more difficult.Why Coding Feels HardLearning to code is hard for a couple reasons:Installing new languages can be super frustrating. This is the first activity for a wanna-be programmer. This can create the misperception that programming is really hard because newbies extrapolate the difficulty of getting set up to how it weill be every moment after.Also, there are waayyyyyyyy too many languages, frameworks tools, libraries and plug-ins. Starting programming is super overwhelming because there are a stadezillion things to learn and you have no idea where to start.The first moments of programming are the hardest. Getting set up is annoyingly difficult and often requires learning a new way of working with computers even before you write a single line of code.Consider the instructions for installing most languages:“Open the terminal or command prompt. Type in a case-sensitive exact set of instructions to download and install the language. Use GitHub. Homebrew. Versions matter too. Are you running 32 or 64 bit? ‘Cause if you’re not sure it will crash with a cryptic error message and you’ll feel like an idiot.”These tools are learnable, like everything else, but they reinforce the impression given by the media that coding is mostly using elite tools with weird, unfriendly user interfaces. When people see coding they imagine parsing the green-streaming letters on computer screens like the movie, The Matrix; whereas the truth is a lot more like following a recipe along step-by-step.How Do You Get Over the Initial Difficulties?There’s a few ways you can do this. My favorite is to just go to the language or technology official documentation, that will tell you exactly how to set up step-by-step.Alternatively, you can dive into internet tutorials (why do you think platforms like YouTube, Quora exists?), but recognize that sometimes they are aimed at already-proficient programmers, who know what OOP and GitHub are, and are fluent with writing commands into Terminal.If you get one of these, you can try to follow it, but don’t feel bad if you screw it up. It’s frustrating and it doesn’t mean all coding will be like this.Another option is to avoid setup at all. Just use some coding tutorial website that teach you to code without needing any installation. I like this too, but sometimes you can’t actually build the thing you want to build with these apps. However, if you hate the setup, that’s where I’d start.Most important, however, is to remember that I told you this. When you try to learn to code, it will be frustrating to get set up, and just accept that this is a small price to pay. Soon it will be easier and you’ll do stuff that is cool. Don’t feel dumb because you get stuck here, I still do and I’ve been writing code for years.What Language/Framework/Library Should I Start With?This seems like a good question to ask, but, I’d argue, it’s actually the wrong way to think about learning programming.First, despite the fact that programmers often boast about how many languages they know, recognize that most languages are only superficially different. Yes, I know all about language design, so don’t tell me about the importance of scripting versus compiling, or whether a language is strongly or weakly typed. Those things matter, but they’re details.The basics of nearly all languages and tools are the same. Variables. Loops. Functions. Pointers. Data Types. OOP. Modules. These concepts exist in almost all programming languages. If you pick a mainstream language, you’ll learn these in mostly the same way, so it doesn’t matter if you pick Python, JavaScript, C++, Java or even PHP.The place languages do matter is what you want to use them for.Want to write iPhone apps? Swift or Objective C are the languages of choice. Need to create web pages? JavaScript is going to come in handy. Yes, you can use almost any language for any task if you tinker with it and get the right plug-ins. However, some languages are easier to get started with certain types of projects than others.Therefore, the first question to ask is not: which language should I learn, but, which project should I start with?What Should Be Your First Project?I recommend starting your programming adventure, even before you write a single line of code, with a decision about a concrete programming project you’d like to create.This serves a couple purposes:It narrows down the language/framework choices considerably. Once you know you’re building a website, you’re already leaning towards tools that were designed with that goal in mind.Everything you learn is connected to a destination. Transfer of learning is notoriously difficult. Learning directly by building, works better than learning something and just hoping it will help you later.You can work on something you think is cool. If you think it would be cool to make an interactive website, do that. If you’d prefer a game, do that. If you’d prefer to automate some tedious work, do that instead. Do what you feel is cool and you’ll be motivated to stick to it.In general, smaller is better when it comes to projects. Deciding to start with making the next Google is ambitious, but probably will get you stuck in the weeds before you make much progress.If your true ambitious are huge, it’s often best to work on a toy project first. Many experienced programmers still do this when they are entering a new territory of programming. Toy projects take the essential ideas of programming, but turn it into something you can do in a few days or weeks, instead of years.Examples of good projects include:A basic terminal text-adventure game. No graphics, but still requires learning concepts like loops, variables, input-output processing.A simple website. Start with just displaying a static page. Maybe add in comments, users, photos or interactive elements as you learn more.A simple app. What’s something dead-simple you’d like to have on your phone? It can be stupid to start, don’t worry.A script for automating a tedious task.In general, programs are easier when they involve no multimedia content (websites are a bit of an exception), so if you’re making a game, for instance, a text game tends to be easier than one with graphics, if only because making all the graphics can take time.Similarly, different core activities have different difficulties. Arithmetic and simple calculations done repeatedly are easiest. Processing text for exact patterns is a bit harder. Processing text for vague patterns is harder still. Processing, speech, photos and video is even harder.If you do end up picking an initial project that turns out to be super difficult, it’s okay to scale back. “Make an application that calculates my mortgage payments” is much, much easier than “Make an application that can tell you what someone’s hairstyle is from a photo.” It’s often not obvious that this is the case in the beginning, so don’t worry if you accidentally pick a “hard” problem to start with, you can adjust it later to something easier.Which Resources Should You Use?Once you’ve picked a project, the next step is to get some resources to help. This is a step many people worry over endlessly, but like the language choice, it’s a lot less important (and depends more on your goals) than you think.I won’t list specific resources, because there are so many good ones that my suggestions are going to leave out some of the best. Instead, here’s three strategies for finding good resources:Get a book that teaches you the language + project you want. There should be a computer section in your city’s bookstore or library, you can just pick any of those. I personally like O’Reilly (they publish the best software development books), but there are lots of good ones. (If you haven’t figured out which language yet, just DuckDuckGo your type of project and look for suggestions.) I read the Self-taught programmer by Cory Altoff, the first time I wanted to learn Python.Attend a MOOC. Coursera, edX, MIT, Harvard, FreeCodeCamp and others all teach computer programming online. Once again, the thing that matters most isn’t the exact class, but whether it teaches the language/project domain you care about.Stressing over which book or course to pick is the wrong thing to worry about. The main thing to do is to use the book or course to learn enough to start tinkering on your project, not to master programming on its own. Starting your project before your ready is definitely the way you should feel about it.Do What Real Programmers Do and Ask DuckDuckGo/StackOverflow/GoogleOnce you actually get started writing code, you’re going to encounter many, many situations where you either don’t know how to do something, or you learned how to do it before and you’ve forgotten.In these situations, you should do what real programmers do: ask DuckDuckGo/Google/StackOverflow. This isn’t a shameful activity, but a part of real programming. I’ve been coding for years, but I always forget silly syntactical things and so I find myself duckduckgoing regular expressions over and over again. It’s not bad, it’s just part of the process.Once you’ve gotten yourself installed, you’ve learned a bit with your book to know the basics and have started working on your first project, you’ll learn the rest by googling and adding to your library of programming knowledge. Computer science theories, detailed understandings of the language you’re working with or advanced design patterns can wait until you’ve finished a few real projects and feel like you can code something.Notice #1: Don’t Copy-and-PasteA first piece of advice when it comes to this step is to never copy-and-paste. Copy-and-pasting is bad because you don’t try to understand the code you’re copying. If you have to transcribe, in contrast, you naturally ask yourself, “why this? why not something else?” Even if you don’t have a great answer immediately, typing things for yourself will open your mind up to the answer whereas copy-and-pasting shuts down thinking.Notice #2: Try it Yourself Before Looking for a SolutionA second piece of advice is to always try to solve something yourself before looking up how someone else does it. Most problems have many, many ways they can be solved. The challenge is that expert programmers often know a particularly concise, clever way, but that often isn’t the “obvious” way.This can lead to a trap where you see a clever solution that employs tricky syntax, think that there was no way you would have guessed that solution, and believe you couldn’t have solved it on your own. That’s usually not true, yet it’s an unfortunate side effect of looking up solutions before trying to find your own.Summary of AdvThisisting up is frustrating.
Skills like coding scares a lot of people. The media has made it seem like writing computer code is a genius-level activity, as weird symbols race across the screen and techno music blares in the background.But the truth is that, coding is actually pretty easy.I’m not saying this to dismiss the work of brilliant programmers. A skill can simultaneously be fairly easy to get the basics in, while also being really difficult to master. Everyone learns to write, few people learn to write well. There’s no contradiction, therefore, in saying that basic literacy is an “easy” skill to acquire (in that the vast majority of us are able to do it), without dismissing the efforts of talented writers.Nor am I saying this to mock people who are trying to learn programming and find it frustrating.Rather, I say coding is easy because I believe that almost all people, even if they don’t see themselves as particularly smart, have the ability to learn to write simple programs. That they don’t is mostly due to some structural barriers than any intrinsic difficulty with the skill itself.My Experience CodingI started learning how to write code since I was 14. I’ve read a couple of O’Rielly books on programming, took even free courses on Coursera and Udemy. Watch thousands of hours on programming related videos on YouTube. I remember even working through the content of a Computer Science Degree online (which is totally unnecessary if you want to learn to code,by the way).If you take a closer look, in some ways... my background may seem to disqualify me about making statements on the ease of coding. However, I can say without a single doubt, that subjects like Accounting, Physics, Engineering and even Law are more difficult than programming.Most math you learn in high-school is more difficult too, believe it; although you usually get wayyyyy more practice with algebra than writing code, which leads to a misperception as to which is more difficult.Why Coding Feels HardLearning to code is hard for a couple reasons:Installing new languages can be super frustrating. This is the first activity for a wanna-be programmer. This can create the misperception that programming is really hard because newbies extrapolate the difficulty of getting set up to how it weill be every moment after.Also, there are waayyyyyyyy too many languages, frameworks tools, libraries and plug-ins. Starting programming is super overwhelming because there are a stadezillion things to learn and you have no idea where to start.The first moments of programming are the hardest. Getting set up is annoyingly difficult and often requires learning a new way of working with computers even before you write a single line of code.Consider the instructions for installing most languages:“Open the terminal or command prompt. Type in a case-sensitive exact set of instructions to download and install the language. Use GitHub. Homebrew. Versions matter too. Are you running 32 or 64 bit? ‘Cause if you’re not sure it will crash with a cryptic error message and you’ll feel like an idiot.”These tools are learnable, like everything else, but they reinforce the impression given by the media that coding is mostly using elite tools with weird, unfriendly user interfaces. When people see coding they imagine parsing the green-streaming letters on computer screens like the movie, The Matrix; whereas the truth is a lot more like following a recipe along step-by-step.How Do You Get Over the Initial Difficulties?There’s a few ways you can do this. My favorite is to just go to the language or technology official documentation, that will tell you exactly how to set up step-by-step.Alternatively, you can dive into internet tutorials (why do you think platforms like YouTube, Quora exists?), but recognize that sometimes they are aimed at already-proficient programmers, who know what OOP and GitHub are, and are fluent with writing commands into Terminal.If you get one of these, you can try to follow it, but don’t feel bad if you screw it up. It’s frustrating and it doesn’t mean all coding will be like this.Another option is to avoid setup at all. Just use some coding tutorial website that teach you to code without needing any installation. I like this too, but sometimes you can’t actually build the thing you want to build with these apps. However, if you hate the setup, that’s where I’d start.Most important, however, is to remember that I told you this. When you try to learn to code, it will be frustrating to get set up, and just accept that this is a small price to pay. Soon it will be easier and you’ll do stuff that is cool. Don’t feel dumb because you get stuck here, I still do and I’ve been writing code for years.What Language/Framework/Library Should I Start With?This seems like a good question to ask, but, I’d argue, it’s actually the wrong way to think about learning programming.First, despite the fact that programmers often boast about how many languages they know, recognize that most languages are only superficially different. Yes, I know all about language design, so don’t tell me about the importance of scripting versus compiling, or whether a language is strongly or weakly typed. Those things matter, but they’re details.The basics of nearly all languages and tools are the same. Variables. Loops. Functions. Pointers. Data Types. OOP. Modules. These concepts exist in almost all programming languages. If you pick a mainstream language, you’ll learn these in mostly the same way, so it doesn’t matter if you pick Python, JavaScript, C++, Java or even PHP.The place languages do matter is what you want to use them for.Want to write iPhone apps? Swift or Objective C are the languages of choice. Need to create web pages? JavaScript is going to come in handy. Yes, you can use almost any language for any task if you tinker with it and get the right plug-ins. However, some languages are easier to get started with certain types of projects than others.Therefore, the first question to ask is not: which language should I learn, but, which project should I start with?What Should Be Your First Project?I recommend starting your programming adventure, even before you write a single line of code, with a decision about a concrete programming project you’d like to create.This serves a couple purposes:It narrows down the language/framework choices considerably. Once you know you’re building a website, you’re already leaning towards tools that were designed with that goal in mind.Everything you learn is connected to a destination. Transfer of learning is notoriously difficult. Learning directly by building, works better than learning something and just hoping it will help you later.You can work on something you think is cool. If you think it would be cool to make an interactive website, do that. If you’d prefer a game, do that. If you’d prefer to automate some tedious work, do that instead. Do what you feel is cool and you’ll be motivated to stick to it.In general, smaller is better when it comes to projects. Deciding to start with making the next Google is ambitious, but probably will get you stuck in the weeds before you make much progress.If your true ambitious are huge, it’s often best to work on a toy project first. Many experienced programmers still do this when they are entering a new territory of programming. Toy projects take the essential ideas of programming, but turn it into something you can do in a few days or weeks, instead of years.Examples of good projects include:A basic terminal text-adventure game. No graphics, but still requires learning concepts like loops, variables, input-output processing.A simple website. Start with just displaying a static page. Maybe add in comments, users, photos or interactive elements as you learn more.A simple app. What’s something dead-simple you’d like to have on your phone? It can be stupid to start, don’t worry.A script for automating a tedious task.In general, programs are easier when they involve no multimedia content (websites are a bit of an exception), so if you’re making a game, for instance, a text game tends to be easier than one with graphics, if only because making all the graphics can take time.Similarly, different core activities have different difficulties. Arithmetic and simple calculations done repeatedly are easiest. Processing text for exact patterns is a bit harder. Processing text for vague patterns is harder still. Processing, speech, photos and video is even harder.If you do end up picking an initial project that turns out to be super difficult, it’s okay to scale back. “Make an application that calculates my mortgage payments” is much, much easier than “Make an application that can tell you what someone’s hairstyle is from a photo.” It’s often not obvious that this is the case in the beginning, so don’t worry if you accidentally pick a “hard” problem to start with, you can adjust it later to something easier.Which Resources Should You Use?Once you’ve picked a project, the next step is to get some resources to help. This is a step many people worry over endlessly, but like the language choice, it’s a lot less important (and depends more on your goals) than you think.I won’t list specific resources, because there are so many good ones that my suggestions are going to leave out some of the best. Instead, here’s three strategies for finding good resources:Get a book that teaches you the language + project you want. There should be a computer section in your city’s bookstore or library, you can just pick any of those. I personally like O’Reilly (they publish the best software development books), but there are lots of good ones. (If you haven’t figured out which language yet, just DuckDuckGo your type of project and look for suggestions.) I read the Self-taught programmer by Cory Altoff, the first time I wanted to learn Python.Attend a MOOC. Coursera, edX, MIT, Harvard, FreeCodeCamp and others all teach computer programming online. Once again, the thing that matters most isn’t the exact class, but whether it teaches the language/project domain you care about.Stressing over which book or course to pick is the wrong thing to worry about. The main thing to do is to use the book or course to learn enough to start tinkering on your project, not to master programming on its own. Starting your project before your ready is definitely the way you should feel about it.Do What Real Programmers Do and Ask DuckDuckGo/StackOverflow/GoogleOnce you actually get started writing code, you’re going to encounter many, many situations where you either don’t know how to do something, or you learned how to do it before and you’ve forgotten.In these situations, you should do what real programmers do: ask DuckDuckGo/Google/StackOverflow. This isn’t a shameful activity, but a part of real programming. I’ve been coding for years, but I always forget silly syntactical things and so I find myself duckduckgoing regular expressions over and over again. It’s not bad, it’s just part of the process.Once you’ve gotten yourself installed, you’ve learned a bit with your book to know the basics and have started working on your first project, you’ll learn the rest by googling and adding to your library of programming knowledge. Computer science theories, detailed understandings of the language you’re working with or advanced design patterns can wait until you’ve finished a few real projects and feel like you can code something.Notice #1: Don’t Copy-and-PasteA first piece of advice when it comes to this step is to never copy-and-paste. Copy-and-pasting is bad because you don’t try to understand the code you’re copying. If you have to transcribe, in contrast, you naturally ask yourself, “why this? why not something else?” Even if you don’t have a great answer immediately, typing things for yourself will open your mind up to the answer whereas copy-and-pasting shuts down thinking.Notice #2: Try it Yourself Before Looking for a SolutionA second piece of advice is to always try to solve something yourself before looking up how someone else does it. Most problems have many, many ways they can be solved. The challenge is that expert programmers often know a particularly concise, clever way, but that often isn’t the “obvious” way.This can lead to a trap where you see a clever solution that employs tricky syntax, think that there was no way you would have guessed that solution, and believe you couldn’t have solved it on your own. That’s usually not true, yet it’s an unfortunate side effect of looking up solutions before trying to find your own.Summary of AdvThisisting up is frustrating.
116. How Does Vite Achieve Constant Time Builds?
 The 3 key decisions that makes Vite faster than Webpack.
The 3 key decisions that makes Vite faster than Webpack.
117. 10 Fantastic JavaScript Projects for Beginners
 Here are 10 Fantastic JavaScript Projects for Beginners.
Here are 10 Fantastic JavaScript Projects for Beginners.
118. Understanding Chrome V8 - Chapter 24: How does V8 Describe Your JavaScript Function
 "Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
"Let's Understand Chrome V8" are serial technology articles that explain the V8 code, it covers many V8 kernel functions and fundamentals.
119. How to Solve the Python Memory Error
 A memory error occurs when an operation runs out of memory. It’s most likely because you’re using a 32-bit Python version.
A memory error occurs when an operation runs out of memory. It’s most likely because you’re using a 32-bit Python version.
120. 6 Biggest Mistakes With The CSS Grid

121. How to Add Script Tags in React
 Adding a new script tag and directly appending it to the <head> element of the page is the easiest way to add <script> tags in the React app.
Adding a new script tag and directly appending it to the <head> element of the page is the easiest way to add <script> tags in the React app.
122. How to Explain ZK Proofs to Someone New
 a16z Crypto explains ZK Rollups.
a16z Crypto explains ZK Rollups.
123. Writing Your Own Flask(like) Framework
 How does defining something as simple as app.route handle HTTP Requests? How does app.run create a server and maintain it?
How does defining something as simple as app.route handle HTTP Requests? How does app.run create a server and maintain it?
124. 4 Tips to Easily Ask for Help from Others in an Online Coding Community
 Some helpful tips that can help you effectively ask questions to members of an online coding community.
Some helpful tips that can help you effectively ask questions to members of an online coding community.
125. A Guide for Beginner Programmer on Using Git in a Team
 When you start programming, you’ll immediately hear that you should learn Git.
When you start programming, you’ll immediately hear that you should learn Git.
126. RTK for the useReducer Hook: A Guide
 So, in the basic scenario when there are no needs in the redux, I will only use the hook itself without heavy libraries just for the small feature.
So, in the basic scenario when there are no needs in the redux, I will only use the hook itself without heavy libraries just for the small feature.
127. Five Lessons Learned After Five Years In The Workforce
 The workforce is different from anything in education. Of all the differences here are five lessons learned after half a decade since the author's graduation.
The workforce is different from anything in education. Of all the differences here are five lessons learned after half a decade since the author's graduation.
128. Using Rainforest API With WordPress [A How-To Guide]
 Rainforest API is an alternative to the Amazon Product API provided to Amazon Associates. If you are thiking of building shopping comparisson sites with Amazon links and you don’t have an API key, or if you want to build a lot of pages very quickly without limitation, using Rainforest API is the answer. If you are serious about earning money as an Amazon Affiliate and want to make thousands of pages, do yourself a favor and start the project off right.
Rainforest API is an alternative to the Amazon Product API provided to Amazon Associates. If you are thiking of building shopping comparisson sites with Amazon links and you don’t have an API key, or if you want to build a lot of pages very quickly without limitation, using Rainforest API is the answer. If you are serious about earning money as an Amazon Affiliate and want to make thousands of pages, do yourself a favor and start the project off right.
129. What You Can Learn From a Young Developer's Missteps

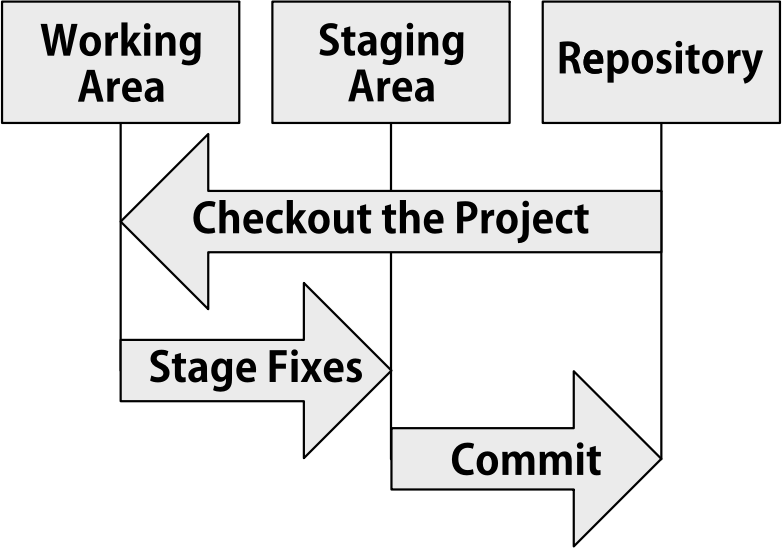
130. Git Stash - Everything You Need to Know About Stashing Changes in Git
 Sometimes, when we are making changes to a project in git, we realize we suddenly need to revert back to the last clean working directory version of our project
Sometimes, when we are making changes to a project in git, we realize we suddenly need to revert back to the last clean working directory version of our project
131. Is Terraform Still Useful?
 Terraform is an agentless infrastructure tool used mainly by DevOps for infrastructure management. Find out why you should use Terraform for infrastructure.
Terraform is an agentless infrastructure tool used mainly by DevOps for infrastructure management. Find out why you should use Terraform for infrastructure.
132. My Experiments And How To Start with Machine Learning
133. Learn Modern AI Terms to Stay in the Know
 Gaining a basic understanding of this newer AI terminology is critical for any field that wants to capitalize on this significant opportunity, including product
Gaining a basic understanding of this newer AI terminology is critical for any field that wants to capitalize on this significant opportunity, including product
134. Hands-On Project: Oh-My-Bill
 The first exercise for my mentees was to draw on a piece of paper the interface that they see for this application.
The first exercise for my mentees was to draw on a piece of paper the interface that they see for this application.
135. A Step By Step Guide To Becoming A Network Engineer
 Businesses are depending more than ever on networked devices to execute routine activities. As a result, they frequently require network engineers' assistance in the design, construction, setup, and maintenance of their computer networks. Learning how to start a network engineering profession might allow you to determine if this is the best path for you. In this post, we will cover what network engineering comprises and how to become a network engineer.
Businesses are depending more than ever on networked devices to execute routine activities. As a result, they frequently require network engineers' assistance in the design, construction, setup, and maintenance of their computer networks. Learning how to start a network engineering profession might allow you to determine if this is the best path for you. In this post, we will cover what network engineering comprises and how to become a network engineer.
136. Use Github Pages to Create a Portfolio Website with Custom Domain
 How to make a simple professional portfolio for beginner developers. Perfect for finding a tech job to help you stand out from other applicants.
How to make a simple professional portfolio for beginner developers. Perfect for finding a tech job to help you stand out from other applicants.
137. How To Install Virtual Media On An iDrac Controller
 The iDRAC is a Dell remote access controller. This controller allows for remote power cycling, and a virutal console with keyboard, video, and mouse. It also provides a number of ways to roll out an operating system or vmware.
The iDRAC is a Dell remote access controller. This controller allows for remote power cycling, and a virutal console with keyboard, video, and mouse. It also provides a number of ways to roll out an operating system or vmware.
138. 7 Git Practices to Start Using in Your Next Commit
 Every software has best practices. Git is not different. It has become the most used versioning system in the last years. Many companies adopted git because of its features. If you wonder why git is so powerful, here are some of the advantages over other versioning systems, like Subversion:
Every software has best practices. Git is not different. It has become the most used versioning system in the last years. Many companies adopted git because of its features. If you wonder why git is so powerful, here are some of the advantages over other versioning systems, like Subversion:
139. The DeltaLog: Fundamentals of Delta Lake [Part 2]
 Multi-part series that will take you from beginner to expert in Delta Lake
Multi-part series that will take you from beginner to expert in Delta Lake
140. HTTP For Beginners - Part 1: Definitions
 In this article, I'll cover HTTP terms, tools, and the structure of HTTP messages.
In this article, I'll cover HTTP terms, tools, and the structure of HTTP messages.
141. Lifting the Veil on Programming Fundamentals: Languages, Syntax, Statements
 Different types of programming languages based on their levels and type security alongside syntax, generally reserved keywords, statements, etc.
Different types of programming languages based on their levels and type security alongside syntax, generally reserved keywords, statements, etc.
142. A Linux, Mac and UNIX Tutorial Of The Top 6 Cool Terminal Commands For Beginners
 In this tutorial, you'll learn the most common and useful commands that you can run in almost any UNIX-like environment, including Linux and Mac OS X.
In this tutorial, you'll learn the most common and useful commands that you can run in almost any UNIX-like environment, including Linux and Mac OS X.
143. How I Became a Developer in 7 months After 5 Years of Unrelated Experience
 Anyone I asked for advice was against me quitting the stable job to explore completely uncharted territory, and that too with a child. But eventually, I quit.
Anyone I asked for advice was against me quitting the stable job to explore completely uncharted territory, and that too with a child. But eventually, I quit.
144. A Guide to Understanding Benchmarks, Baselines, and Golden Images
 Understanding what Benchmarks, Baselines & Golden images are as well as how they work together is an important concept.
Understanding what Benchmarks, Baselines & Golden images are as well as how they work together is an important concept.
145. Nullish Coalescing and Optional Chaining Operators

146. Comparisons and Metaphors in Web Development

147. Understanding Programming Fundamentals: Variables, Operators, Control Structures
 Fundamental building blocks that one must give emphasized first who is just getting started on learning how to code.
Fundamental building blocks that one must give emphasized first who is just getting started on learning how to code.
148. A Beginner's Guide to HTTP - Part 3: Requests
 In this part of the series, I'll demonstrate generating HTTP requests from a simple React app using XHR, Fetch, and Axios.
In this part of the series, I'll demonstrate generating HTTP requests from a simple React app using XHR, Fetch, and Axios.
149. Top 10 Wargames Sites for Learning, Practice, or Just for Fun

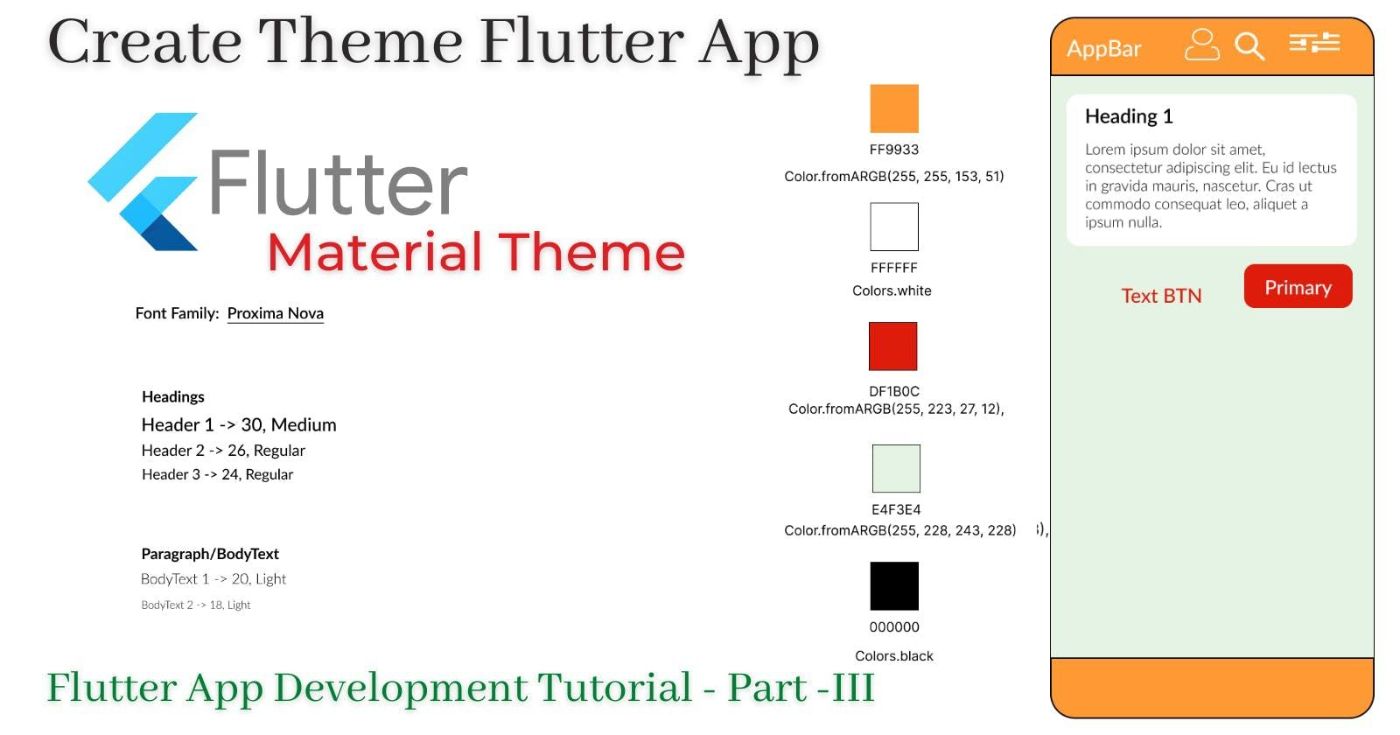
150. How to Define a Flutter Theme?
 Design Global themes for a flutter app. Define a set of colors, font families, font sizes, font styles, button styles, styles for input text field, and more.
Design Global themes for a flutter app. Define a set of colors, font families, font sizes, font styles, button styles, styles for input text field, and more.
151. 5 Steps You Need to Make as Beginner Web Developer
 When most people fantasize about the idea of starting a web development hobby (or career) they get eventually frustrated. Hard.
When most people fantasize about the idea of starting a web development hobby (or career) they get eventually frustrated. Hard.
152. Latest Updates from CISA and the NSA on How To Improve VPN Security
 The U.S. Cybersecurity and Infrastructure Security Agency (CISA) and the NSA recently released new guidance for improving the security of VPN solutions.
The U.S. Cybersecurity and Infrastructure Security Agency (CISA) and the NSA recently released new guidance for improving the security of VPN solutions.
153. Top 5 Stocks For Beginners To Buy in 2022
 Choosing which stock to invest in can be hard for a beginner. To make it easier for you, we did some research on which are the best stocks to buy in 2022.
Choosing which stock to invest in can be hard for a beginner. To make it easier for you, we did some research on which are the best stocks to buy in 2022.
154. A Step-by-Step Guide to Learning C++
 In this article, we are going to discuss a step-by-step guide on how you can learn C++.
In this article, we are going to discuss a step-by-step guide on how you can learn C++.
155. 11 Great Tips From A Guy Who Leveled Up From Intern To Dev
 This is an article that expresses a few major learnings I would like to take away and mistakes I wouldn’t want to commit again from my journey
This is an article that expresses a few major learnings I would like to take away and mistakes I wouldn’t want to commit again from my journey
156. 10 Ways Stand Out as a Java Developer and Land that Dream Job
 If you’re the one who’s stuck asking yourself “What should I learn to stand out as a Java developer?”, this blog post can help you figure things out.
If you’re the one who’s stuck asking yourself “What should I learn to stand out as a Java developer?”, this blog post can help you figure things out.
157. Difference Between Compiler And Interpreter
 The only reason why I've written this post because I've seen many people get confused with compiler languages and interpreter languages. Hope this helps for basic understanding.
The only reason why I've written this post because I've seen many people get confused with compiler languages and interpreter languages. Hope this helps for basic understanding.
158. Revising The Basics of Blockchain Part 1: Introduction
 A very Beginner-friendly Guide to Understanding the Blockchain (Part 1: Introduction to Blockchain Technology)
A very Beginner-friendly Guide to Understanding the Blockchain (Part 1: Introduction to Blockchain Technology)
159. Making the Snake Game in your Browser: Practicum Coding Bootcamp
 Want to make your own classic arcade game?
Want to make your own classic arcade game?
160. How To Build Your First AI-Enabled App
 Build your own mini AI application in just 15 minutes! Understand fundamental AI concepts and discover a variety of AI APIs that could speed up your AI solution
Build your own mini AI application in just 15 minutes! Understand fundamental AI concepts and discover a variety of AI APIs that could speed up your AI solution
161. Application Programming Interface (API): What it is and How to Use it

162. Data Science From Scratch

163. Best 16 Websites to Learn Programming in 2020

164. An Outsider's Journey Through Kaggle

165. Scraping Google Search Results With Node JS
 In this post, we will learn web scraping Google with Node JS using some of the in-demand web scraping and web parsing libraries present in Node JS.
In this post, we will learn web scraping Google with Node JS using some of the in-demand web scraping and web parsing libraries present in Node JS.
166. 5 Tips and Tricks I Use To Code 3 Times Faster
 Here are my 5 tips and trick I use to code 3 times faster. Find out how you can start earning more money and save your precious time.
Here are my 5 tips and trick I use to code 3 times faster. Find out how you can start earning more money and save your precious time.
167. How to Get Started on React Native in 2020

168. What Programming Language Should I Learn First?
 As an absolute beginner, which programming language should I learn first?
As an absolute beginner, which programming language should I learn first?
169. How to Sort Through Trends in Software Development
 Never stop learning! Accumulating knowledge is the natural state of a good developer.
Never stop learning! Accumulating knowledge is the natural state of a good developer.
170. React Native Animation Guide

171. Hadoop for Hoops: Explore the Whole Ecosystem and to Know How It Really Works
 Technological evolution has changed the landscape, everything which we feel and hear today is revolving around some of the modern technology. This technology involves Artificial Intelligence, big data, cloud computing, data science, and much more, which has changed the landscape to a great extent. To integrate this technology, many of the IT professionals are finding and implementing the trajectory of today's modern technologies.
Technological evolution has changed the landscape, everything which we feel and hear today is revolving around some of the modern technology. This technology involves Artificial Intelligence, big data, cloud computing, data science, and much more, which has changed the landscape to a great extent. To integrate this technology, many of the IT professionals are finding and implementing the trajectory of today's modern technologies.
172. The Ultimate Guide for Cryptocurrency Guides – No, This Is Not A Typo
 In all my discussions and brainstorming sessions about crypto with others, I keep going back and forth on one particular aspect – reliable reading resources on various topics. Whenever something new comes up, the first thing on my mind is where to learn all about it.
In all my discussions and brainstorming sessions about crypto with others, I keep going back and forth on one particular aspect – reliable reading resources on various topics. Whenever something new comes up, the first thing on my mind is where to learn all about it.
173. Python 3: Concept of LIST in Details

174. How Do I Start Learning Programming if I Don't Know Where to Start?

175. 20 Best Online Video Editors for Beginners
 InVideo, Clipchamp, and HippoVideo are some of the best online video editors on the market today.
InVideo, Clipchamp, and HippoVideo are some of the best online video editors on the market today.
176. What Is Simple Linear Regression

177. How to Become a Web3 Technical Writer: How These 10 Pros Did It.
 I asked 10 Web3 technical writers how they started in Web3, their core skills, the challenges they face and how they can help newbies navigate this path.
I asked 10 Web3 technical writers how they started in Web3, their core skills, the challenges they face and how they can help newbies navigate this path.
178. How To Become a Web3 Community Manager: How These 10 Pros Did It
 Do you want to start earning money as a Web3 community manager? I have gathered the thoughts of 10 Web3 community managers to help you navigate this path.
Do you want to start earning money as a Web3 community manager? I have gathered the thoughts of 10 Web3 community managers to help you navigate this path.
179. Deathloop Gameplay Tips and Tricks: Best Weapons, Cheats and Strats for Newcomers
 Wanna try out Deathloop, but feel intimidated? Have no fear. Here are the best starting strategies for shooter noobs so you'll feel like a master in no time.
Wanna try out Deathloop, but feel intimidated? Have no fear. Here are the best starting strategies for shooter noobs so you'll feel like a master in no time.
180. What Startup Entrepreneur With A Non-Tech Background Should Know About Android

181. Why Does HTML Think “chucknorris" Is A Color? And 10 More FAQs, Answered

Thank you for checking out the 181 most read stories about Beginners Guide on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.