Let's learn about Frontend Development via these 124 free stories. They are ordered by most time reading created on HackerNoon. Visit the /Learn Repo to find the most read stories about any technology.
1. Is Angular Still Worth Learning in 2022? Extended Edition
 A fresh perspective on if Angular is dying or if it's still worth learning in 2022!
A fresh perspective on if Angular is dying or if it's still worth learning in 2022!
2. Cleanup Functions in React’s UseEffect Hook — Explained with examples
 Cleanup functions in React’s useEffect hook allow us to stop side effects that no longer need to be executed in the component.
Cleanup functions in React’s useEffect hook allow us to stop side effects that no longer need to be executed in the component.
3. React useRef Hook Explained with Examples
 Well, we all know that ref helps us to get access to the DOM. But let's consider next situation, we have some React component and we want to know how many times this component was rendered. How can we achieve that? Well, maybe we can use React useEffect and useState hooks to determine that the component was re-rendered. Something like this:
Well, we all know that ref helps us to get access to the DOM. But let's consider next situation, we have some React component and we want to know how many times this component was rendered. How can we achieve that? Well, maybe we can use React useEffect and useState hooks to determine that the component was re-rendered. Something like this:
4. 10 Best Practices for Every React Developer
 React Best Practices, How to get the most out of React library and what steps you should take.React is one of the most popular front-end libraries for JS
React Best Practices, How to get the most out of React library and what steps you should take.React is one of the most popular front-end libraries for JS
5. Using $auth Module’s Redirect in Tandem With $router.push in Nuxt.js
 Recently I came across the issue of using the auth module in Nuxt.js and invoking a $router.push in subsequent line of code in the same method. The conundrum began when the lines after the auth.loginWith method did not execute as intended since the page was redirected to the redirect URI.
Recently I came across the issue of using the auth module in Nuxt.js and invoking a $router.push in subsequent line of code in the same method. The conundrum began when the lines after the auth.loginWith method did not execute as intended since the page was redirected to the redirect URI.
6. Why Vite is Better Than Create-React-App (CRA)
 Vite is a build tool similar to Webpack. It can be used for React, Preact, Svelte, Vue, Vanilla JS, and LitElements. Vite is 100 times faster than Webpack and b
Vite is a build tool similar to Webpack. It can be used for React, Preact, Svelte, Vue, Vanilla JS, and LitElements. Vite is 100 times faster than Webpack and b
7. Intro to React CSS Modules
 CSS Modules helps you create independent and customized cascading style sheets for any .js file rendering HTML in your React application.
CSS Modules helps you create independent and customized cascading style sheets for any .js file rendering HTML in your React application.
8. React Hooks: The Difference Between useMemo and useCallback
 React library provides us two built-in hooks to optimize the performance of our app: useMemo & useCallback. At first glance, it might look like their usage is quite similar, so it can get confusing about when to use each. To clear that confusion, let’s dig in and understand the actual difference and the correct way to use them both.
React library provides us two built-in hooks to optimize the performance of our app: useMemo & useCallback. At first glance, it might look like their usage is quite similar, so it can get confusing about when to use each. To clear that confusion, let’s dig in and understand the actual difference and the correct way to use them both.
9. How to Add Script Tags in React
 Adding a new script tag and directly appending it to the <head> element of the page is the easiest way to add <script> tags in the React app.
Adding a new script tag and directly appending it to the <head> element of the page is the easiest way to add <script> tags in the React app.
10. How To Create Flame Animation Using JS and CSS
 Simple CSS fire animation of using HTML CSS.
Simple CSS fire animation of using HTML CSS.
11. Why Order in React Hooks Matters
 React Hooks are a new feature in React 16.8. They are a powerful way to write stateful components. All this power comes at a cost, however.
React Hooks are a new feature in React 16.8. They are a powerful way to write stateful components. All this power comes at a cost, however.
12. Creating Mouse Tracking Eyes using Javascript 👀
 Today we'll be making this cute chicken follow your mouse! We will use JavaScript to make the eyes of this CSS chick follow where ever your mouse goes.
Today we'll be making this cute chicken follow your mouse! We will use JavaScript to make the eyes of this CSS chick follow where ever your mouse goes.
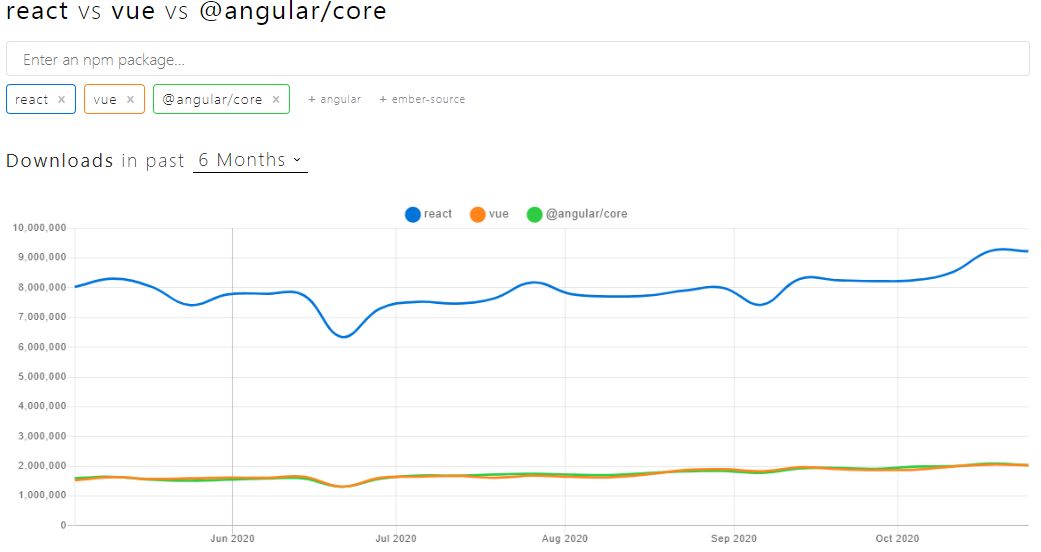
13. Top 7 Best Frontend Development Frameworks and When To Use Them
 For the past few years, Frontend developers have shown partiality towards React, with Vue.js and Angular tagging behind closely. Comparative interest in Vue has held back a bit due to the long-awaited and somewhat delayed Vue 3.0 release. Similarly, the interest in Angular has decreased due to the long delay in shipping Ivy (its frontend renderer).
For the past few years, Frontend developers have shown partiality towards React, with Vue.js and Angular tagging behind closely. Comparative interest in Vue has held back a bit due to the long-awaited and somewhat delayed Vue 3.0 release. Similarly, the interest in Angular has decreased due to the long delay in shipping Ivy (its frontend renderer).
14. How To Simplify Your Application State Management
 The Introduction
The Introduction
15. The Developer’s Guide to Completing Projects on Time
 Become a better developer by learning how to properly collaborate in a team environment and turn their strengths into your success.
Become a better developer by learning how to properly collaborate in a team environment and turn their strengths into your success.
16. Overriding Bootstrap Classes Using CSS
 Are you having a hard time changing some properties of some bootstrap classes with CSS?
Are you having a hard time changing some properties of some bootstrap classes with CSS?
17. How to Remove Console Statements From Production Build in 3 Easy Ways
 Console statements create performance or security issues if you mishandle them. This article explains three ways to remove them from your production build.
Console statements create performance or security issues if you mishandle them. This article explains three ways to remove them from your production build.
18. Protect Your Application by Hiding API Keys and Tokens in React
 Discover how to hide your API keys and tokens in React using environment variables with Vite and nodejs. Protect the security of your services.
Discover how to hide your API keys and tokens in React using environment variables with Vite and nodejs. Protect the security of your services.
19. Why I Think VueJS Is Exciting with Noonies Nominee Rushikesh Mhetre
 How I became the best at what I do
How I became the best at what I do
20. 3 Coding Interview Challenges for Mid-level React Developers
 React interviews can be challenging. There are several concepts in React. Most React interviews have coding challenges.
React interviews can be challenging. There are several concepts in React. Most React interviews have coding challenges.
21. Cloud-Native Buildpacks, BuildKit, and Container Images: Qu'est-ce Que C'est?
 In this article, we’ll do a deep dive into the Buildpacks BuikdKit frontend implementation and see how it actually works under the hood.
In this article, we’ll do a deep dive into the Buildpacks BuikdKit frontend implementation and see how it actually works under the hood.
22. A Complete Guide to How the CSS Not Selector Works
 In CSS, it's often necessary to signpost that we want to select an element, but not in specific circumstances - like if it has a certain class.
In CSS, it's often necessary to signpost that we want to select an element, but not in specific circumstances - like if it has a certain class.
23. A Breakdown of Software Development Types for Small Businesses
 Want an in-depth knowledge of the top software development services? Hire a custom software development company today!
Want an in-depth knowledge of the top software development services? Hire a custom software development company today!
24. Create a Morphing 3D Sphere in Javascript with Three.js
 In this guide, I create a morphing sphere with a cool, wireframe background.
In this guide, I create a morphing sphere with a cool, wireframe background.
25. Get the Fastest Frontend Tooling Experience with Vite JS
 If you plan to enhance your experience in frontend development, ViteJs is the next-generation tool you should consider. Let's understand why Vite is faster.
If you plan to enhance your experience in frontend development, ViteJs is the next-generation tool you should consider. Let's understand why Vite is faster.
26. 6 Reasons for Using Bootstrap Framework
 Usually, when we are making a web page, we need to use the code that we created before in other projects. That means that we are going to redo the same features over and over again.
Usually, when we are making a web page, we need to use the code that we created before in other projects. That means that we are going to redo the same features over and over again.
27. Mastering the Document Object Model (DOM)
 In this blog post, we are going to deep dive into DOM and try to understand what a DOM is, and how it works.
In this blog post, we are going to deep dive into DOM and try to understand what a DOM is, and how it works.
28. A First Look into Conditional When and Else Statements in CSS

29. 7 New CSS Features That Will Smoothen Your Web Development
 You all must be familiar with the importance of CSS. How is it an invertible part of web development? When a person decides to step ahead in web development, HT
You all must be familiar with the importance of CSS. How is it an invertible part of web development? When a person decides to step ahead in web development, HT
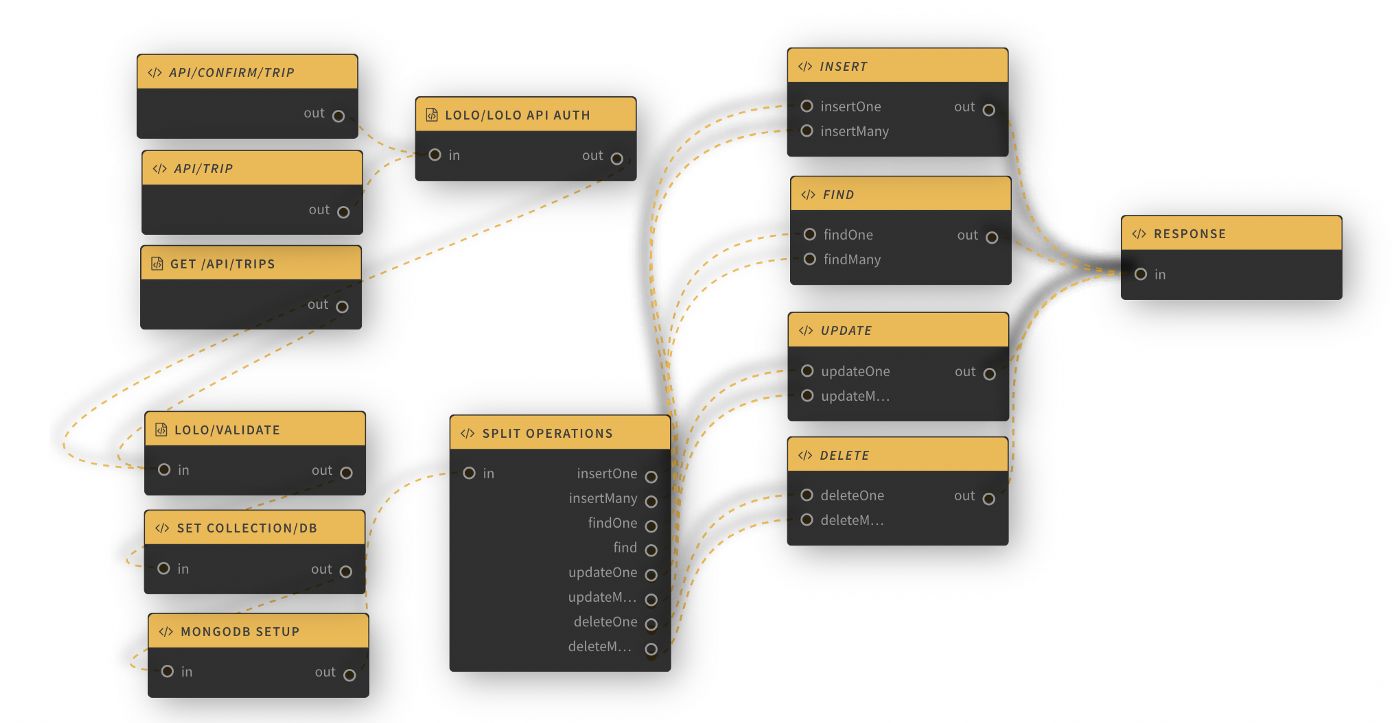
30. Building a Visual Serverless NodeJS API with MongoDB and Lolo
 Create a visual Serverless CRUD API with all MongoDB CRUD operations in a few minutes by stealing my work. Keep it maintainable by using several nodes.
Create a visual Serverless CRUD API with all MongoDB CRUD operations in a few minutes by stealing my work. Keep it maintainable by using several nodes.
31. How To Choose Between A Career in Frontend vs. Backend
 Like user interfaces? Comfortable using HTML and CSS? You're a frontend. Comfortable working with databases and serving requests? Backend's all yours.
Like user interfaces? Comfortable using HTML and CSS? You're a frontend. Comfortable working with databases and serving requests? Backend's all yours.
32. HTML for Beginners: Basics to Start From

33. What Frontend Engineers Should Know About Backend
 The vast majority of things a frontend engineers need to do can be done without knowing anything about the backend other than the API. If you work on different parts of the frontend for long enough though, you'll probably run into something that does require some backend knowledge. Here's the short list of topics that a frontend engineer should know about the backend.
The vast majority of things a frontend engineers need to do can be done without knowing anything about the backend other than the API. If you work on different parts of the frontend for long enough though, you'll probably run into something that does require some backend knowledge. Here's the short list of topics that a frontend engineer should know about the backend.
34. Introducing TezJS: The Fastest Website Premix Framework
 TezJS is a modern JavaScript framework, allowing you to build a modern Jamstack website by achieving highest website performance & 98+ web vital out of the box
TezJS is a modern JavaScript framework, allowing you to build a modern Jamstack website by achieving highest website performance & 98+ web vital out of the box
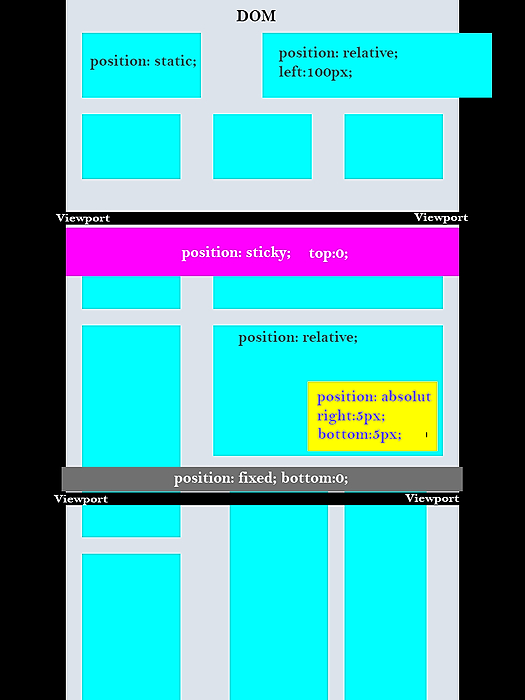
35. How Elements Positioned and Behave on the Web Page
 It is interesting to everyone who started his journey in web development positioning element through in single display with tons of properties. It comes a time that all elements start behaving itself not in a way we want.
It is interesting to everyone who started his journey in web development positioning element through in single display with tons of properties. It comes a time that all elements start behaving itself not in a way we want.
36. Unit Testing Sass: Functions 🧪
 Did you know you could unit test your Sass/Scss? No? Me neither.
Did you know you could unit test your Sass/Scss? No? Me neither.
37. How the Parts Fit Together in Web Development: A Guide for Beginners
 Web development includes client-side scripting, server-side scripting, server and network security setup, e-commerce development, and content management system
Web development includes client-side scripting, server-side scripting, server and network security setup, e-commerce development, and content management system
38. Understanding Chrome V8 — Chapter 1:Checkout, Build, Run V8
 Welcome to the first chapter of Let’s Understand Chrome V8.
Welcome to the first chapter of Let’s Understand Chrome V8.
39. How to Become a UI Developer
 After sharing my post describing what a UI Developer is, I got some requests to write another post specifically about how to get a UI Developer job. It's certainly not an obvious path. My first job out of college was working for my alma mater in the Art Department media lab, during which time all I knew was that I wanted to transition into web development.
After sharing my post describing what a UI Developer is, I got some requests to write another post specifically about how to get a UI Developer job. It's certainly not an obvious path. My first job out of college was working for my alma mater in the Art Department media lab, during which time all I knew was that I wanted to transition into web development.
40. How to Build Proffesional Websites Using Flexbox

41. Understanding Chrome V8 — Chapter 3: Compilation pipeline, Scanner
 Welcome to other chapters of Let’s Understand Chrome V8
Welcome to other chapters of Let’s Understand Chrome V8
42. How to Include Bootstrap in Your Next Web Development Project

43. Build an E-commerce Site with Sanity and Commerce Layer
 One of the greatest benefits of composable, headless commerce is the flexibility it introduces to the developer experience of building shopping experiences.
One of the greatest benefits of composable, headless commerce is the flexibility it introduces to the developer experience of building shopping experiences.
44. Interview with Ajdin Imsirovic on Angular and Frontend Web Development
 Today I'm pleased to interview Ajdin Imsirovic, senior developer, author and teacher of two brand new Angular courses on Learnetto - The Free Visual Guide to Getting Started with Angular and The Complete Practical Angular Course.
Today I'm pleased to interview Ajdin Imsirovic, senior developer, author and teacher of two brand new Angular courses on Learnetto - The Free Visual Guide to Getting Started with Angular and The Complete Practical Angular Course.
45. 3 Basic Principles You MUST Know Before Using Redux

46. Rethinking Components with React Hooks
 React Hooks have been around since React 16.8 and remain as popular and in demand as ever. They have introduced a completely new way of handling components in React, which may lead you to reevaluate your approach to coding on a fundamental level. Having already been established as the most beloved front-end framework according to Stackoverflow popularity polls, React went above and beyond with the introduction of Hooks.
React Hooks have been around since React 16.8 and remain as popular and in demand as ever. They have introduced a completely new way of handling components in React, which may lead you to reevaluate your approach to coding on a fundamental level. Having already been established as the most beloved front-end framework according to Stackoverflow popularity polls, React went above and beyond with the introduction of Hooks.
47. Building a Real-Time Chat Application with Websocket

48. How We Created Custom React Components for Any Front End
 We created a lightweight solution using React that has a global state and runs independently in the background.
We created a lightweight solution using React that has a global state and runs independently in the background.
49. The Role of Front-End Development in Website Design
 A bad front-end development will affect your business, as well as your customer base. The first impression of a website is key.
A bad front-end development will affect your business, as well as your customer base. The first impression of a website is key.
50. A Guide to Building Interactive Charts in Flutter
 The Flutter charting library Graphic has a well-designed interaction system for various interactive charts.
The Flutter charting library Graphic has a well-designed interaction system for various interactive charts.
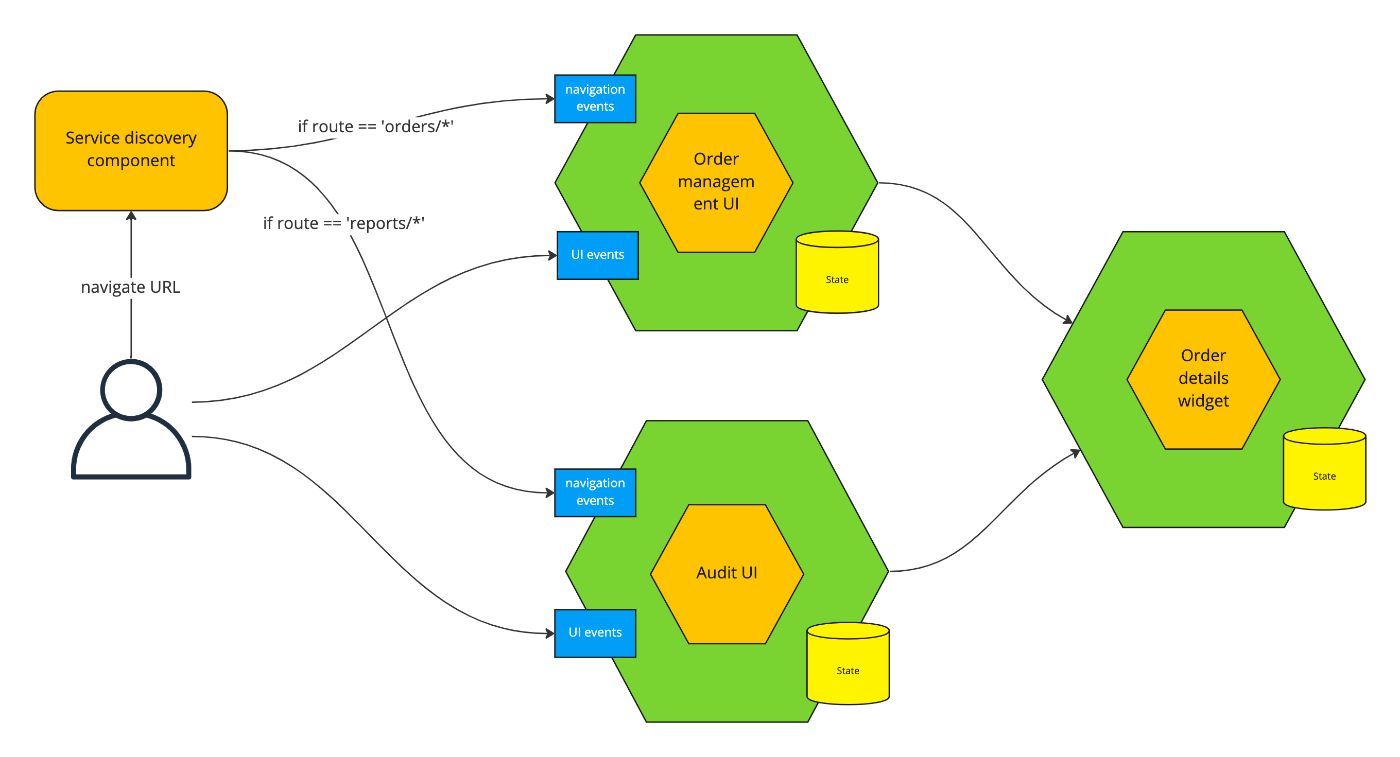
51. How to Use Domain-Driven Design in Micro-frontend Architecture
 Discover how to apply Domain-Driven Design principles to decompose micro-frontends. Improve your front-end architecture and enhance your development workflow.
Discover how to apply Domain-Driven Design principles to decompose micro-frontends. Improve your front-end architecture and enhance your development workflow.
52. How to Start With CSS Displaying Basic Elements in HTML
 This article helps you to start in CSS3, explaining the basics of how to display elements in an HTML document.
This article helps you to start in CSS3, explaining the basics of how to display elements in an HTML document.
53. Adding Responsive Website Design To Your Web Projects

54. Why Paid Commercial Web Accessibility Plugins Is Better Than Free Plugins

55. The React Virtual DOM Explained
 Virtual DOM Is Just A Virtual Copy Of The Actual Object That The DOM Has Created For A Specific Node And...
Virtual DOM Is Just A Virtual Copy Of The Actual Object That The DOM Has Created For A Specific Node And...
56. My Acquaintance with Flexboxes and CSS Grid
 Until recently, I was only browsing the site as a user. Yes, of course, I noticed that the appearance of the pages of sites that I view on the Internet changes over time.
Until recently, I was only browsing the site as a user. Yes, of course, I noticed that the appearance of the pages of sites that I view on the Internet changes over time.
57. Automatic Image Optimization Using the Nuxt Image Component with imgix
 See how you can use imgix and the Nuxt Image Component to accelerate page speed, simplify image workflow, and transform images at scale.
See how you can use imgix and the Nuxt Image Component to accelerate page speed, simplify image workflow, and transform images at scale.
58. Building Embeddable Widgets with TypeScript
 Step-by-step process from creating an Embedded widget using Shadow DOM and Typescript.
Step-by-step process from creating an Embedded widget using Shadow DOM and Typescript.
59. Understanding the Power of Proxy in JavaScript
 A Proxy object is an object that wraps another object and intercepts fundamental operations on it, such as property access, assignment, and deletion
A Proxy object is an object that wraps another object and intercepts fundamental operations on it, such as property access, assignment, and deletion
60. How to Build a Github User Finder App With Next.js & Tailwind CSS
 In this project, we are going to build GitHub user Search App using Github API. We will design the UI of the app using Tailwind CSS with Next.js as a framework.
In this project, we are going to build GitHub user Search App using Github API. We will design the UI of the app using Tailwind CSS with Next.js as a framework.
61. DNS Resolution: Optimization Tools and Opportunities
 DNS resolution is the first thing that happens when a request is made to a remote server. It is a process of finding the computer-friendly address of the remote server using a human-friendly domain name.
DNS resolution is the first thing that happens when a request is made to a remote server. It is a process of finding the computer-friendly address of the remote server using a human-friendly domain name.
62. How to Use Clip-Path CSS Property

63. How To Create a Good Markup
 There is a myth that the easiest thing about web development is building a web-page layout. Based on this, some developers decide not to waste time on learning a competent approach to layout. And it’s in vain. There are many ambiguous moments in the layout, which are worth paying attention to.
There is a myth that the easiest thing about web development is building a web-page layout. Based on this, some developers decide not to waste time on learning a competent approach to layout. And it’s in vain. There are many ambiguous moments in the layout, which are worth paying attention to.
64. Why I Unit Test My Sass: Mixins 🧪
 Besides testing functions, did you know you can test mixins as well?
Besides testing functions, did you know you can test mixins as well?
65. Building Mobile Responsive Websites with Bootstrap
 We live in a fast-moving world which has moved past the known desktops and big-screen laptops to portable mobile devices. Gone are the days when websites were built for big-screen users. Now, they are built majorly for mobile users. This development, which is no longer new as it used to be has finally come to stay in our world. Developers must then keep pace with this reality in other to be relevant and to also serve their clients, and most importantly, the end-users well.
We live in a fast-moving world which has moved past the known desktops and big-screen laptops to portable mobile devices. Gone are the days when websites were built for big-screen users. Now, they are built majorly for mobile users. This development, which is no longer new as it used to be has finally come to stay in our world. Developers must then keep pace with this reality in other to be relevant and to also serve their clients, and most importantly, the end-users well.
66. Server-Side Rendering in Angular
 The technology that allows us to run our Angular applications on the server is described in the Angular docs as Angular Universal.
The technology that allows us to run our Angular applications on the server is described in the Angular docs as Angular Universal.
67. How to Create HTML Pages Quickly
 When you are creating a website there are several factors to take in count. One is that any website today has to be easy to read on mobile and desktop versions, it has to be friendly and also you should try to make it look good.
When you are creating a website there are several factors to take in count. One is that any website today has to be easy to read on mobile and desktop versions, it has to be friendly and also you should try to make it look good.
68. What is CSS [Beginners Guide]
 CSS is one of those things we see get thrown around but not really explained. If it does, we only get to scratch the technical surface. Over the years, CSS has grown from something that makes the web prettier into a tool that can be infused with user experience psychology and conversion inducing patterns. To add to it all, the differences in browsers and screen size requirements push CSS’ potential to be complex through requirements just a little bit further.
CSS is one of those things we see get thrown around but not really explained. If it does, we only get to scratch the technical surface. Over the years, CSS has grown from something that makes the web prettier into a tool that can be infused with user experience psychology and conversion inducing patterns. To add to it all, the differences in browsers and screen size requirements push CSS’ potential to be complex through requirements just a little bit further.
69. 8 Beginner Design Projects for Aspiring Front-end Developers
 These are 8 projects with requirements and designs that you can do to add to your portfolio as a Front-end Developer. The order of these projects is from easy to intermediate level.
These are 8 projects with requirements and designs that you can do to add to your portfolio as a Front-end Developer. The order of these projects is from easy to intermediate level.
70. Testing a React App with Jest and react-testing-library
 How to test a React App, with Jest and react-testing-library
How to test a React App, with Jest and react-testing-library
71. Let’s Make a Pie By Using CSS Gradients

72. What Everyone Is Getting Wrong About React Native Modals
 Do you find using modals in React Native to be a bit of a pain? This article teaches you how to get a better development experience with them.
Do you find using modals in React Native to be a bit of a pain? This article teaches you how to get a better development experience with them.
73. React and the useRef Hook
 Using React refs in reactjs.
Using React refs in reactjs.
74. 6 Best WebGL Libraries for Perfect 3D Web Graphics
 Modern frontend, game, and web development are the things that WebGL can transform into 3D web masterpieces. It leads to an interactive user experience.
Modern frontend, game, and web development are the things that WebGL can transform into 3D web masterpieces. It leads to an interactive user experience.
75. 3 Things You Will Love About Micro Frontends
 3 cool things that will make you love micro frontend architecture - flexibility in managing codebase, a wide choice of frameworks, and independent deployments.
3 cool things that will make you love micro frontend architecture - flexibility in managing codebase, a wide choice of frameworks, and independent deployments.
76. 10 security tips for frontend developers
 Web security is a topic that is often overlooked by frontend developers. When we assess the quality of the website, we often look at metrics like performance, SEO-friendliness, and accessibility, while the website’s capacity to withstand malicious attacks often falls under the radar. And even though the sensitive user data is stored server-side and significant measures must be taken by backend developers to protect the servers, in the end, the responsibility for securing that data is shared between both backend and frontend. While sensitive data may be safely locked in a backend warehouse, the frontend holds the keys to its front door, and stealing them is often the easiest way to gain access.
Web security is a topic that is often overlooked by frontend developers. When we assess the quality of the website, we often look at metrics like performance, SEO-friendliness, and accessibility, while the website’s capacity to withstand malicious attacks often falls under the radar. And even though the sensitive user data is stored server-side and significant measures must be taken by backend developers to protect the servers, in the end, the responsibility for securing that data is shared between both backend and frontend. While sensitive data may be safely locked in a backend warehouse, the frontend holds the keys to its front door, and stealing them is often the easiest way to gain access.
77. “JavaScript has Never Been My Favorite Language” - Interview with Node.js Creator Ryan Dahl
 Ryan Dahl speaks about the main challenges in Deno, the future of JavaScript and TypeScript.
Ryan Dahl speaks about the main challenges in Deno, the future of JavaScript and TypeScript.
78. Introduction to CSS line-height Property
 The CSS property line-height defines the amount of space used for lines, most commonly in the text.
The CSS property line-height defines the amount of space used for lines, most commonly in the text.
79. Understanding Pseudo-Class Selectors
 Front-end Developers don’t just need to understand how to write CSS, they also need to know how to write it effectively and efficiently. Sometimes we work on huge projects which need optimized CSS for speed meaning, you need efficient selectors to effectively style elements without their ids or classes. This, therefore, calls for a clear understanding of selectors available. Enough of talking let’s jump right to it 😉
Front-end Developers don’t just need to understand how to write CSS, they also need to know how to write it effectively and efficiently. Sometimes we work on huge projects which need optimized CSS for speed meaning, you need efficient selectors to effectively style elements without their ids or classes. This, therefore, calls for a clear understanding of selectors available. Enough of talking let’s jump right to it 😉
80. CSS Architecture Style Guides For Frontend Developers
 Understanding how to apply CSS in your project’s codebase can be invaluable when your project begins to scale. Find out why we need a strong CSS architecture.
Understanding how to apply CSS in your project’s codebase can be invaluable when your project begins to scale. Find out why we need a strong CSS architecture.
81. Level Up Your Front-End Game with These 8 Side-Project Ideas 🥇
 Over the span of a year, I created 8 web app and game clones. I decided to share them, so the community can get some inspiration to build as well.
Over the span of a year, I created 8 web app and game clones. I decided to share them, so the community can get some inspiration to build as well.
82. How to Learn Enough React to be Dangerous
 Most of React courses are outdated. Best up to date resources to learn React in 2021 NetNinja Codeevolution.
Focus on Hooks and functional components
Most of React courses are outdated. Best up to date resources to learn React in 2021 NetNinja Codeevolution.
Focus on Hooks and functional components
83. An Anthology of Flexbox Tools and Tutorials (Frontend Development)
 We have a lot of great tutorials and courses, related to flexboxes.
We have a lot of great tutorials and courses, related to flexboxes.
84. A Complete Introduction to TailwindCSS
 This blog discusses CSS prerequisites and use cases for Tailwind CSS. It is helpful for anyone who's getting started with Tailwind CSS.
This blog discusses CSS prerequisites and use cases for Tailwind CSS. It is helpful for anyone who's getting started with Tailwind CSS.
85. How The Modern Web Test Automation Is Changing Our Lives
 This article leaves you with the thought of the importance of imagining and implementing solutions to help the test automation world evolve swiftly.
This article leaves you with the thought of the importance of imagining and implementing solutions to help the test automation world evolve swiftly.
86. Introducing Neuron Lang: A New Language For Frontend Development
 HTML, CSS, and JavaScript are combined in this elegant language.
HTML, CSS, and JavaScript are combined in this elegant language.
87. Five Days into Vue.JS: My First Five(5) Takeaways
 Getting Started with VueJS from ReactJS background, Learning Vue, Vue Fundamentals, My takeaway from VueJS in a Wee
Getting Started with VueJS from ReactJS background, Learning Vue, Vue Fundamentals, My takeaway from VueJS in a Wee
88. The Advantages and Disadvantages of Angular
 When you need to create a Single Page Application, your first idea should be to search for the best framework to implement it. We have a lot of frameworks but 3 are very famous: Angular, React, and Vue.js. Today I will teach you about Angular, its advantages, disadvantages, and how you can start to learn it.
When you need to create a Single Page Application, your first idea should be to search for the best framework to implement it. We have a lot of frameworks but 3 are very famous: Angular, React, and Vue.js. Today I will teach you about Angular, its advantages, disadvantages, and how you can start to learn it.
89. 5 Cool React Admin Templates for Bootstrap Dashboards in 2021
 This article has a list of the most powerful React admin templates to create quick dashboards.
This article has a list of the most powerful React admin templates to create quick dashboards.
90. An Introduction to Micro-Frontends in Enterprise Applications (part 1)
 Leverage webpack module federation to build a scalable micro-frontends architecture.
Leverage webpack module federation to build a scalable micro-frontends architecture.
91. Add video conferencing to your React App with 100ms
 What is the better Agora alternative for video conferencing? What other solutions bring on the table when compared to Agora. Read how I created an app.
What is the better Agora alternative for video conferencing? What other solutions bring on the table when compared to Agora. Read how I created an app.
92. Pinpoint Those Pesky Minified Javascript Errors With Sentry
 Source Maps to the rescue.!
Source Maps to the rescue.!
93. Predicting The State of Front End Development: 2021 Edition
 Where is front-end development heading in 2021? Jay Freestone examines trends and technologies that will shape web development this year.
Where is front-end development heading in 2021? Jay Freestone examines trends and technologies that will shape web development this year.
94. A Quick Comparison Guide to Low Code Internal Tool Builders
 To make the adoption of low-code technology hassle-free, this platform comparison guide covers a lot of basic as well as more advanced information to evaluate the top low-code platforms.
To make the adoption of low-code technology hassle-free, this platform comparison guide covers a lot of basic as well as more advanced information to evaluate the top low-code platforms.
95. Getting Started with the Neuron Language
 A step-by-step guide to developing with Neuron.
A step-by-step guide to developing with Neuron.
96. The Importance Of Selecting The Right Frontend Framework
 Creating a new product comes with lots of ideas and requires numerous technologies. The idea of choosing the right framework matters a lot. Learn how to choose
Creating a new product comes with lots of ideas and requires numerous technologies. The idea of choosing the right framework matters a lot. Learn how to choose
97. How To Build a Todo List App by Using Svelte and Meteor
 Creating a Todo app with Svelte and Meteor
Creating a Todo app with Svelte and Meteor
98. Your Guide To Learning Redux
 What is Redux : A beginners guide. Redux is very important if you're using state in your web app. Especially if you're React Developer then you must learn Redux
What is Redux : A beginners guide. Redux is very important if you're using state in your web app. Especially if you're React Developer then you must learn Redux
99. How to use context API in React
 What is context API
What is context API
100. Helpful CSS Selectors
 A CSS selector is a set of rules which will allow us to style any HTML element. In
CSS there are many different selectors, they will also explain in detail and a descriptive
example of each of them.
A CSS selector is a set of rules which will allow us to style any HTML element. In
CSS there are many different selectors, they will also explain in detail and a descriptive
example of each of them.
101. How can Self-Healing AI Help a Web Test Automation Developer?
 I have been working in the automation field for more than a decade, and have seen automation tools evolve in unique ways. During the earlier years, when AI technologies weren’t prevalent, I remember how our automation team faced particular and unavoidable challenges which we, at that time, thought were some of the trickiest to resolve from our end. But we accepted it as just a part of daily life in the automation world and adapted to it.
I have been working in the automation field for more than a decade, and have seen automation tools evolve in unique ways. During the earlier years, when AI technologies weren’t prevalent, I remember how our automation team faced particular and unavoidable challenges which we, at that time, thought were some of the trickiest to resolve from our end. But we accepted it as just a part of daily life in the automation world and adapted to it.
102. 12 JavaScript Concepts That Will Level Up Your Development Skills
 JavaScript is a complex language. If you’re a JavaScript developer at any level, it’s important to understand its foundational concepts. This article tackles 12 concepts that are critical for any JS developer to understand, but in no way represents the full breadth of what a JS developer should know.
JavaScript is a complex language. If you’re a JavaScript developer at any level, it’s important to understand its foundational concepts. This article tackles 12 concepts that are critical for any JS developer to understand, but in no way represents the full breadth of what a JS developer should know.
I will be continuously updating this list in a Github repository called JS Tips & Tidbits. Please star ⭐ and share if you want to follow along!
103. 6 Best Online Courses to Learn GraphQL for Beginners and Experienced JavaScript Developers
 Hello guys, you might have heard about GraphQL, another exciting technology. GraphQL is gaining a lot of popularity because of its superiority over traditional REST APIs.
Hello guys, you might have heard about GraphQL, another exciting technology. GraphQL is gaining a lot of popularity because of its superiority over traditional REST APIs.
104. Bootstrap Vs. Bulma in Ruby on Rails Application
 Bootstrap 4
Bootstrap 4
105. How to Refactor Your React Application And Connect with Redux
 Introduction
Introduction
106. How to Build Your own Rick-roll URL Shortener App
 Step by step guide on how to make your own url shortener. This wil help you understand how to integrate APIs.
Step by step guide on how to make your own url shortener. This wil help you understand how to integrate APIs.
107. How to Build a Framework that is Actually Helpful
 And also that you are capable of doing
And also that you are capable of doing
108. Bootstrap 4 Customization According to Your Design
 Twitter Bootstrap is the most popular CSS framework. It has been so since its first release in 2011. Its constantly rising popularity begs the question: what aspect of it allows room for the different look and feel of millions of websites that are built on top of it? In this article, I demonstrate how to modify Bootstrap 4 according to a design that has its own color theme, responsive breakpoints and spacing styles.
Twitter Bootstrap is the most popular CSS framework. It has been so since its first release in 2011. Its constantly rising popularity begs the question: what aspect of it allows room for the different look and feel of millions of websites that are built on top of it? In this article, I demonstrate how to modify Bootstrap 4 according to a design that has its own color theme, responsive breakpoints and spacing styles.
109. Creating CSS3 Animated Backgrounds From Scratch
 Use CSS Filter and Keyframes to Create Awesome Effects
Use CSS Filter and Keyframes to Create Awesome Effects
110. Following These 6 Steps Will Help You Build A Super Lightweight Website
 Not an Early Adopter
Not an Early Adopter
111. How to Get Started With CSS Flexbox
 This little introduction to CSS Flexbox should help you to get a first impression and give you some examples to play around with. From here you will be able to integrate this powerful framework into your own projects.
This little introduction to CSS Flexbox should help you to get a first impression and give you some examples to play around with. From here you will be able to integrate this powerful framework into your own projects.
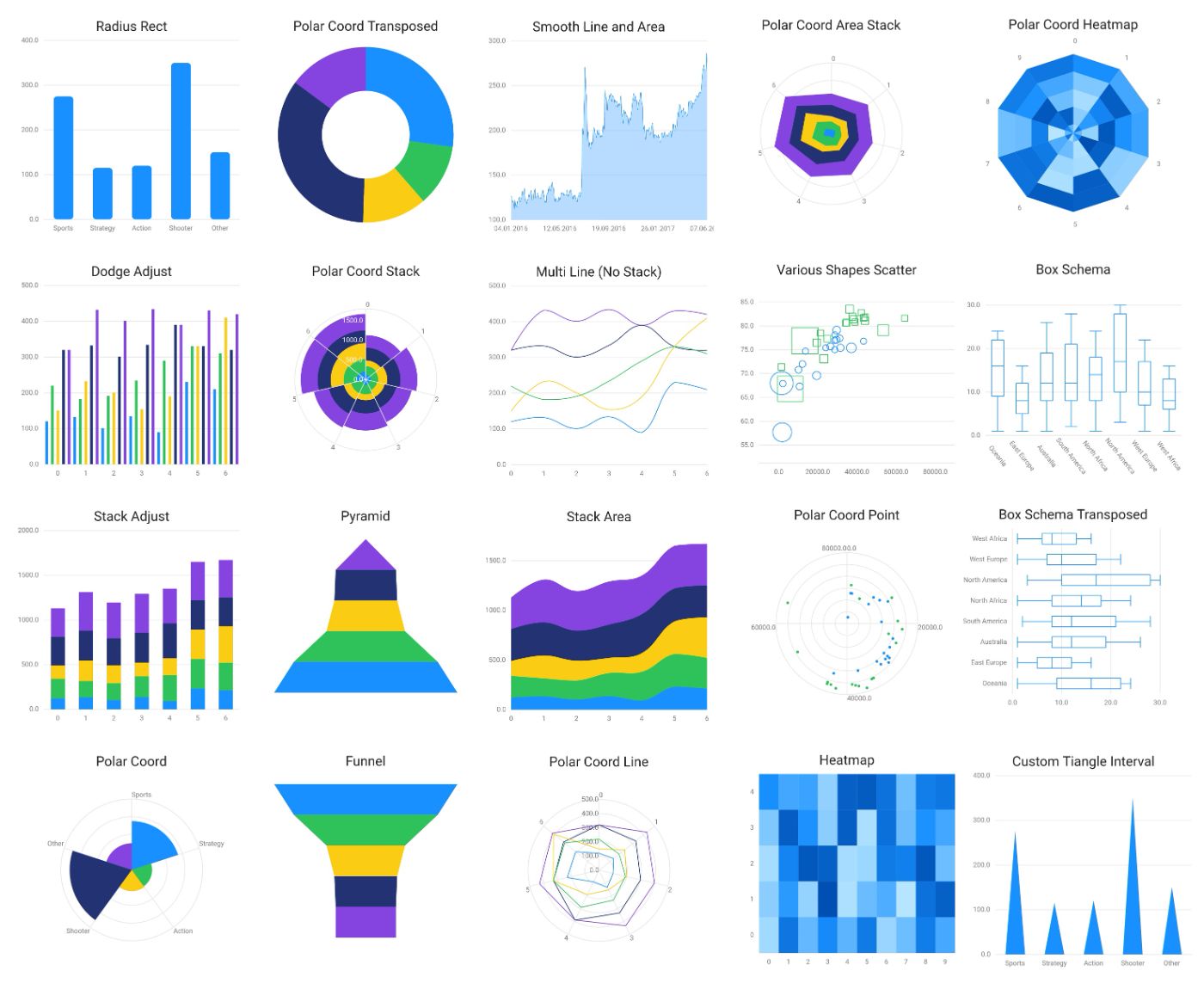
112. How to Connect React, Highcharts And Cube.js
 Started as a simple charting tool for monitoring a snow depth near the owner’s country house in Norway, Highcharts quickly became one of the most popular visualization libraries. It provides a lot of great built-in interactive features and is easy to use.In this tutorial we are going to build a simple e-commerce dashboard with Cube.js and Highcharts. We’ll use the main Highcharts library, as well as Maps, Stock, and Solid Gauge modules.
Started as a simple charting tool for monitoring a snow depth near the owner’s country house in Norway, Highcharts quickly became one of the most popular visualization libraries. It provides a lot of great built-in interactive features and is easy to use.In this tutorial we are going to build a simple e-commerce dashboard with Cube.js and Highcharts. We’ll use the main Highcharts library, as well as Maps, Stock, and Solid Gauge modules.
113. Building a Design System for Email Templates (React)
 Arthur Tkachenko is releasing a React component-based design system for email templates.
Arthur Tkachenko is releasing a React component-based design system for email templates.
114. ReactJS Custom Modal Component using Hooks and Portals
 Create reusable modal component in react js using hooks and portals. Using this modal you can render content dynamically with cool animation.
Create reusable modal component in react js using hooks and portals. Using this modal you can render content dynamically with cool animation.
115. Front-End Developers And Designers: Bridging The Void
 I’ve come quite a long way as a web developer and happened to work in different teams and with different designers. Regardless of the number of people and type
I’ve come quite a long way as a web developer and happened to work in different teams and with different designers. Regardless of the number of people and type
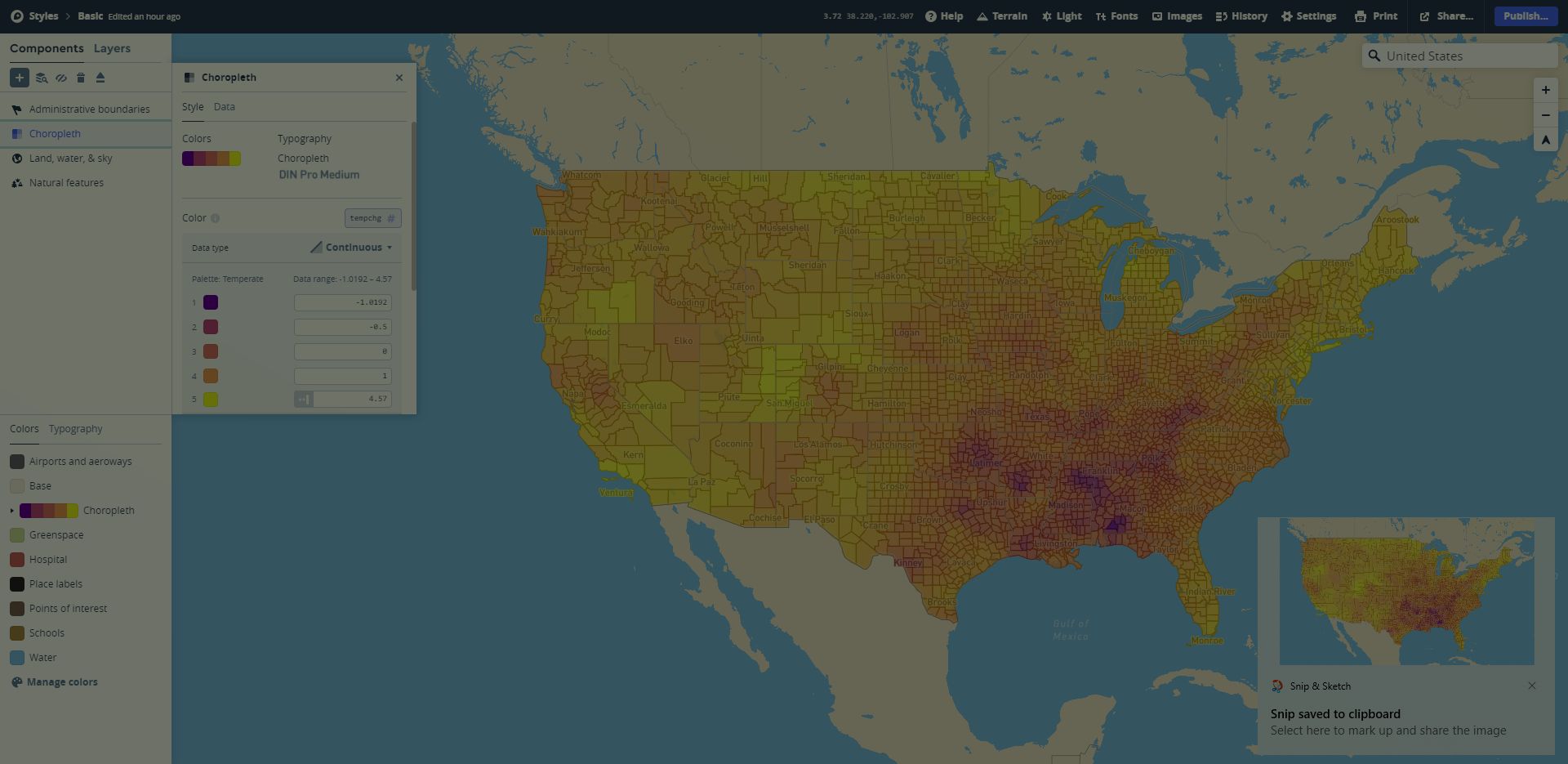
116. Create A Data Visualization Map Using Mapbox
 In this article, we make a map with a software called Mapbox in a few simple steps. This won't involve any coding at all!
In this article, we make a map with a software called Mapbox in a few simple steps. This won't involve any coding at all!
117. How I Became a Web Developer at 17
 In this article, I describe my story of becoming a Web Developer at 17, working with real-world clients and projects.
In this article, I describe my story of becoming a Web Developer at 17, working with real-world clients and projects.
118. Top 15 Online Resources to Learn How To Code
 Top 15 Resources to Learn Coding in 2021, Frontend Masters, FreeCodeCamp, Coursera, MDN, W3Schools
Top 15 Resources to Learn Coding in 2021, Frontend Masters, FreeCodeCamp, Coursera, MDN, W3Schools
119. 10+ Ridiculously Cool Admin Themes And Templates
 In today’s article, we will have a quick look at 10 admin templates and themes that are simple to use and good to look at.
In today’s article, we will have a quick look at 10 admin templates and themes that are simple to use and good to look at.
120. How to Write Tests for React - Part 2 [Beginner's Guide]
 Writing React Test with React recommend libraries - Jest & Testing Library for React Intermediate users.
Writing React Test with React recommend libraries - Jest & Testing Library for React Intermediate users.
121. A Comparison Of Web Component Solutions
 "Don’t repeat yourself." Every programmer has this concept drilled into their head when first learning to code. Any time you have code you find yourself duplicating in several places, it’s time to abstract that code away into a class or a function. But how does this apply to user interfaces? How do you avoid re-writing the same HTML and CSS over and over again?
"Don’t repeat yourself." Every programmer has this concept drilled into their head when first learning to code. Any time you have code you find yourself duplicating in several places, it’s time to abstract that code away into a class or a function. But how does this apply to user interfaces? How do you avoid re-writing the same HTML and CSS over and over again?
122. Build Your Next eCommerce Store on NodeJS
 Top easiest ways to make an eCommerce store with Node.js. Shopify vs. buit-for-you solution.
Top easiest ways to make an eCommerce store with Node.js. Shopify vs. buit-for-you solution.
123. What is 'this’ in JavaScript?
 ‘this’ is always been a pain in the a** for many JavaScript developers, but it’s time to say ‘I got this’.
‘this’ is always been a pain in the a** for many JavaScript developers, but it’s time to say ‘I got this’.
124. A Tutorial for Todo Apps using React, Redux and Framer-Motion
 React redux todo app tutorial : In this tutorial we will build Todo List app with animations using Framer-motion. With react-redux we will use redux-toolkit.
React redux todo app tutorial : In this tutorial we will build Todo List app with animations using Framer-motion. With react-redux we will use redux-toolkit.
Thank you for checking out the 124 most read stories about Frontend Development on HackerNoon.
Visit the /Learn Repo to find the most read stories about any technology.